Всем привет, возникла вот такая вот проблема, я использую Next и для подключения SVG как ReactComponent выбрал плагин SVGR
/** @type {import('next').NextConfig} */
const nextConfig = {
webpack(config) {
config.module.rules.push({
test: /\.svg$/,
use: ["@svgr/webpack"],
});
return config;
},
};
module.exports = nextConfig;
Все подключается, все норм, но есть одна проблема, я не могу задать и растянуть SVG
import ArchiveIcon from "./ArchiveIcon.svg";
import ArrowRight from "./ArrowRight.svg";
import DemoIcon from "./DemoIcon.svg";
import DownloadIcon from "./DownloadIcon.svg";
import LicenseIcon from "./LicenseIcon.svg";
import LogotypeIcon from "./LogotypeIcon.svg";
import MediaPlainIcon from "./MediaPlainIcon.svg";
import OptionsIcon from "./OptionsIcon.svg";
import OrdersIcon from "./OrdersIcon.svg";
import PausePlayerIcon from "./PausePlayerIcon.svg";
import PlayPlayerIcon from "./PlayPlayerIcon.svg";
import SearchIcon from "./SearchIcon.svg";
import VolumeIcon from "./VolumeIcon.svg";
export {
ArchiveIcon,
VolumeIcon,
DemoIcon,
OrdersIcon,
LicenseIcon,
MediaPlainIcon,
LogotypeIcon,
SearchIcon,
OptionsIcon,
PlayPlayerIcon,
PausePlayerIcon,
DownloadIcon,
ArrowRight,
};
Вот я подключаю все SVG и далее
Использую ее вот так вот
import { ArrowRight } from "@shared/images";
<ArrowRight
className={cs(classes.item, {
[classes.disabled]: disabled,
})}
/>
Вот я специально задал стили

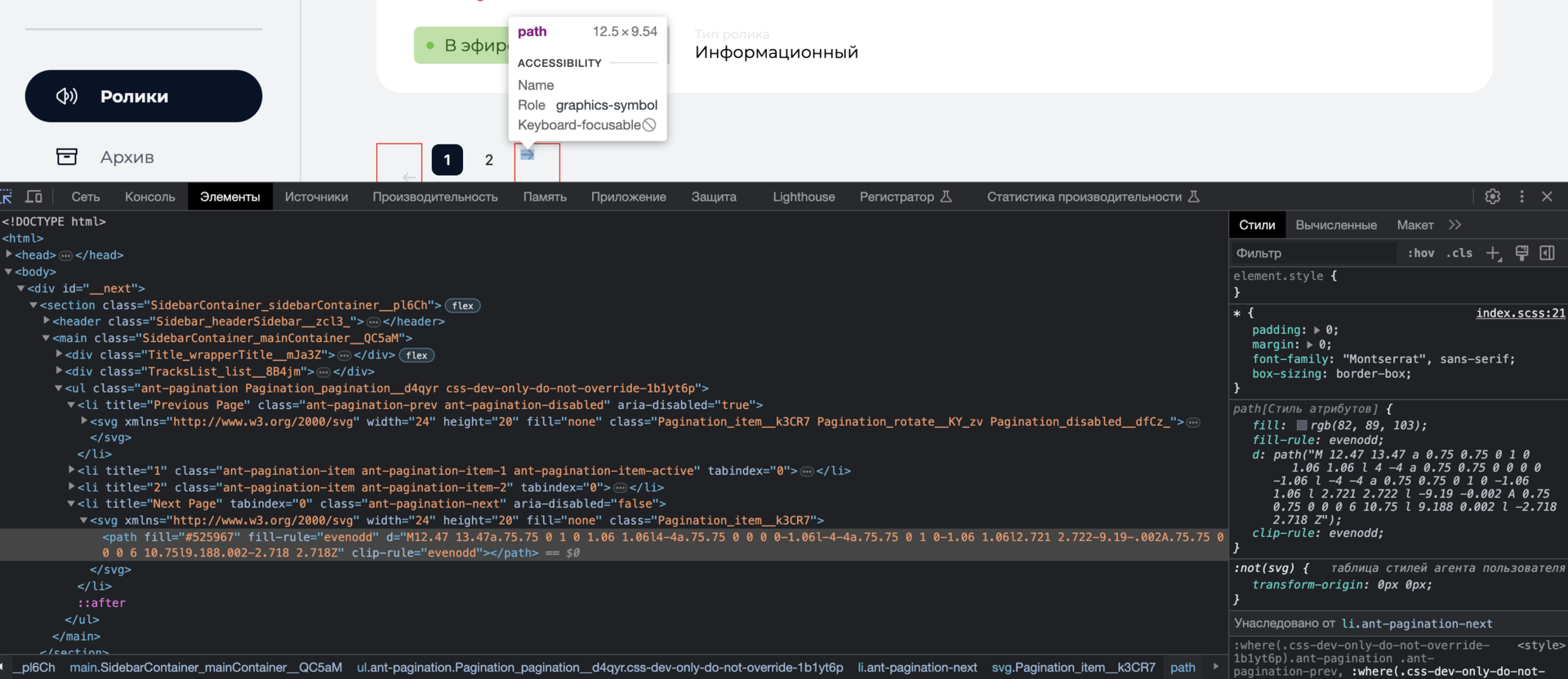
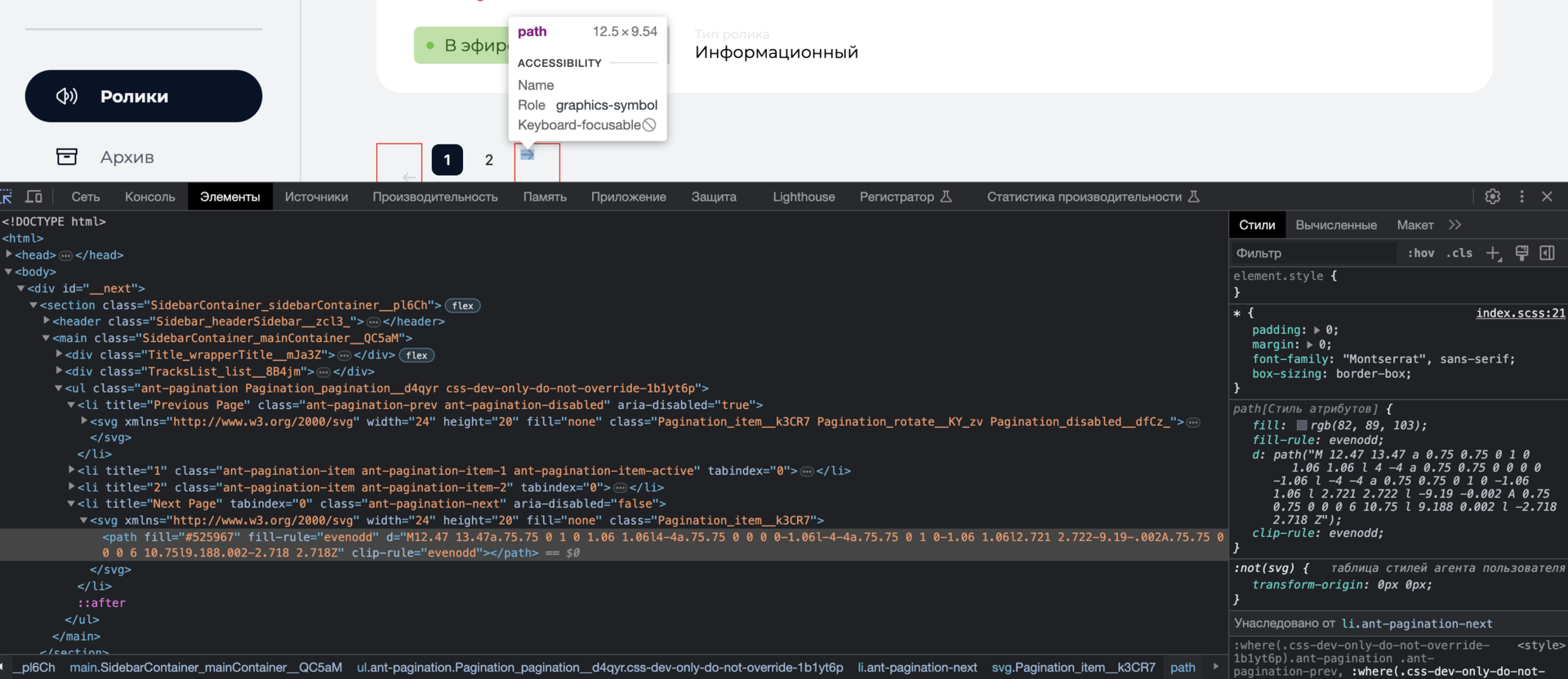
А вот какой результат

Я пытался указать для path ширину и высоту тоже, не работает, есть идеи как решить проблему?