.hero background-image: url()
headerconst openPopUp = document.getElementById('open_pop_up');const closePopUp = document.getElementById('pop_up_close');const popUp = document.getElementById('pop_up'); - аналогично предыдущему.<a class="table_box_button" href="#" class="open_pop_up">Заказать</a>Проблема в шапке таблицы, где вложенные объекты раскрываются в другую таблицу
<table>
<thead>
<tr>
<th rowspan="3">Наименование</th>
<th colspan="3">Компания</th>
<th rowspan="3">Цена</th>
<th rowspan="3">Валюта</th>
</tr>
<tr>
<th rowspan="2">Название</th>
<th colspan="2">Страна</th>
</tr>
<tr>
<th>Название</th>
<th>Морсокй морт</th>
</tr>
</thead>
<tbody>
<tr>
<td>lorem</td>
<td>lorem</td>
<td>lorem</td>
<td>lorem</td>
<td>lorem</td>
<td>lorem</td>
</tr>
</tbody>
</table>он возвращает дату в формате
MM-DD-YYYY - месяц день год
как-то можно без библиотек поменять на
DD-MM-YYYY
var d = document.querySelector('input[type="date"]')
d.addEventListener('change', function(){
console.log(this.value) // YYYY-MM-DD
const [y, m, d] = this.value.split('-')
console.log(`${d}-${m}-${y}`) // DD-MM-YYYY
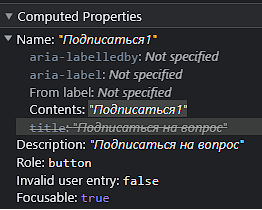
})aria-label приоритетнее чем title.title наименее приоритетный, насколько я помню. Его перебьёт всё что угодно, и если совсем ничего нет, даже content, только тогда на него обратят внимание.title - нет на мобильных девайсах. По крайней мере визуально (voiceover`ом не проверял)
aria-labelledby и aria-label не заданы, а content приоритетнее чем атрибут title.aria-label, то, на вскидку, должен зачитать: "изображение" + значение атрибута alt + "ссылка", так как контент есть.aria-label и title равны. Но только при условии что скринридер вообще считает title за семантический атрибут. const card = document.createElement('div')card.personAge = 20.<div class="card" data-person-age="20">...</div> .ac {
grid-area: ac
}
...
.buttons {
display: grid;
grid-template-areas:
"ac plus-minus percent division"
"seven eight nine multi"
"four five six minus"
"one two three plus"
"zero zero dot equal";
}Да и еще вопрос, если через режим адаптивности смотреть на сайт в блоке Режимы работы опять таки блоки стоят в 2 столбика, а на телефоне этот же блок стоит в 1 столбик.
Возможно ли в css выбрать родительский элемент, если у ребенка есть определенный атрибут
main:has(a[aria-expanded="true"]) {}