
if(!defined ( 'SITE_TEMPLATE_PATH' )) define( 'SITE_TEMPLATE_PATH', __DIR__. '/tempate' );


const body = document.querySelector('body'),
input = document.querySelector('.image-url'),
image = document.createElement('img'),
url = window.URL || window.webkitURL;
if(localStorage.getItem('img') != null){ // если была сохранена картинка
img = new Image();
img.src = 'data:image/png;base64,'+ localStorage.getItem('img'); // берем что сохранили
body.appendChild(img); //и добавляем к body
img.setAttribute('id','oldimage'); // добавляем id
}
input.oninput = (e) => {
let file, img;
if ((file = e.target.files[0])) {
img = new Image();
img.onload = function () {
/* преобразуем в Base64 и кладем в localStorage*/
localStorage.setItem('img', getBase64Image(img, this.width, this.height));
};
img.src = url.createObjectURL(file);
}
body.appendChild(img); //и добавляем к body
img.setAttribute('id','newimage'); // добавляем id
}
function getBase64Image(img, w, h) {
let canvas = document.createElement('canvas');
canvas.width = w;
canvas.height = h;
let ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0);
let dataURL = canvas.toDataURL('image/png');
return dataURL.replace(/^data:image\/(png|jpg);base64,/, '');
}


<input type="file" class="image-url" value=""/>const body = document.querySelector('body'),
input = document.querySelector('.image-url'),
image = document.createElement('img');
input.oninput = () => {
let url = URL.createObjectURL(input.files[0]);
image.src = url;
console.log(url);
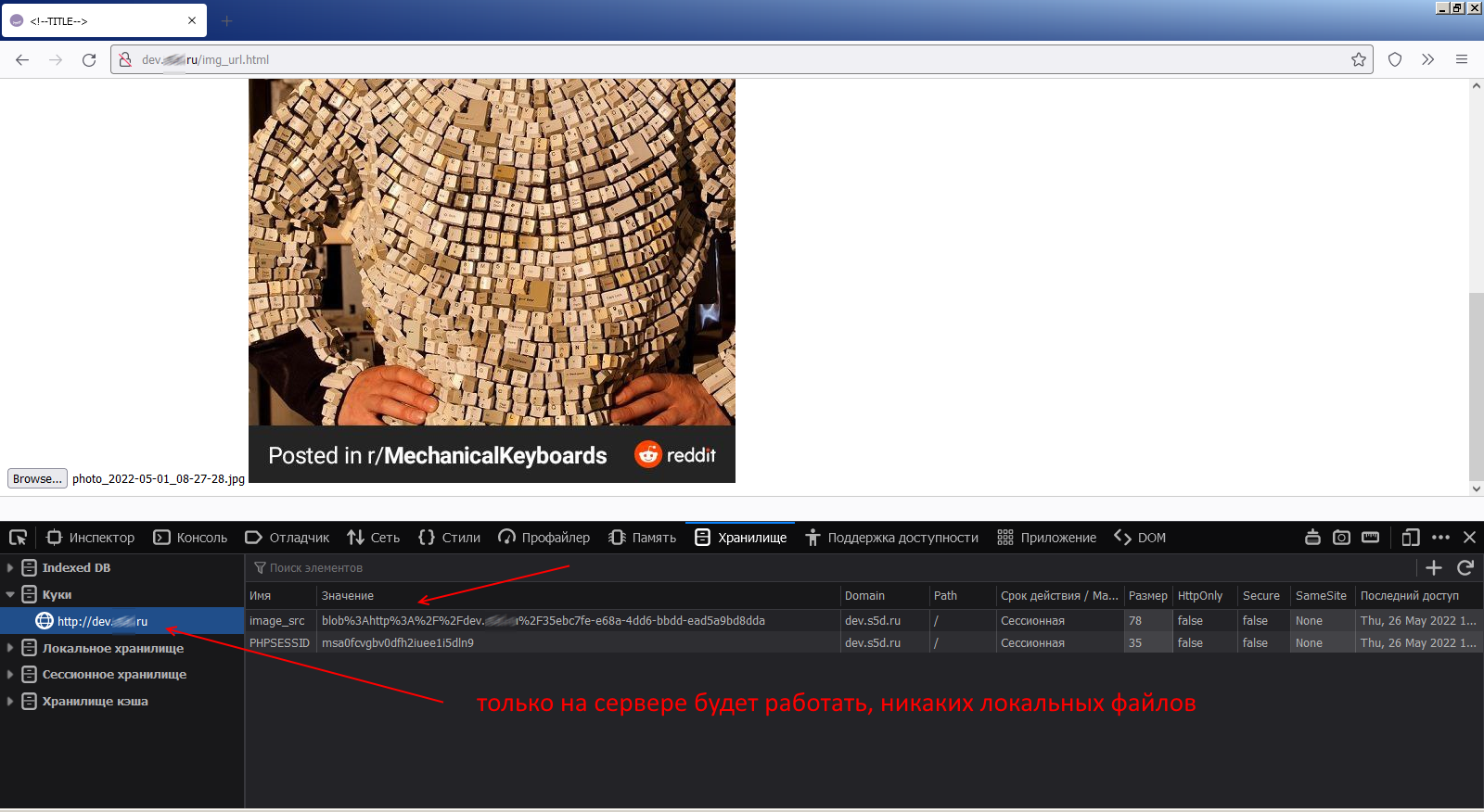
document.cookie = "image_src=" + encodeURIComponent(url) + "; path=/; expires=Tue, 19 Jan 2038 03:14:07 GMT"
console.log(document.cookie);
body.appendChild(image);
}

да да, softskill никто не отменял)