Изучаю в js if, else, switch. Не понимаю почему данная конструкция не работает, хотя на мой взгляд все верно.
Это Html:
<section>
<p><b>Task 31</b></p>
<p>В Казахстане, налог на объем двигателя объемом 500 куб составляет 2525 тенге, 1200 куб - 5050 тенге, 1600 - 8275 тенге,
1900 куб - 9675 тенге, 2000 - 11075 тенге. Напишите программу, где пользователь может ввести в input объем двигателя до
2000 куб включительно и получить налог на данный двигатель.</p>
<div class="form-control">
Input i-31
<input class="i-31" type="number">
</div>
<button class="button-primary b-31">Task-31</button>
<div class="out-31"></div>
</section>
Это JS:
let out99 = document.querySelector('.out-31');
let inputW1 = +document.querySelector('.i-31');
function f31() {
let inputW2 = inputW1.value;
switch (inputW2) {
case 500:
out99.innerHTML = 'Налог составляет 2525 тенге.';
break;
case 1200:
out99.innerHTML = 'Налог составляет 5050 тенге.';
break;
case 1600:
out99.innerHTML = 'Налог составляет 8275 тенге.';
break;
case 1900:
out99.innerHTML = 'Налог составляет 9675 тенге.';
break;
case 2000:
out99.innerHTML = 'Налог составляет 11075 тенге.';
break;
default:
out99.innerHTML = 'Ошибка введите правильное значение.';
break;
}
};
document.querySelector('.b-31').onclick = f31;
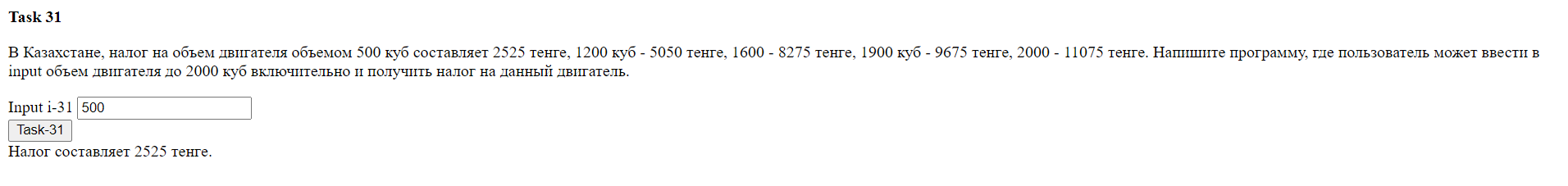
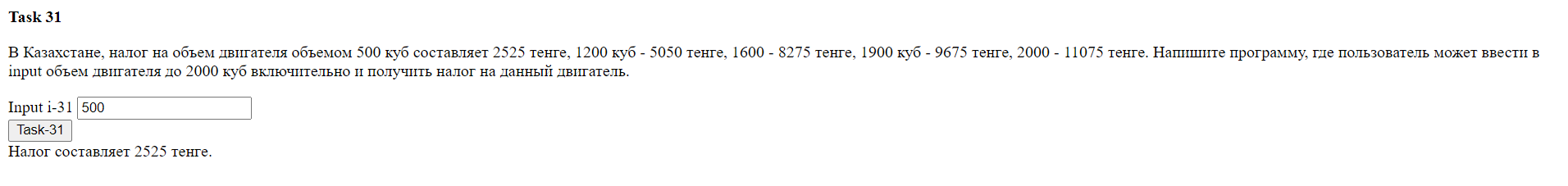
Выглядеть должно так: