Могу ли я установить ПО или ОС, а лицензию не ставить?
Какие подводные камни?
# Build Core lib
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS core-build
WORKDIR /src
COPY ["../Core/Core.csproj", "./Core/"]
RUN dotnet restore "./Core/Core.csproj"
COPY ["../Core/", "./Core/"]
RUN dotnet build "./Core/Core.csproj" -c Release -o /app/core
# Build API proj
FROM mcr.microsoft.com/dotnet/sdk:8.0 AS api-build
WORKDIR /src
COPY ["Service/API/API.csproj", "./Service/API/"]
RUN dotnet restore "./Service/API/API.csproj"
COPY ["Service/API/", "./Service/API/"]
COPY --from=core-build /app/core /lib
RUN dotnet build "./Service/API/API.csproj" -c Release -o /app/service
# Create final image
FROM mcr.microsoft.com/dotnet/aspnet:8.0
WORKDIR /app
COPY --from=api-build /app/service .
ENTRYPOINT ["dotnet", "API.dll"]в файловом менеджере на vps, где файлы самого next я нашел скрипт, который надо поменять, поменял его
Гугл подсказывает, что нужно прописать переменные среды. Вроде прописала, но все равно не запускается.
Не подскажете, в чем может быть проблема?
Могу ли я получить примерное значение максимально-возможного числа запросов и/или пользователей, которых сможет поддерживать мой Django сервер?
// functions.php or any plugin
function test($content) {
// Регулярка для поиска изображений
$pattern = '/<img[^>]+src="([^"]+)"[^>]+>/';
preg_match_all($pattern, $content, $m);
if (isset($m[1])) {
foreach ($m[1] as $i => $url) {
// Получаем url "полного" изображения
$full_url = preg_replace('/-\d+x\d+(\.\w+)$/', '$1', $url);
// Изменяем стандартный <img/> на <a><img/></a>
$r = '<a href="' . $full_url . '" target="_blank">' . $m[0][$i] . '</a>';
$content = str_replace($m[0][$i], $r, $content);
}
}
return $content;
}
add_filter('the_content', 'test');Помогите разложить это по полочкам.
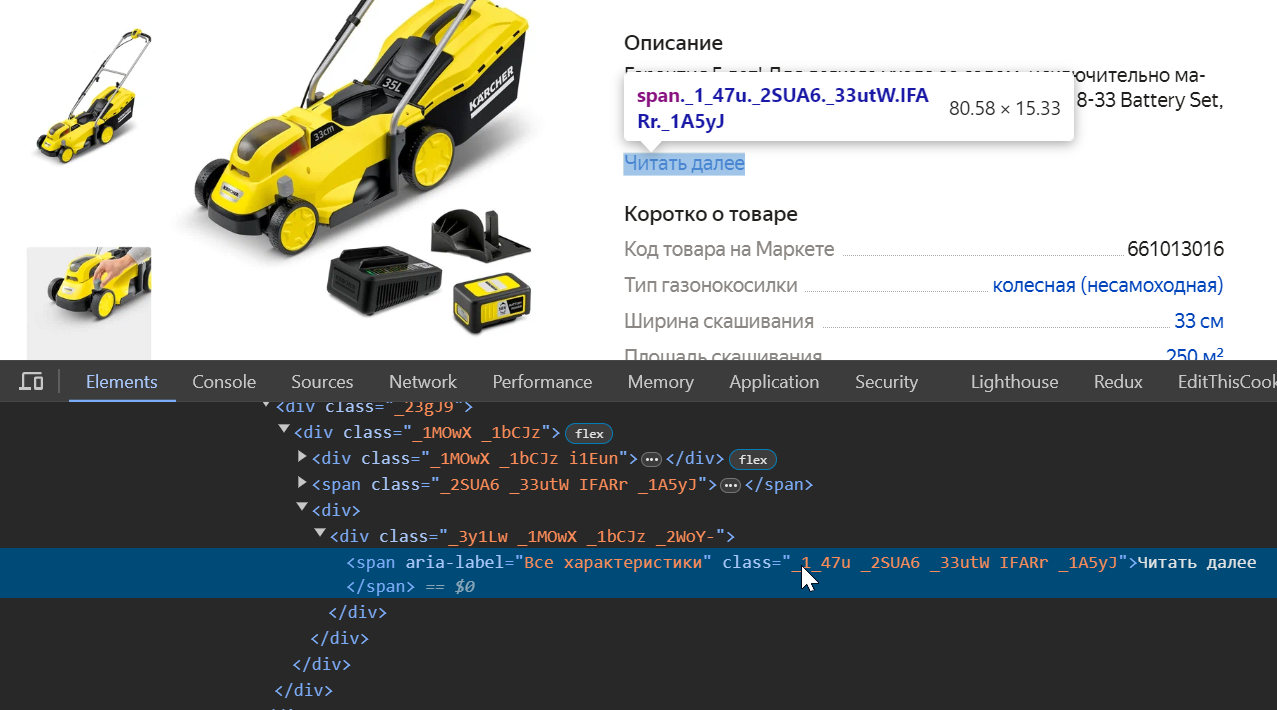
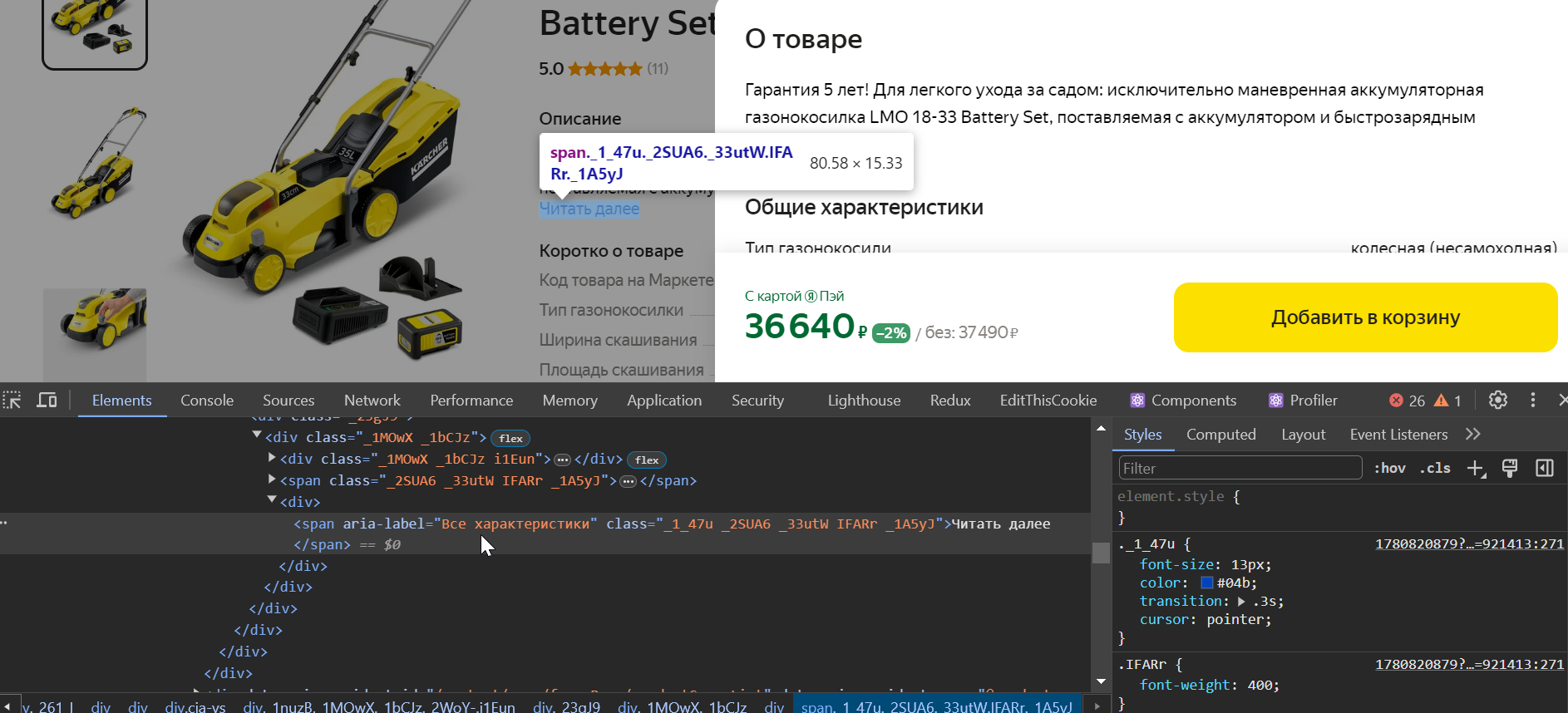
parent_div = product_description_more.find_element(By.XPATH, './..')
parent_div.click()
span[aria-label="Все характеристики"], а не на родителе выше, как это понять:


Это должно быть что-то вроде робота, которые будет переходить от сайта к сайту по внутреннем ссылкам
или лучше сделать парсинг поисковой выдачи
(но как тогда сделать выдачу максимально разнообразной, ведь у меня нет конкретного поискового запроса?)?
Возник вопрос: если какой-то элемент слайдера за пределами видимости экрана, то видит ли робот поисковой системы ссылку этого элемента в коде?
display: none; opacity: 0; overflow: hidden; итп.