Сейчас делаю админку для плагина и задался вопросом, как правильно вызывать блок.
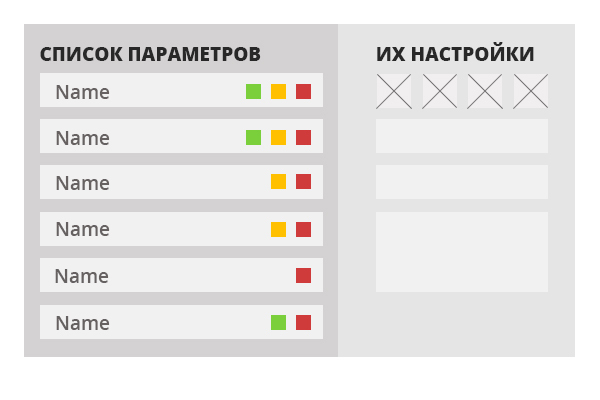
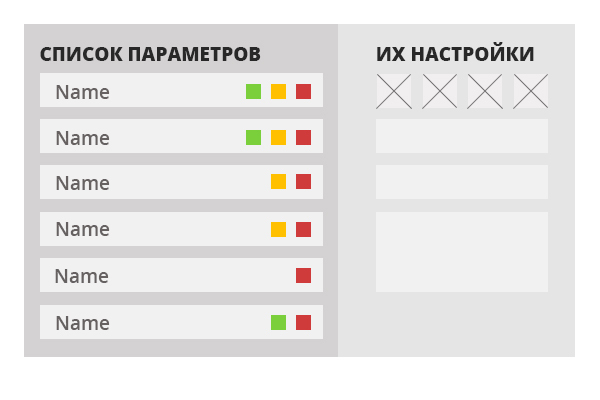
У меня есть список разных настроек в левом блоке и мне по клику нужно вызывать их настройки в правый блок:

Можно это разделить их на отдельные страницы и не париться, но хочется это сделать без перезагрузки.
Я вижу такие варианты:
1) Сверстать настройки всех параметров и просто показывать нужный блок по клику.
+ Просто
- Может быть ресурсоемко
- Не удобно поддерживать
2) Аяксом отправлять запрос в php файл, который будет нам возвращать необходимый блок.
+ Можно удобно организовать код
+ Удобно поддерживать
- Лишние запросы ( насколько ли это критично? )
3) Создавать блоки на лету при помощи js.
+ Нету лишних запросов
- Трудно поддерживать большие блоки
Хочется понять, как делать правильно, что бы этот код потом не стыдно было кому-то показать :)
Сам я использую второй способ, все хорошо работает. Но вот насколько это правильно?