Можно ли назначить разделитель для float input?
хотелось бы чтобы число разделяла не запятая, а точка, пример:
10,200
10.200
Насколько важно с точки зрения SEO иметь платный сертификат OV на сайте?
Плюс раньше браузеры зелёненьким красивишно делали.
Ведётся ли здесь статистика кликов «Отметить решением»?
Но как мне кажется, куда чаще это происходит из-за наплевательского отношения к статистике и обратной связи. Ответ дан, прочитан, принят к сведению, и гуд-бай! А куда-то там кликать никто никого не обязывал.
мало кто пользуется этой возможностью.
может, можно сообразить какой-нибудь способ принуждения?
Из за периодических банов аккаунтов от твиттер, поступило предложение переписать все на zennoposter-е
если ли в зеннопостер что либо из коробки, что дает меньшую детектируемость сайтами факта использования автоматизации, по сравнению с python+selenium
Почему при парсинге страницы с погодой выдает None?
Подскажите пожалуйста как переписать код на более современный код JS.
нашел такой код он работает, при клике добавляет 2 динамических класса на 2 разных блока
но пишут на форуме что код устаревший
Как исправить?
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
try:
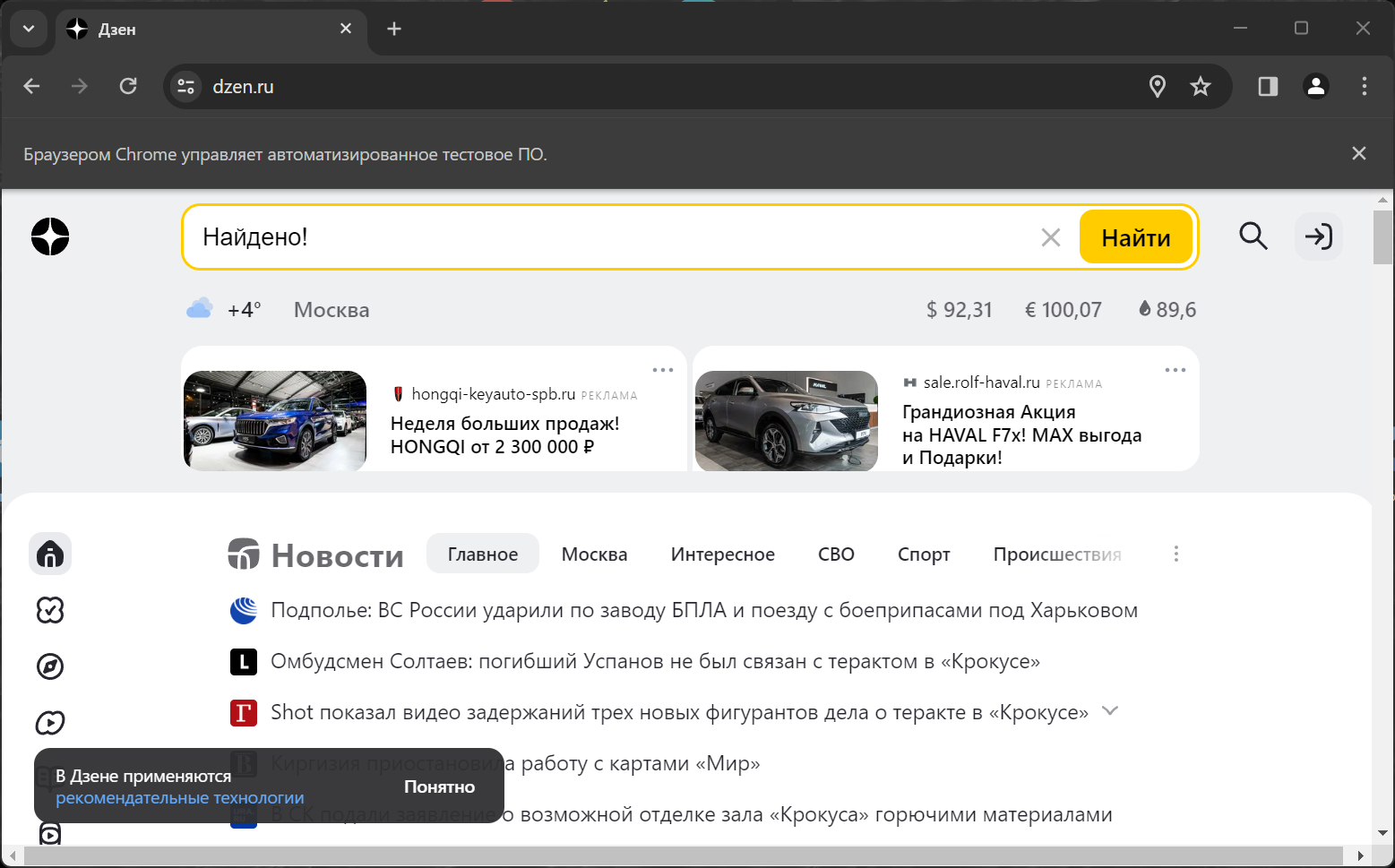
driver.get('https://dzen.ru/')
iframe = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.CSS_SELECTOR, "iframe.dzen-search-arrow-common__frame"))
)
driver.switch_to.frame(iframe)
element = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.CSS_SELECTOR, "input.arrow__input.mini-suggest__input"))
)
print(element) # <selenium.webdriver.remote.webelement.WebElement (session="5e3642980c7d8fcb1b687f3c9a716998", element="f.15CF8DCC914EA871801192FF570A26AF.d.A418C847E39359367688E91E0850A734.e.5")>
element.send_keys("Найдено!")
time.sleep(20)
finally:
driver.quit()
С какого количества записей индексация имеет смысл?
Сделал выборку по определенному имени, вышло 75-90 мсек.
SELECT name FROM users WHERE name='Mike';
Добавил индекс CREATE INDEX name_idx ON users (name);
Выборка так и осталась в пределах 75-85 мсек.
class My_ReviewsListTable extends Automattic\WooCommerce\Internal\Admin\ProductReviews\ReviewsListTable {
public function get_review_count($product_id) {
$args = [
'post_type' => 'product_review',
'post_status' => 'publish',
'meta_query' => [
[
'key' => 'custom_field',
'compare' => 'NOT EXISTS',
],
],
'fields' => 'ids',
];
if($product_id) {
$args['meta_query'][] = [
'key' => '_product_id',
'value' => $product_id,
'compare' => '=',
];
}
$query = new WP_Query($args);
return $query->found_posts;
}
}какие локальные (которые в одном файле) базы данных это поддерживают?
function test() {
global $product;
if($product->get_price() == 0 || $product->get_price() == '') {
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 99);
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10);
}
}
add_action('woocommerce_single_product_summary', 'test', 99);
add_action('woocommerce_after_shop_loop_item', 'test', 99);не понимаю как обеспечить разделенное хранение и связь условного объекта (пусть json)
обеспечить изменяемость данных
и защиту ключевых данных от изменения
выбирают ЛУЧШЕЕ(результативное) объявление в группе и прекращают показы остальных объявлений для этой аудитории.
Обычная структура Рекламной кампании: Кампания -> Группа объявлений (таргетинг) -> Объявления
$(function() {
$(window).on("click", e => {
$('.header-nav-list-item.subnav').each(function() {
const $subMenu = $(this).find(".header-nav-list-subnav-menu");
const isVisible = e.target === this || $.contains(this, e.target);
$subMenu.toggle(isVisible);
// if (!isVisible) $subMenu.hide();
});
});
});Если на сервере будет один несчастный ботик, который не использует других библиотек, а также threading и т.п., есть ли смысл в 2-3-4 ядрах?