Доброй ночи, Тостер!
Ребят, поделитесь опытом, как вы организовываете компоненты, а в особенности, стили внутри ваших приложений?
Мы пилим проект, который постепенно растет и его поддержка начинает становится все сложнее и сложнее. По этому, пока это все не перевалило какую-то критичную точку, хочется его хорошо отрефакторить.
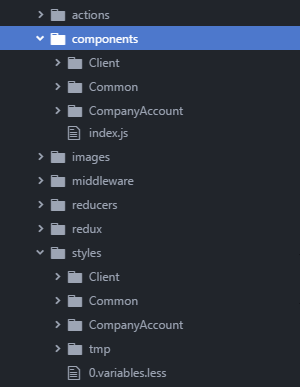
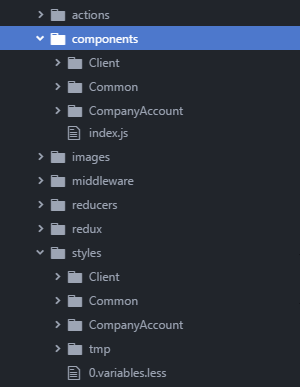
На данным момент имеем такую структуру:

Есть три большие папки, по разделам сайта. Внутри куча подпапок в которых лежит код компонентов.
Эта же структура зеркалируется, в папке styles, но в ней лежат только less файлы со стилями того или иного компонента.
Почему так? У нас эти стили собирает отдельный процесс, который работает с переменными, которые подключены во всех этих файлах. При чем есть переменные глобальные, такие как цвета, шрифты и медиа-выражения (файл 0.variables.less) , а есть такие которые относятся только к какой-то конкретной директории.
С учетом того что кол-во компонентов уже перевалило за 50, и многие из которых плотно реиспользуются - их поддержка становится все труднее из-за появления зависимостей.
Я читал
материал по поводу архитектуры, но я не уверен что такой вот подход будет нам удобен.
Если брать такую логику, то мы должны будем создать для каждого компонента свой файл со стилями. При этом, в нашей структуре, используются несколько файлов с переменными, которые тоже нужно подключить - то будет получатся каша.
Меня сейчас коробит от импортов типа
@import (less, reference) url("../../0.variables.less");
А в такой концепции как у HH, что бы подключить наши common переменные придется вылазить на 3-4 уровней выше... Что еще хуже того что есть сейчас.
Если у вас есть похожий опыт, или есть хороший материалы на эту тему - поделитесь пожалуйста :)