Какие-то вредные советы понаписали. Потом заходишь на сайт, а там все оптимизации выключены, потому что какому-то разработчику несколько лет назад так удобно было, видите ли.

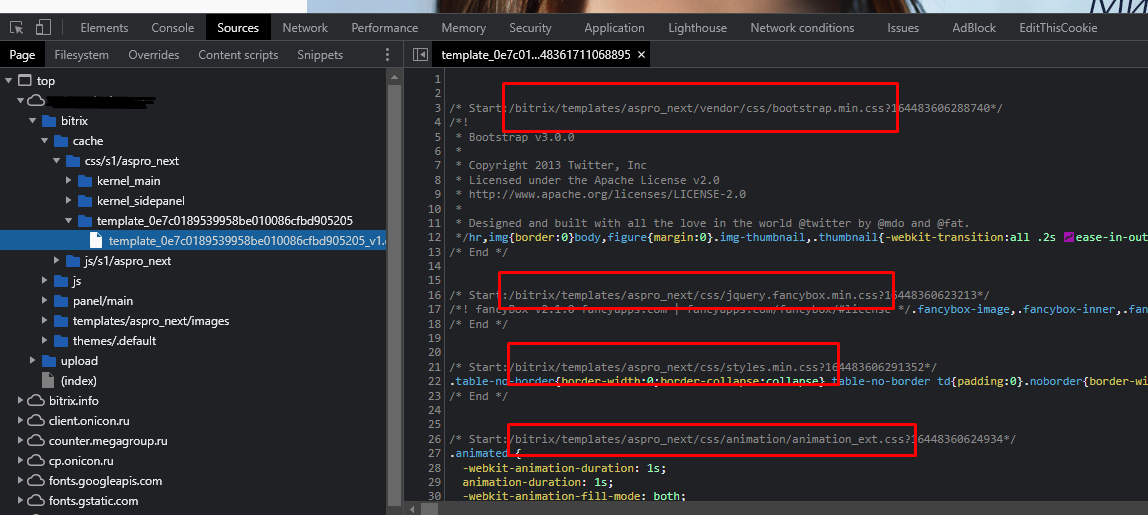
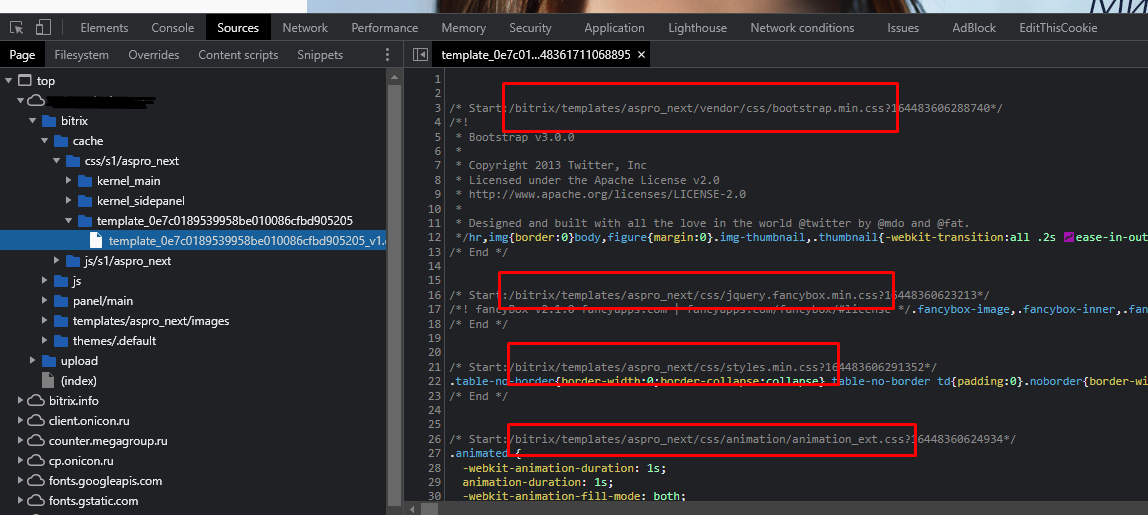
1. В этих оптимизированных файлах написано, откуда были взяты исходники.
2. Часто подключаются минифицированные файлы, но править надо не минифицированные. В папке можут лежать файлы style.css и style.min.css. Правите style.css, сохраняете. Минифицируете его и сохраняете минифицированную версию в style.min.css.
3. Если файлы подключаются с помощью API Битрикс, то кеш сам сбрасывается при изменении файлов. Если у кого-то не сбрасывается и они делают это вручную, то они просто не умеют подключать стили.
Как надо:
use Bitrix\Main\Page\Asset;
Asset::getInstance()->addJs('/путь/скрипт.js');
Asset::getInstance()->addCss('/путь/стиль.css');
4. Проще всего искать нужный файл с помощью утилиты grep (работает на линукс, в винде тоже можно поставить)
Если начнете искать по всему сайту, то будет очень долго. Стили чаще всего лежат в папке шаблона, там и надо начинать поиск.
Видите например на сайте элемент
<div class="any_selector"></div>. К нему хотите стили найти.
В терминале вводите:
cd local/templates/my_template
grep -r "any_selector" . --include=*\.css
Вам выдаст список файлов, где есть упоминание any_selector
Можете за одно почитать про инструменты хрома, там и файлы css можно найти и js
https://r-morozov.ru/javascript/instrumenty-debaga...)