Подумал, что это решение поможет и вам и многим другим!
Более того, решение идеально для адаптивного дизайна, для составления содержимого, например - книги. Содержание сайта, или Карта сайта - ещё как пример для использования. Код писал сам, так что сильно не ругайте, если увидите там костыли:
<!DOCTYPE html>
<html>
<head>
<title>Header</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
<!--
html, body {
margin:0;
padding:0;
width: 100%;
}
.tes {
width: 50%;
margin: auto;
margin-top: 120px;
overflow: hidden;
position: relative;
}
.m:after {
content: '';
position: absolute;
margin-top: 14px;
float: right;
margin-left: 4px;
width: 100%;
border-bottom: 1px dotted rgba(0, 0, 0, 0.38);
z-index: 0;
display: inline-table;
}
.ro {
float: right;
position: relative;
background: #fff;
padding: 0px 6px 0;
clear: both;
z-index: 2;
}
-->
</style>
</head>
<body>
<div class="tes">
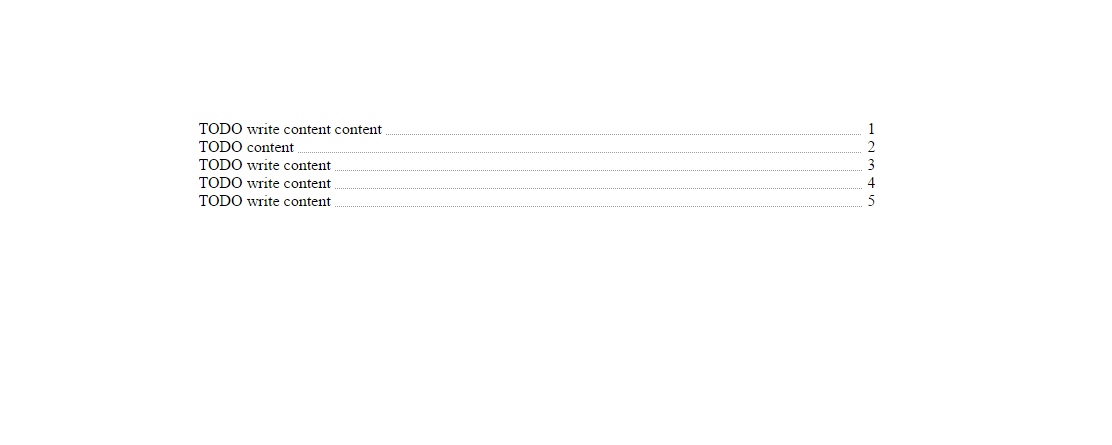
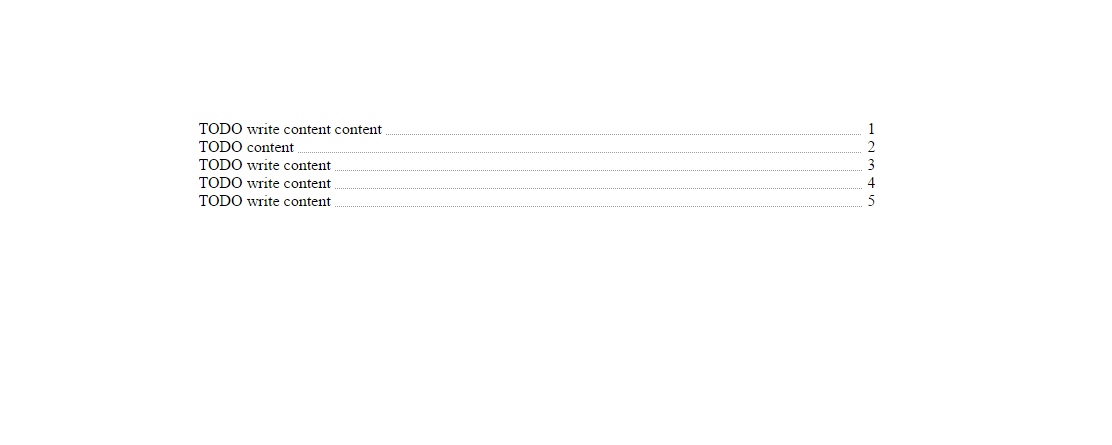
<div class="m">TODO write content content <span class="ro">1</span></div>
<div class="m">TODO content <span class="ro">2</span></div>
<div class="m">TODO write content <span class="ro">3</span></div>
<div class="m">TODO write content <span class="ro">4</span></div>
<div class="m">TODO write content <span class="ro">5</span></div>
</div>
</body>
</html>
Вот что получиться:
Учите css 3, там много чего интересного можно делать ))