[
{ city: 'Москва', address: 'адрес 1' },
{ city: 'Москва', address: 'адрес 2' },
{ city: 'Петербург', address: 'адрес 3' },
{ city: 'Москва', address: 'адрес 4' },
][
{ city: 'Москва', address: [ 'адрес 1', 'адрес 2', 'адрес 4' ] },
{ city: 'Петербург', address: [ 'адрес 3' ] },
]
const group = (arr, idKey, valKey) =>
Object.values(arr.reduce((acc, { [idKey]: id, [valKey]: val }) => (
(acc[id] = acc[id] ?? { [idKey]: id, [valKey]: [] })[valKey].push(val),
acc
), {}));const groupedAddresses = useMemo(() => {
return group(addresses, 'city', 'address');
}, [ addresses ]);<ul>
{groupedAddresses.map(n => (
<li>
<h3>{n.city}</h3>
<ul>{n.address.map(m => <li>{m}</li>)}</ul>
</li>
))}
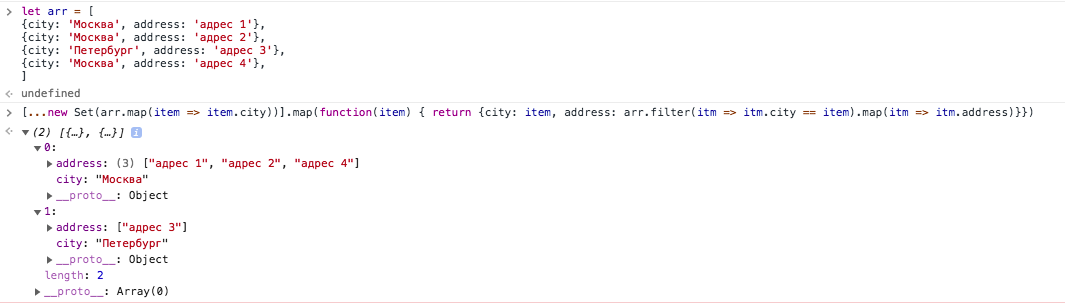
</ul>let arr = [
{city: 'Москва', address: 'адрес 1'},
{city: 'Москва', address: 'адрес 2'},
{city: 'Петербург', address: 'адрес 3'},
{city: 'Москва', address: 'адрес 4'},
]
[...new Set(arr.map(item => item.city))].map(function(item) {
return {city: item, address: arr.filter(itm => itm.city == item).map(itm => itm.address)}
})