
add_filter( 'nav_menu_css_class', 'add_custom_class', 10, 2 );
function add_custom_class( $classes, $item ) {
if ( is_product_category( 'cat1' ) ) {
$classes[] = 'current-menu-item';
}
return $classes;
}



if ( is_product_category( 'cat1' ) && $item->object_id === get_queried_object()->term_id )


add_filter( 'nav_menu_css_class', 'add_custom_class', 10, 2 );
function add_custom_class( $classes, $item ) {
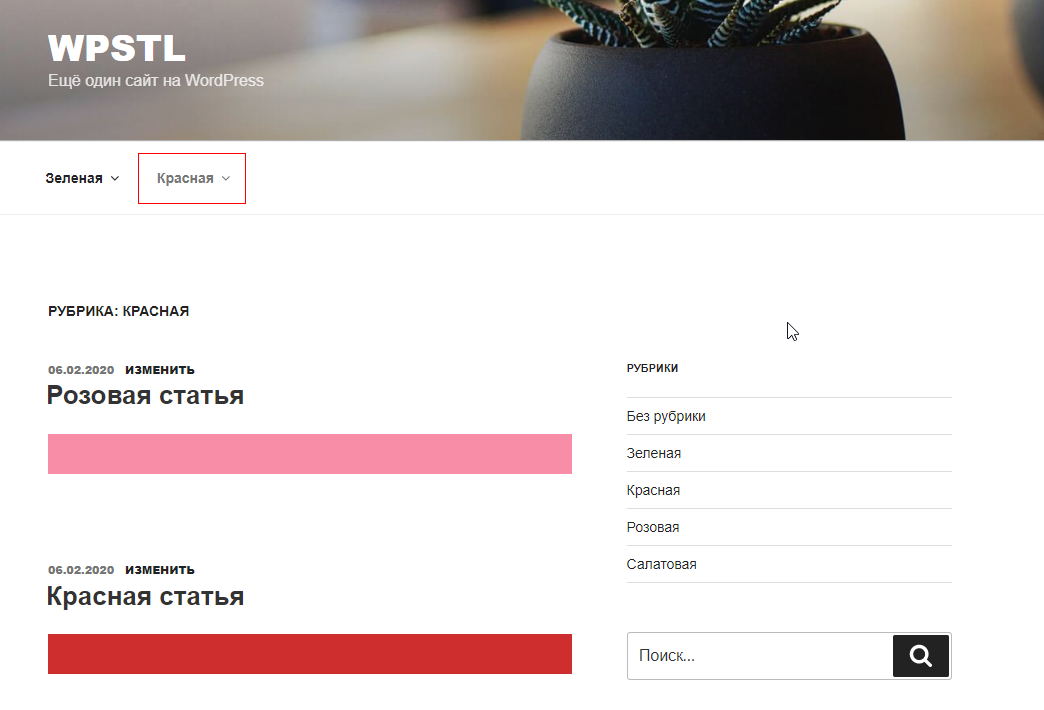
if ( 'Красная' == $item->title && is_category( 'krasnaya' ) ) {
$classes[] = 'red-menu-item';
}
if ( 'Зеленая' == $item->title && is_category( 'zelenaya' ) ) {
$classes[] = 'green-menu-item';
}
return $classes;
}.red-menu-item{
border: 1px solid red !important;
}
.green-menu-item{
border: 1px solid green !important;
}


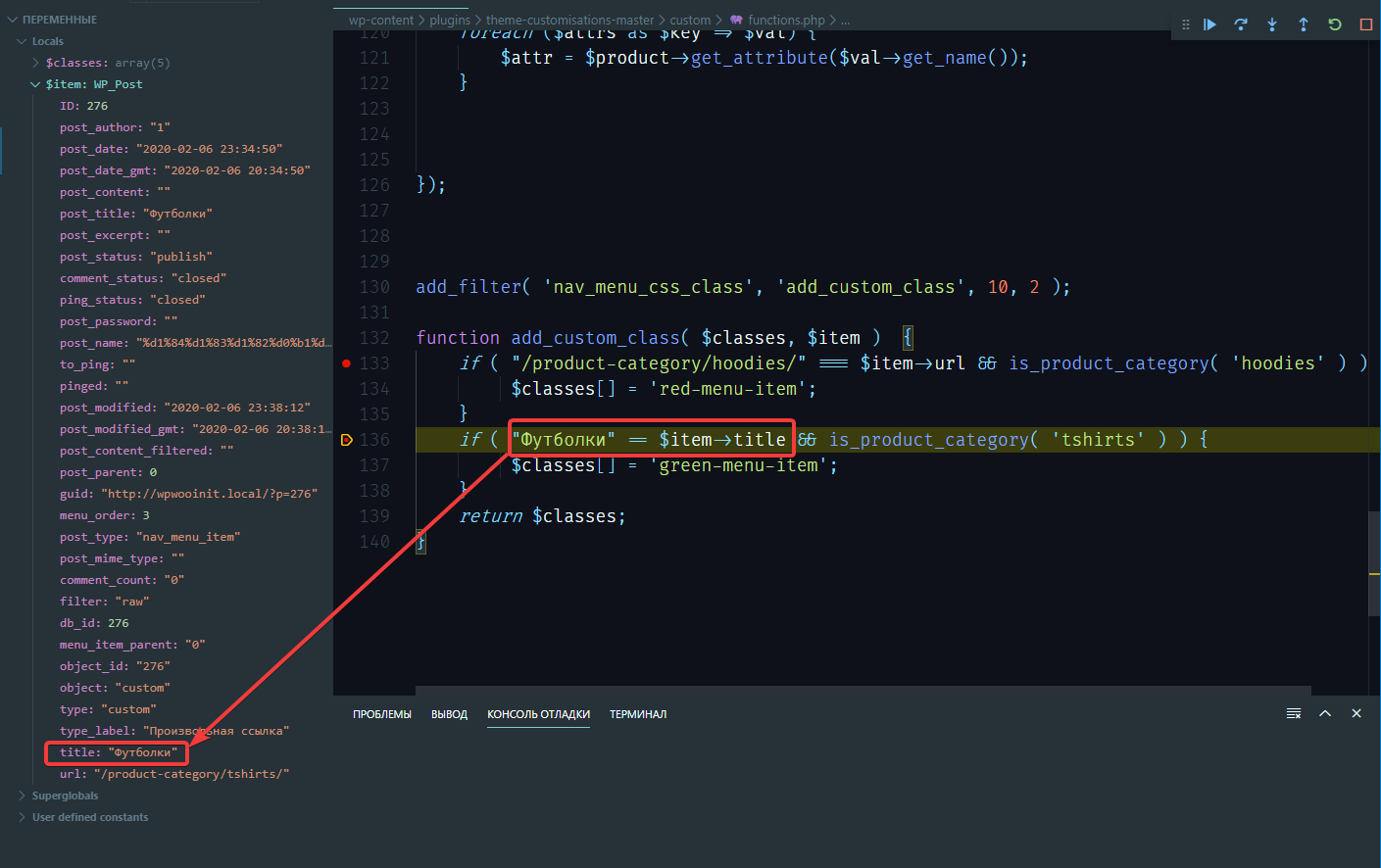
add_filter( 'nav_menu_css_class', 'add_custom_class', 10, 2 );
function add_custom_class( $classes, $item ) {
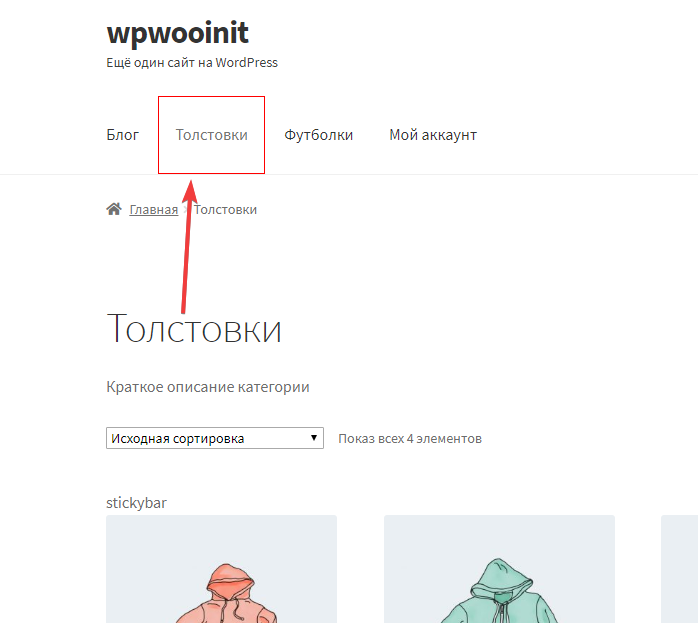
if ( 'Красная' == $item->title && is_product_category( 'krasnaya' ) ) {
$classes[] = 'red-menu-item';
}
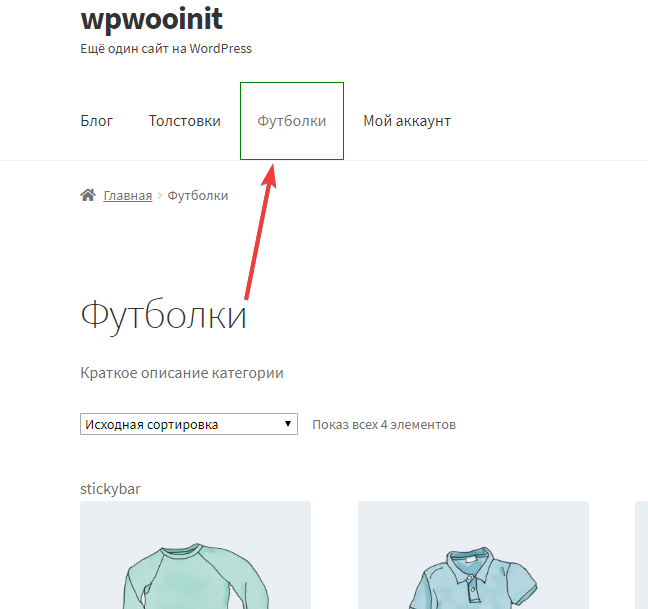
if ( 'Зеленая' == $item->title && is_product_category( 'zelenaya' ) ) {
$classes[] = 'green-menu-item';
}
return $classes;
}
has_term ( $terms, 'product_cat', $post );if (has_term ( 4, 'product_cat' ) ) {
//сделайте что-нибудь, если текущий продукт в цикле находится в категории продукта с идентификатором 4
}if (has_term ( array ( 'sneakers', 'backpacks' ),' product_cat', 50 ) {
//do something if product with ID 50 is either in category "sneakers" or "backpacks"
} else {
//do something else if it isn't
}if (has_term ( 5, 'product_tag', 971 ) ) {
//сделайте что-нибудь, если продукт с ID = 971 имеет тег с ID = 5
}
.current-menu-item > a,.current-menu-ancestor > a,.current_page_item > a,.current_page_ancestor > a{border:solid 2px #000;}


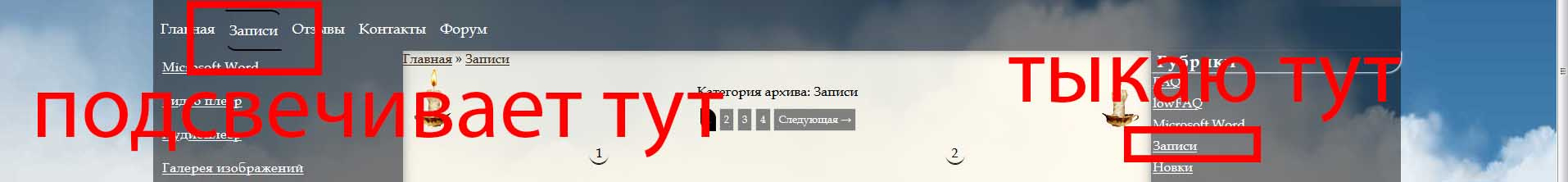
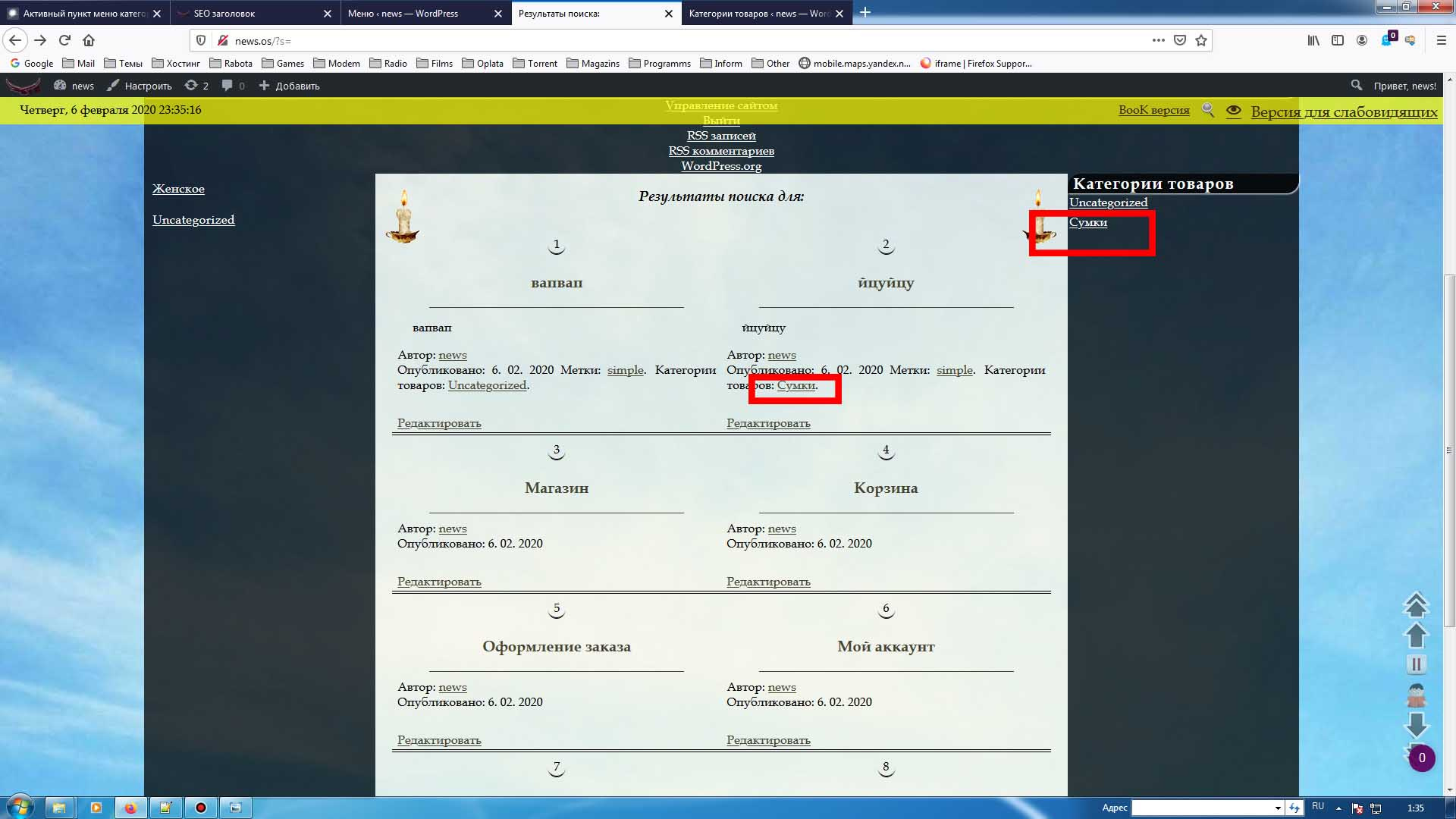
создал ради интереса кастомный тип поста, создал таксономию, и так далее ... вынес ссылку отдельно - тыкаю по ней и подсвечивает пункт меню этой категории...

add_filter( 'nav_menu_css_class', 'add_custom_class', 10, 2 );
function add_custom_class( $classes, $item ) {
if ( 'Красная' == $item->title && is_product_category( 'krasnaya' ) ) {
$classes[] = 'red-menu-item';
}
if ( 'Зеленая' == $item->title && is_product_category( 'zelenaya' ) ) {
$classes[] = 'green-menu-item';
}
return $classes;
}







add_filter( 'nav_menu_css_class', 'add_custom_class', 10, 2 );
function add_custom_class( $classes, $item ) {
if ( 'Красная' == $item->title && is_category( 'krasnaya' ) ) {
$classes[] = 'red-menu-item';
}
if ( 'Зеленая' == $item->title && is_category( 'zelenaya' ) ) {
$classes[] = 'green-menu-item';
}
return $classes;
}add_filter( 'nav_menu_css_class', 'add_custom_class', 10, 2 );
function add_custom_class( $classes, $item ) {
if ( is_product_category( 'cat1' ) ) {
$classes[] = 'current-menu-item';
}
return $classes;
}add_filter( 'nav_menu_css_class', 'add_custom_class', 10, 2 );
function add_custom_class( $classes, $item ) {
if ( 'Красная' == $item->title && is_product_category( 'krasnaya' ) ) {
$classes[] = 'red-menu-item';
}
if ( 'Зеленая' == $item->title && is_product_category( 'zelenaya' ) ) {
$classes[] = 'green-menu-item';
}
return $classes;
}
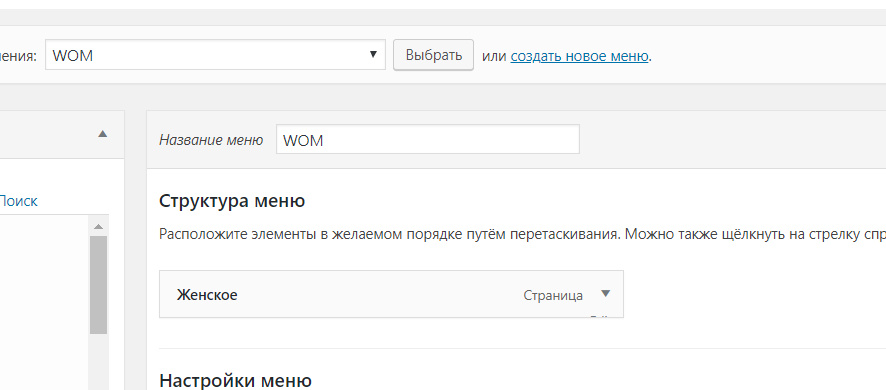
add_filter( 'nav_menu_css_class', 'add_custom_class', 10, 2 );
function add_custom_class( $classes, $item ) {
if ( 'WOM' == $item->title && is_product_category( 'woman' ) ) {
$classes[] = 'current-menu-item';
}
return $classes;
}

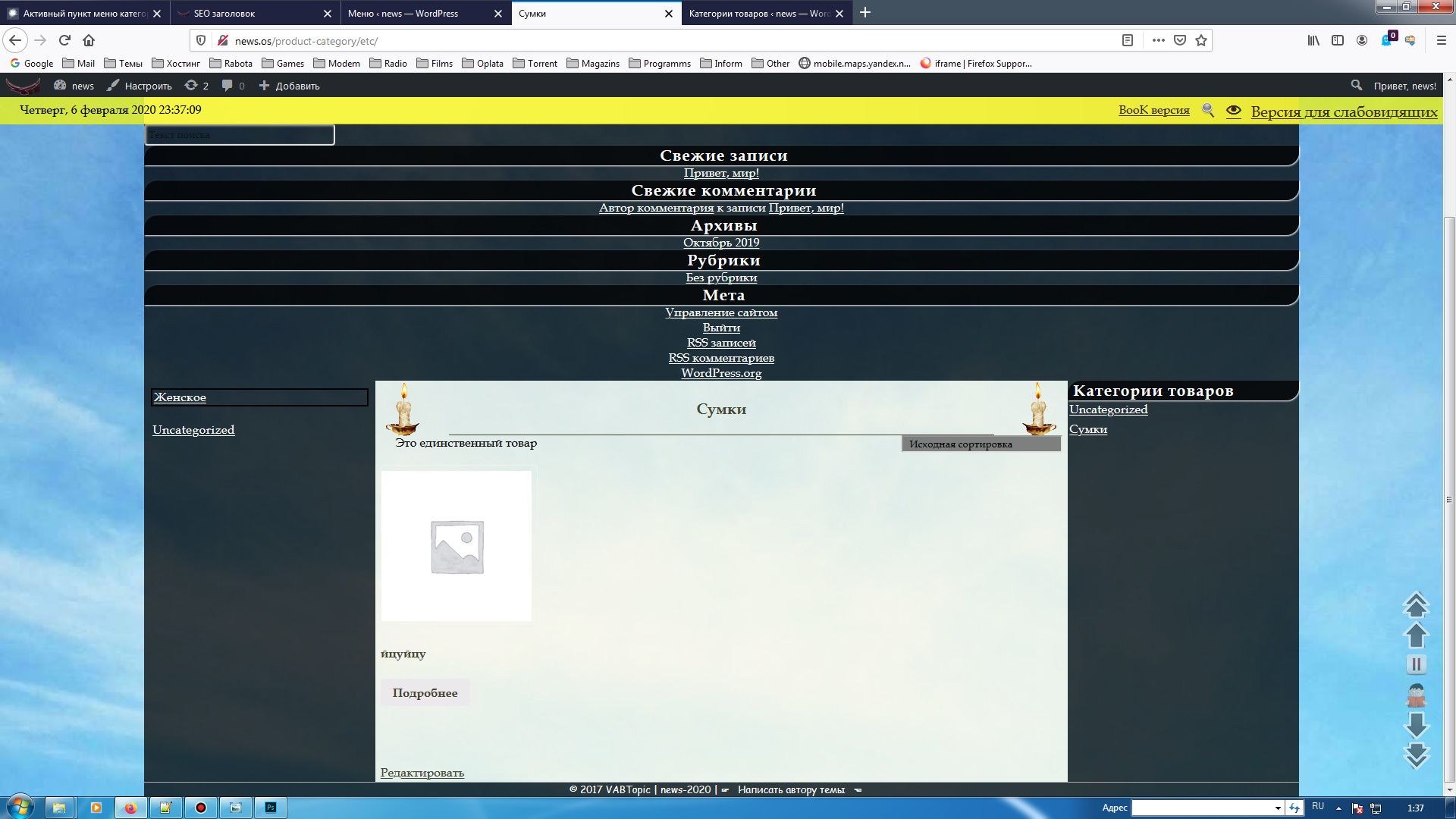
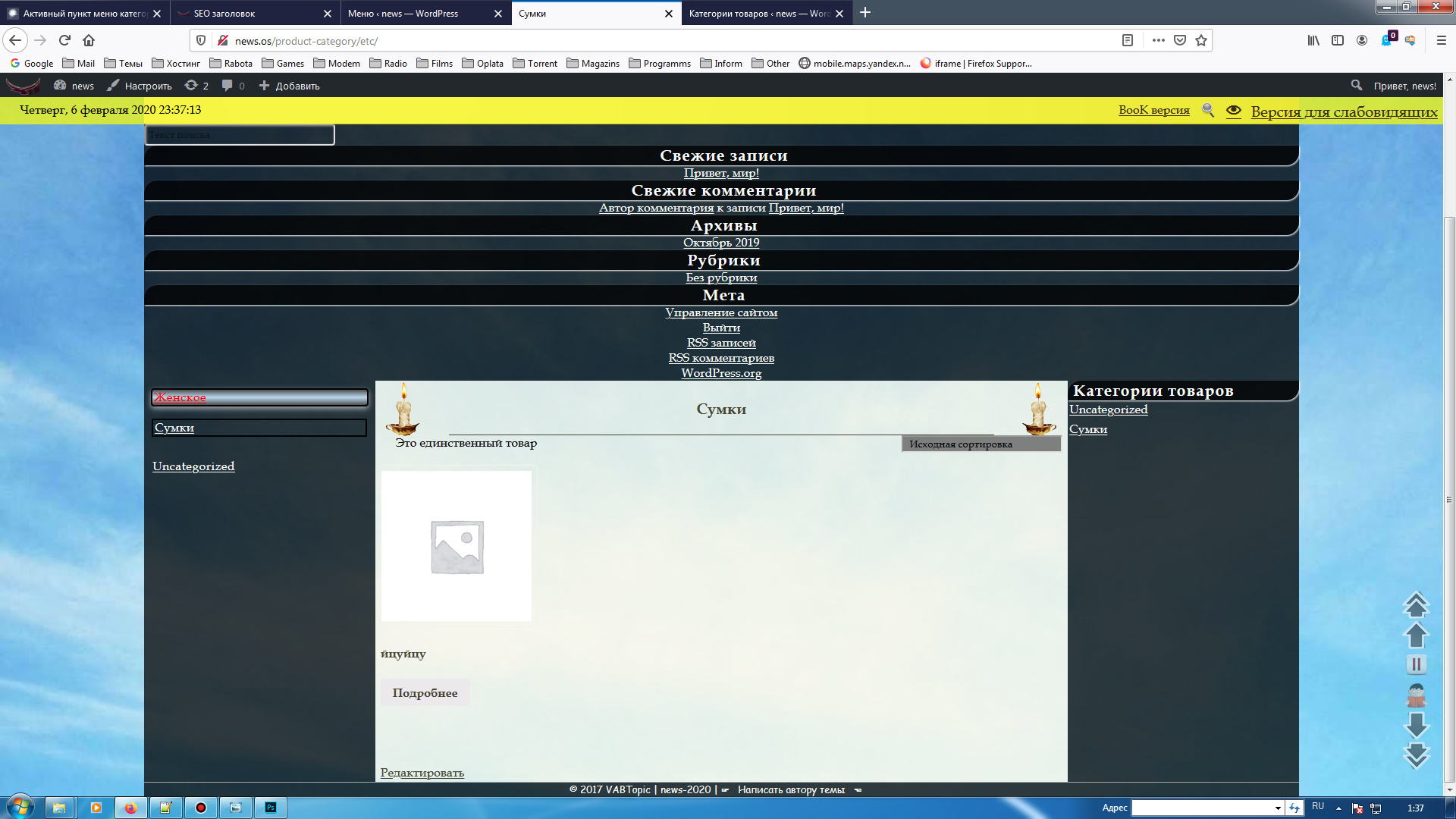
И делать активным нужно не категорию в которой я, а пункт обычного меню

















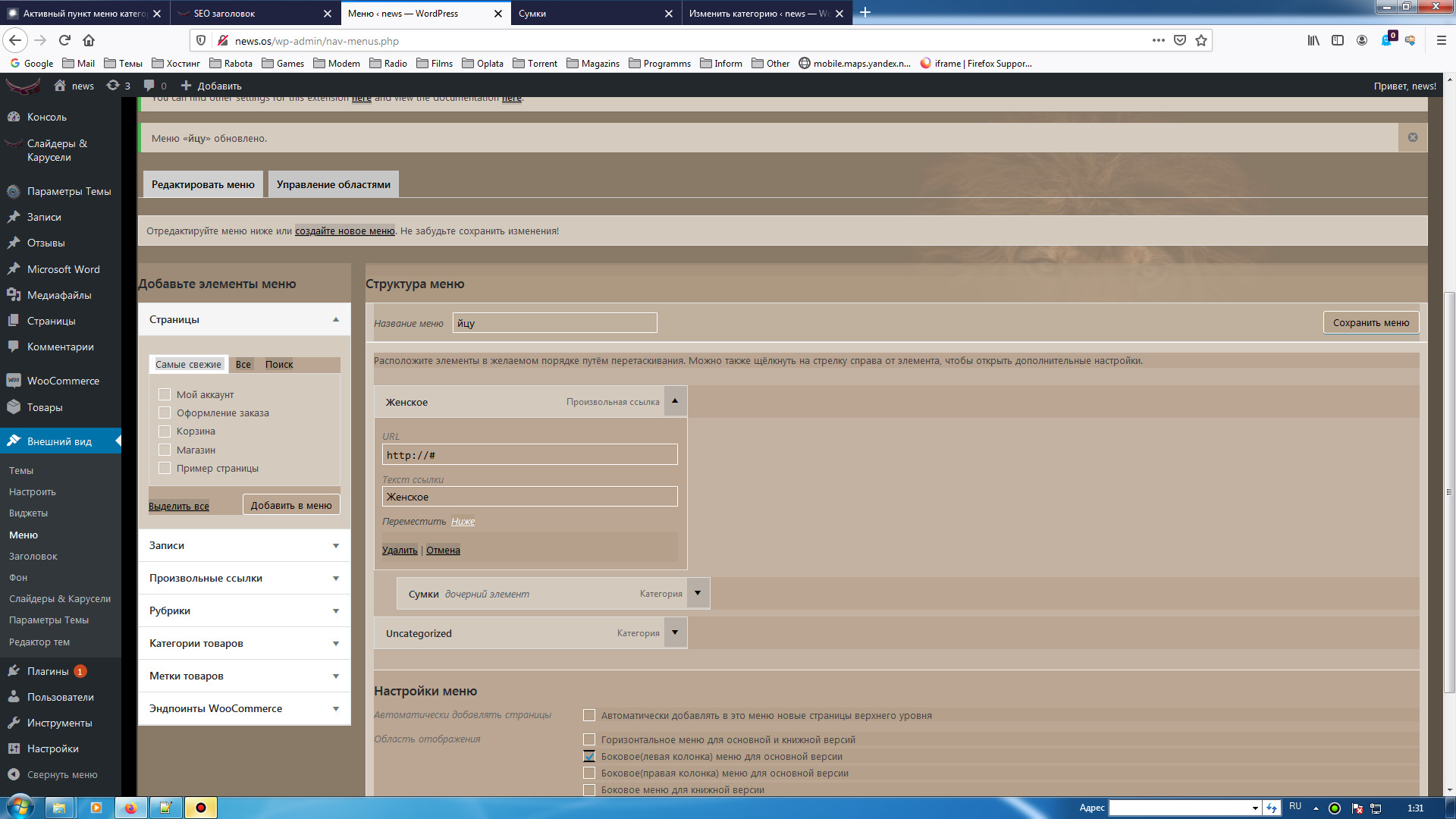
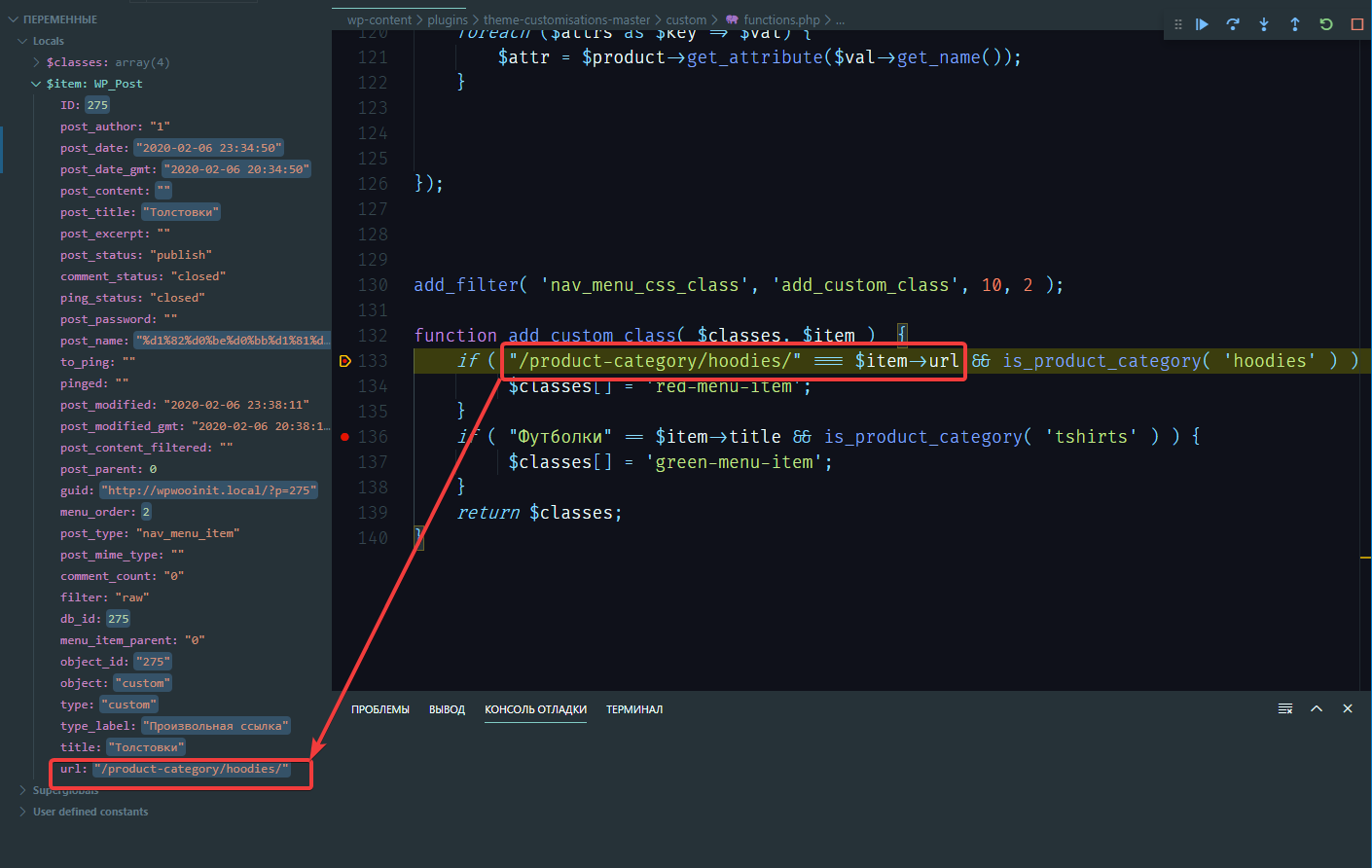
Это говорит о том, что для пунктов меню созданных с помощью блока "Произвольная ссылка", а я предполагаю, чт оВы так и сделали, надо использовать другой член классаПункты меню созданы не произвольной ссылкой.




add_filter( 'nav_menu_css_class', 'add_custom_class', 10, 2 );
function add_custom_class( $classes, $item ) {
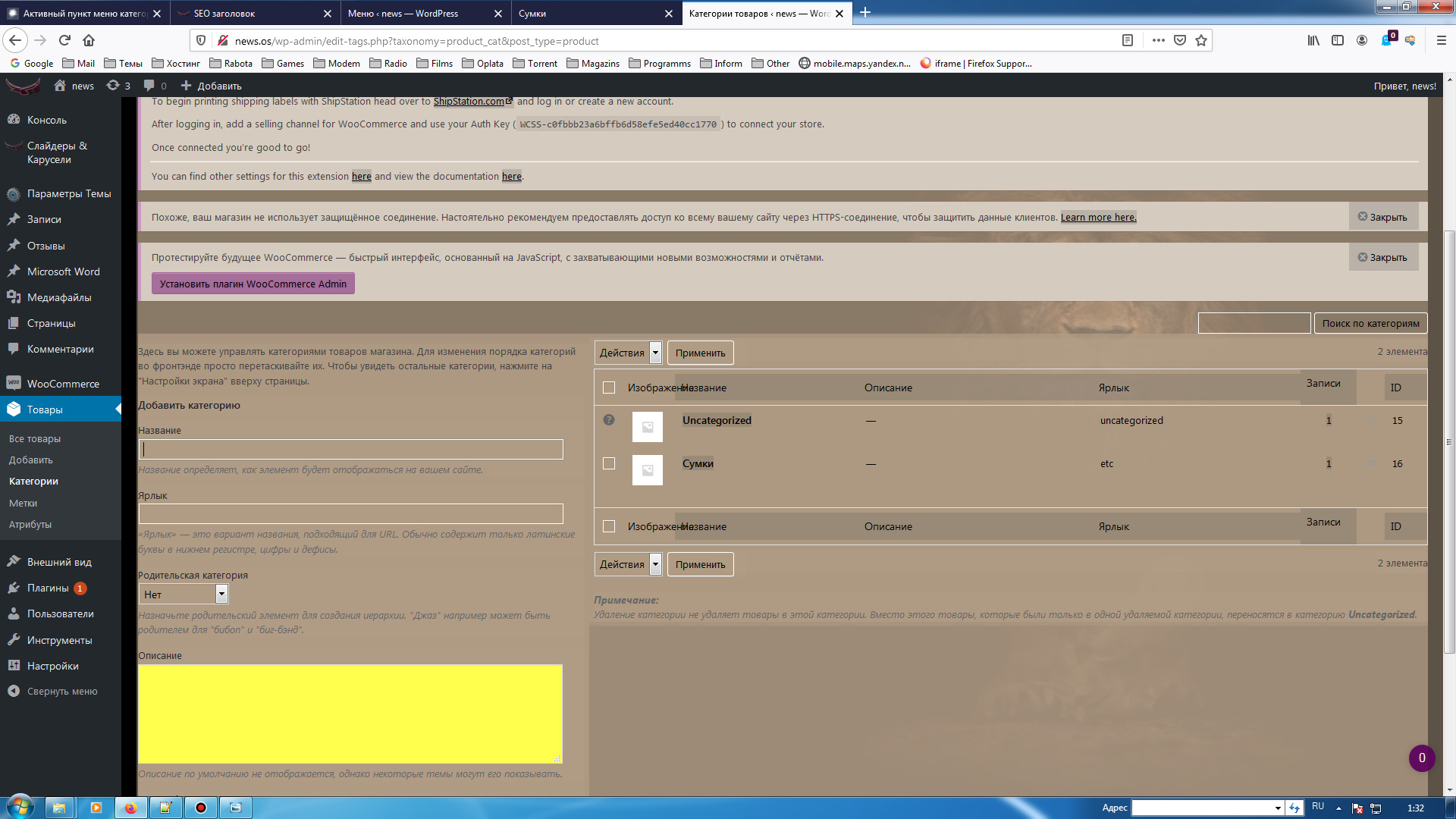
if ( 'WOM' == $item->title && is_product_category( 'sumki' ) ) {
$classes[] = 'current-menu-item';
}
return $classes;
}


add_filter( 'nav_menu_css_class', 'add_custom_class', 10, 2 );
function add_custom_class( $classes, $item ) {
if ( 'WOM' == $item->title && is_product_category( 'sumki' ) ) {
$classes[] = 'current-menu-item';
}
return $classes;
}
if ( 'Женское' == $item->title все будет рабоать и работает. 


add_filter( 'nav_menu_css_class', 'add_custom_class', 10, 2 );
function add_custom_class( $classes, $item ) {
if ( 'Красная' == $item->title && is_product_category( 'krasnaya' ) ) {
$classes[] = 'red-menu-item';
}
if ( 'Зеленая' == $item->title && is_product_category( 'zelenaya' ) ) {
$classes[] = 'green-menu-item';
}
return $classes;
}
