.menu:nth-child(1){
border: 1px solid inherit;
border-radius: 2px;
padding: 4px;
background: inherit;
}
.menu:nth-child(1):hover{
border: 1px solid gray;
background: gray;
}.класс заголовка {
display: flex;
margin-left: 50px; или padding-left: 50px;
}$('#main-menu').click(
function () {
$("#pm-counter-s").html("Новый текст");
}
);let str = '2020-09-30'
let res = str.replaceAll('-', '.');
console.log(res);* {
box-sizing: border-box
}
body {
background: url(https://i.ibb.co/9hyZwct/bg.png) 100% no-repeat;
background-position: center;
background-size: cover;
}let saySlider = new Swiper(".say__slider", {
effect: "fade",
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
navigation: false,
breakpoints: {
600: {
slidesPerView: 1,
slidesPerGroup: 1,
initialSlide: 1,
spaceBetween: 35,
centeredSlides: true,
speed: 800,
effect: "slide",
}, // <-------
}, // <-------
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
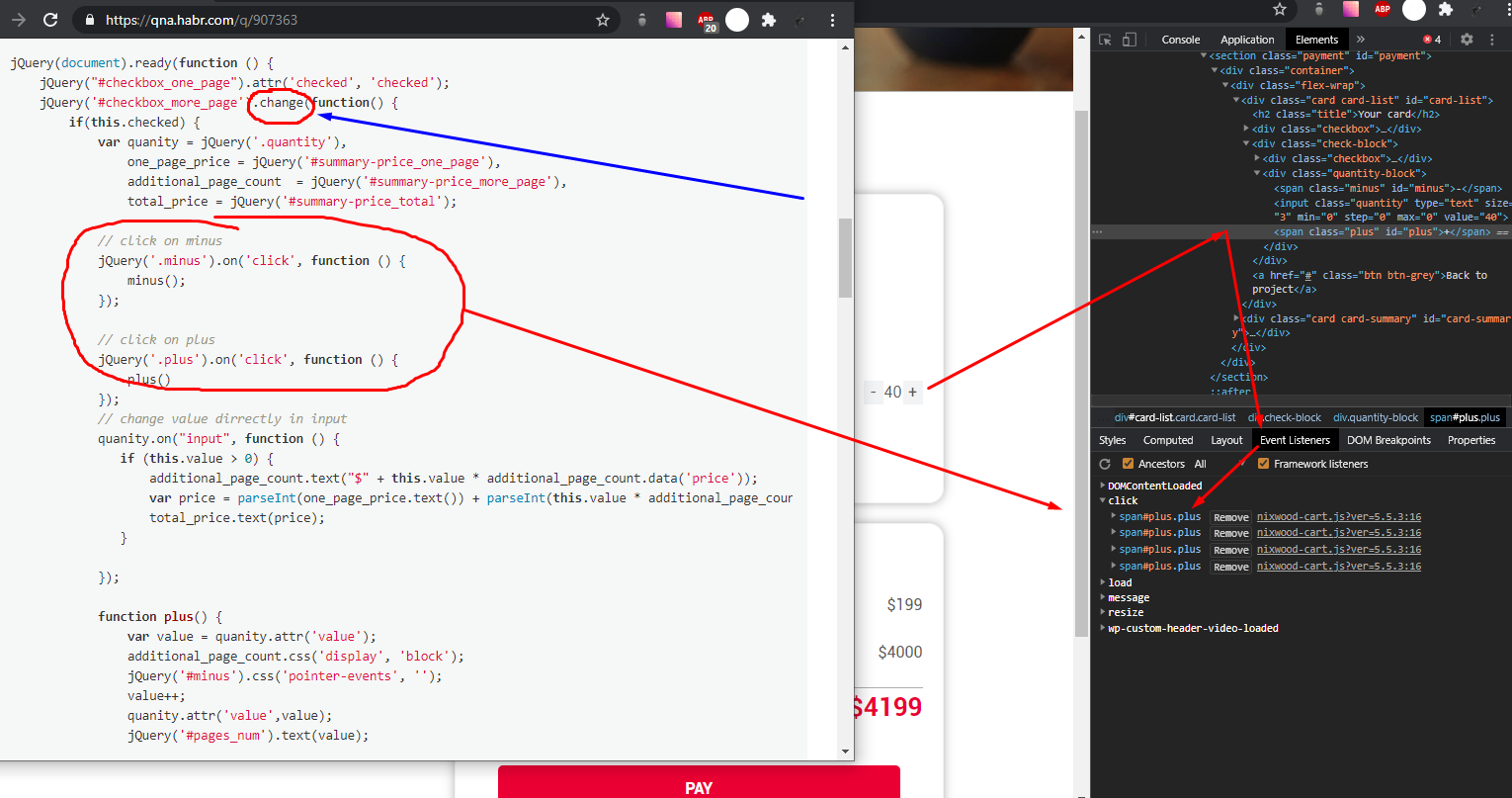
});addEventListener('resize', и обнови enquire.registerjQuery('#checkbox_more_page').change(function() {