Один DIV содержится в другом DIV. Если у внутреннего DIV свойство float: left, то он вылазит за пределы внешнего DIV, внешний DIV растягивается в высоту только по тексту. Можно каким-то CSS-свойством внешнего DIV сделать так, чтоб он растягивался по внутреннему DIV подобно тому, как это делают таблицы? Следить за содержимым внешнего DIV нет возможности, в нем может быть произвольный контент.
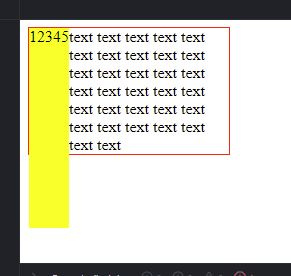
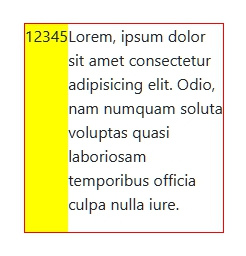
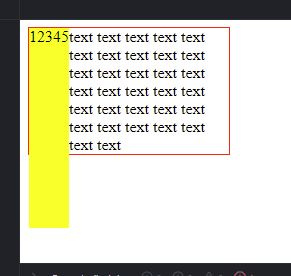
<div style="width: 200px; border: 1px solid red;">
<div style="float: left; background-color: yellow; height: 200px">12345</div>
text text text text text text text
text text text text text text text
text text text text text text text
text text text text text text text
text text text text
</div>
 https://jsfiddle.net/a6ucwbvg/
https://jsfiddle.net/a6ucwbvg/