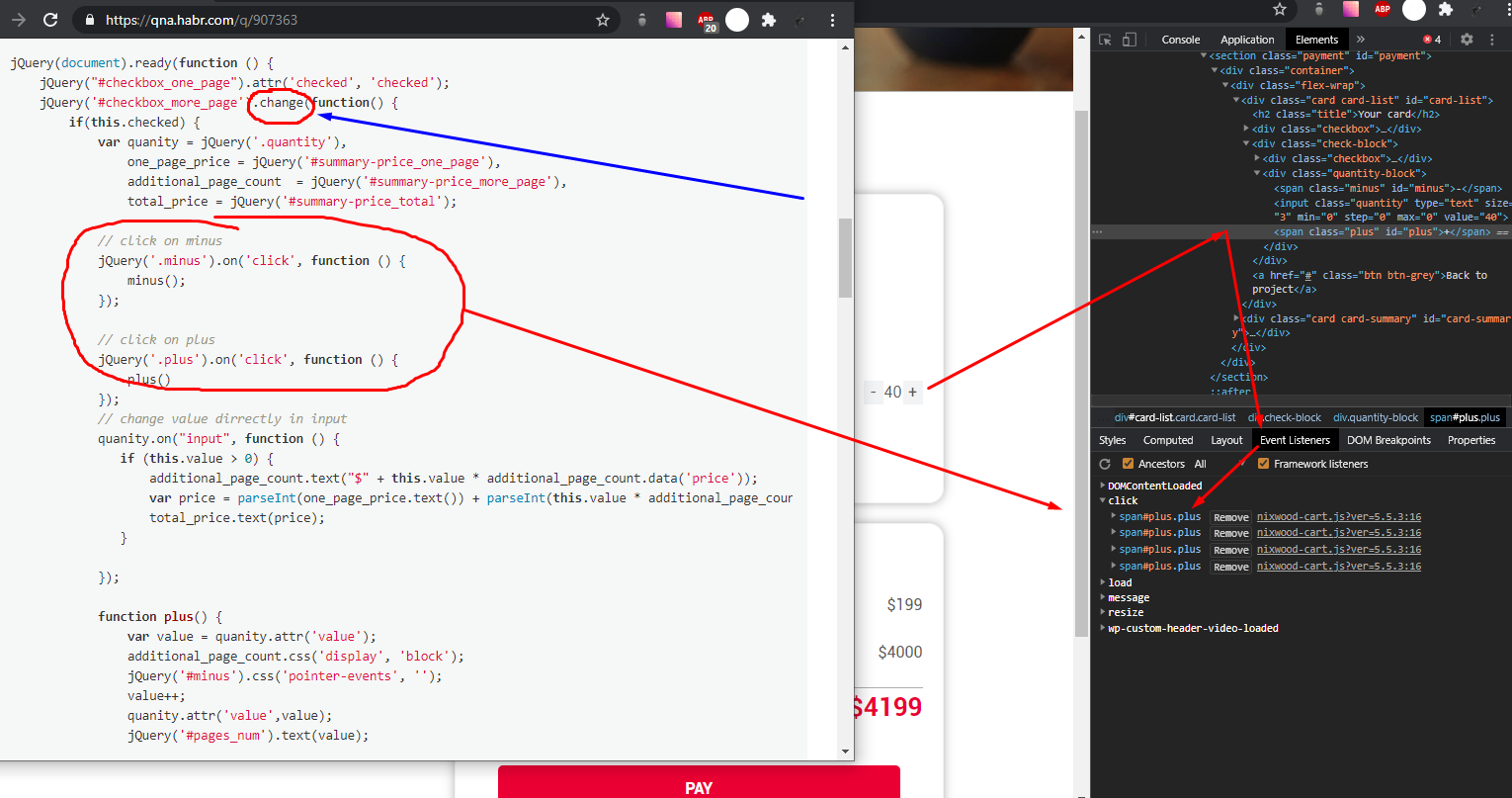
баг заключается в том, что при повторной активации чекбокса, кол-во товаров (нажимая на + и -) добавляет по 2 товара за один клик, так же при снятии с чекбокса галочку, не деактивируется блок с кол-во товара
И как улучшить код (возможно сократить его)
Вот страница на которой
блок прайса
сам код
<?php
$basic_price = apply_filters('basic_price', 199);
$extra_page_price = apply_filters('extra_page_price', 0);
?>
<section class="payment" id="payment">
<div class="container">
<div class="flex-wrap">
<div class="card card-list" id="card-list">
<h2 class="title">Your card</h2>
<div class="checkbox">
<input type="checkbox" class="checkbox__input" id="checkbox_one_page" disabled>
<label for="checkbox_one_page" class="checkbox__label">Project name: Okirobo <br><span class="subtitle">One page (Base)</span></label>
</div>
<div class="check-block">
<div class="checkbox">
<input type="checkbox" class="checkbox__input" id="checkbox_more_page">
<label for="checkbox_more_page" class="checkbox__label">Add more pages <br><span class="subtitle">Number of additional pages</span></label>
</div>
<div class="quantity-block">
<span class="minus" id="minus">-</span>
<input class="quantity" type="text" size="3" min="0" step="0" max="0" value="0" />
<span class="plus" id="plus">+</span>
</div>
</div>
<a href="#" class="btn btn-grey">Back to project</a>
</div>
<div class="card card-summary" id="card-summary">
<h2 class="title">Order summary</h2>
<div class="summary-block">
<p class="summary-text">One page (Base)</p>
<p class="summary-price">$<span id="summary-price_one_page"><?php echo $basic_price;?></span></p>
</div>
<div class="summary-block">
<p class="summary-text"><span id="pages_num">0</span> additional pages</p>
<p class="summary-price" id="summary-price_more_page" data-price="100" >$<?php echo $extra_page_price;?></p>
</div>
<div class="total-block">
<h3 class="total-text">Total</h3>
<p class="total-price">Us $<span id="summary-price_total"><?php echo $basic_price + $extra_page_price;?></span></p>
</div>
<a href="#" class="btn btn-red">Pay</a>
<a href="#" class="btn btn-grey">Back to project</a>
</div>
</div>
</div>
</section>
jQuery(document).ready(function () {
jQuery("#checkbox_one_page").attr('checked', 'checked');
jQuery('#checkbox_more_page').change(function() {
if(this.checked) {
var quanity = jQuery('.quantity'),
one_page_price = jQuery('#summary-price_one_page'),
additional_page_count = jQuery('#summary-price_more_page'),
total_price = jQuery('#summary-price_total');
// click on minus
jQuery('.minus').on('click', function () {
minus();
});
// click on plus
jQuery('.plus').on('click', function () {
plus()
});
// change value dirrectly in input
quanity.on("input", function () {
if (this.value > 0) {
additional_page_count.text("$" + this.value * additional_page_count.data('price'));
var price = parseInt(one_page_price.text()) + parseInt(this.value * additional_page_count.data('price'));
total_price.text(price);
}
});
function plus() {
var value = quanity.attr('value');
additional_page_count.css('display', 'block');
jQuery('#minus').css('pointer-events', '');
value++;
quanity.attr('value',value);
jQuery('#pages_num').text(value);
var updated_price = value * additional_page_count.data('price');
additional_page_count.text("$" + updated_price);
//update_total(updated_price);
var total = one_page_price.text();
updated_total = parseInt(updated_price) + parseInt(total);
total_price.text(updated_total);
}
function minus() {
var value = jQuery('.quantity').attr('value');
additional_page_count.css('display', 'block');
value -= 1;
if (value === 0) {
value = 0;
additional_page_count.css('display', 'none');
jQuery('#minus').css('pointer-events', 'none')
} else {
jQuery('#minus').css('pointer-events', '')
};
quanity.attr('value',value);
jQuery('#pages_num').text(value);
var updated_price = value * additional_page_count.data('price');
additional_page_count.text("$" + updated_price);
var total = one_page_price.text();
updated_total = parseInt(updated_price) + parseInt(total);
total_price.text(updated_total);
}
} else {
jQuery('#summary-price_total').text(one_page_price.text());
quanity.attr('value',0);
}
});
//AJAX submit form
jQuery('.btn-red').on('click', function (e) {
e.preventDefault();
jQuery.ajax({
type: "post",
url: ajaxParams.ajaxurl,
data: {
'action': ajaxParams.action,
'security': ajaxParams.nonce,
'total': jQuery('#summary-price_total').text()
},
success: function (response) {
console.log("Total: "+ response.data)
},
error: function(jqXHR, textStatus, errorThrown) {
console.log(textStatus, errorThrown);
}
});
})
});
UPD
не предлагать фриланс