document.addEventListener('DOMContentLoaded', () => {
const accordions = document.querySelectorAll('.accordion');
accordions.forEach(el => {
el.addEventListener('click', (e) => {
const self = e.currentTarget;
const control = self.querySelector('.accordion__control');
const content = self.querySelector('.accordion__content');
accordions.forEach(el => {
const control = el.querySelector('.accordion__control');
const content = el.querySelector('.accordion__content');
if(self !== el){
el.classList.remove('open');
control.setAttribute('aria-expanded', false);
content.setAttribute('aria-hidden', true);
content.style.maxHeight = null;
}
})
self.classList.toggle('open');
if (self.classList.contains('open')) {
control.setAttribute('aria-expanded', true);
content.setAttribute('aria-hidden', false);
content.style.maxHeight = content.scrollHeight + 'px';
} else {
control.setAttribute('aria-expanded', false);
content.setAttribute('aria-hidden', true);
content.style.maxHeight = null;
}
})
})
});children: [
{
path: "contacts/:id",
element: <Contact />,
loader: contactLoader as LoaderFunction
},
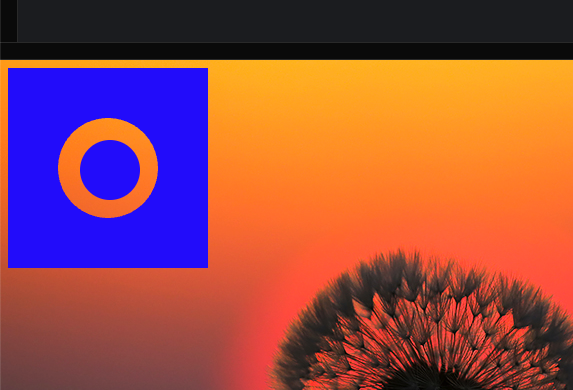
],<div>
<div id='parent'></div>
<div class='child'></div>
</div>body {
background: url('https://www.interfax.ru/ftproot/photos/photostory/2022/04/29/week/week7_1100.jpg');
}
#parent {
position:absolute;
background: blue;
width: 200px;
height: 200px;
}
.child {
position:absolute;
z-index:100;
top:80px;
left:80px;
background: blue;
width: 60px;
height: 60px;
border-radius:50%;
}let precision = 64;
let radius = 25;
let c = [...Array(precision)].map((_, i) => {
let a = -i/(precision-1)*Math.PI*2;
let x = Math.cos(a)*radius + 50;
let y = Math.sin(a)*radius + 50;
return `${x}% ${y}%`
})
document.getElementById('parent').style.clipPath =
`polygon(100% 50%, 100% 100%, 0 100%, 0 0, 100% 0, 100% 50%, ${c.join(',')})`;