function calc(val = 0) {
const self = {
add: v => (val += v, self),
sub: v => (val -= v, self),
mul: v => (val *= v, self),
div: v => (val /= v, self),
pow: v => (val **= v, self),
toString: () => val,
};
return self;
}calc().add(5).mul(5) + 1 // 26
+calc(100).div(10).sub(2) // 8
`${calc(2).pow(10)}` // "1024"
const arr = Array.from(str.matchAll(/[^\/]+/g), n => n[0]);
// или
const arr = str.match(/[^\/]+/g) ?? [];
// или
const arr = str.split('/').filter(Boolean);
// или
const arr = Array.prototype.reduce.call(str, (acc, n, i) => (
(n !== '/') && (
acc[1] !== i - 1 && acc[0].push(''),
acc[0][acc[0].length - 1] += n,
acc[1] = i
),
acc
), [ [], -Infinity ])[0];
.line {
height: 10px;
background-color: #333;
}// полагаю, вы получаете с сервера нечно такое:
const data = [
{
weight: '76'
},
{
weight: '54'
},
{
weight: '30'
}
]
// находим максимум
const maxWeight = Math.max.apply(null, data.map( item => +item.weight ))
// относительно максимума высчитываем проценты
const percents = data.map( item => {
return +item.weight / maxWeight * 100
})
// генерируем линии
const generateLine = percents => {
return percents.map( percent => {
return `
<div style="width:${percent}%" class="line"></div>
`
}).join('')
}
// делаем функцию для рендеринга
const render = html => {
document.body.innerHTML = html
}
// рендерим
render( generateLine( percents ) )
5 < 6 < 7 // true
// но при этом
8 > 4 > 2 // false(8 > 4) > 2
(true) > 2
1 > 2
const [ items, setItems ] = useState([
{ value: ..., text: '...', checked: false },
{ value: ..., text: '...', checked: false },
...
]);
const onChange = ({ target: { checked, dataset: { index } } }) => {
setItems(items.map((n, i) => i === +index ? { ...n, checked } : n));
};<form>
{items.map((n, i) => (
<div>
<label>
<input
type="checkbox"
data-index={i}
value={n.value}
checked={n.checked}
onChange={onChange}
/>
{n.text}
</label>
</div>
))}
<button disabled={items.every(n => !n.checked)}>submit</button>
</form>

const group = (arr, idKey, valKey) =>
Object.values(arr.reduce((acc, { [idKey]: id, [valKey]: val }) => (
(acc[id] = acc[id] ?? { [idKey]: id, [valKey]: [] })[valKey].push(val),
acc
), {}));const groupedAddresses = useMemo(() => {
return group(addresses, 'city', 'address');
}, [ addresses ]);<ul>
{groupedAddresses.map(n => (
<li>
<h3>{n.city}</h3>
<ul>{n.address.map(m => <li>{m}</li>)}</ul>
</li>
))}
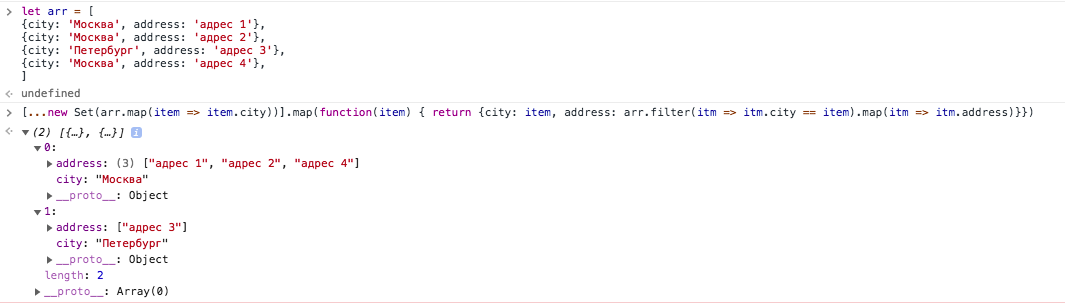
</ul>let arr = [
{city: 'Москва', address: 'адрес 1'},
{city: 'Москва', address: 'адрес 2'},
{city: 'Петербург', address: 'адрес 3'},
{city: 'Москва', address: 'адрес 4'},
]
[...new Set(arr.map(item => item.city))].map(function(item) {
return {city: item, address: arr.filter(itm => itm.city == item).map(itm => itm.address)}
})