function getEndpoint(method, url) {
var apiBaseUrl = 'http://server.ser/mobile_app/'
return function(data) {
return $.ajax({
url: apiBaseUrl + url,
type: method,
dataType: 'json',
data: data
})
}
}
var tryLogin = getEndpoint('POST', '/post');
tryLogin({ user: 'Foo', pass: 'bar' })
.done(function(data) {
if (typeof data.success != 'undefined' && data.success == 'ok') {
console.log('try login true');
}
})
.fail(function(jqXHR, textStatus, errorThrown) {
console.log('Ошибка: ' + textStatus + ' | ' + errorThrown);
});c, значением которой, устанавливает анонимную функцию. Анонимная функция ожидает в качестве аргумента объект и возвращает так же объект. В случае, если в объекте, переданном в качестве аргумента, есть свойство a, которое, в свою очередь так же является объектом, и имеет свойство b, функция c вернет объект с одним свойством b и значением, скопированным из одноименного свойства объекта a. // c :: Object -> Object
console.log( c({ a: { b: 'foo' } }) ) // -> Object {b: "foo"}{ b: undefined } makeCounter() возвращается ссылка на объект фунции, а не на её результат. Так же в данном примере используется замыкание, которое дает возвращаемой функции возможность обращаться к переменной currentCount, которая нахоится в родительской области видимости.function makeCounter() {
var currentCount = 1;
return function() {
return currentCount++;
};
}
var counter = makeCounter();
var counter1 = makeCounter();
console.log(counter()); //1
console.log(counter()); //2
// счётчики работают независимо друг от друга
console.log(counter1()) //1makeCounter.foo = "bar", абсолютно валидна. Подобный подход используется для создания статических свойств функцииcounter()res.send отправляет все заголовки и тело, что завершает вес процесс запрос-ответ и закрывает возможность использовать текущий объект res для отправки чего-либо. В данном случае вам нужно убрать из кода первый вызов res.send и вы получите "Hello 2". Никаих обходов асинхронности, глобальных переменных и прочего вам не нужно. Переменная res будет и так доступна внутри коллбэка, если вы не перекрываете её где-то в области видимости. position: absolute;, можете указать top:0; right: 0;, но контейнер, в котором у вас отображаются формы, должен иметь position: relative; "1 августа 2016 г. 19.00".replace(/\w+г\..*/, '')trim, чтобы упростить регулярку:"1 августа 2016 г. 19.00".replace(/г\..*/, '').trim()...
this.on('showModal', function (data) {
if (!window.modalAttached) {
ReactDOM.render(
<ModalWindow data={data} />,
this.el
)
}
window.toggleModal();
}
...$ - индентификатор, используемый библиотекой jQuery. Вы не подключили эту библиотеку, либо пытаетесь выполнить код до подключения библиотеки function Vector(x,y) {
this.x = x;
this.y = y;
}
Vector.prototype.plus = function(otherVector) {
var xx = this.x - otherVector.x;
var yy = this.y - otherVector.y;
return 'Vector: x= ' + xx + ' y=' + yy;
};
Vector.prototype.minus = function(otherVector) {
var xx = this.x - otherVector.x;
var yy = this.y - otherVector.y;
return 'Vector: x= ' - xx - ' y=' - yy;
};
console.log(new Vector(1, 2).plus(new Vector(2, 3)));this теряется, если ваш метод вызывается не из экземпляра класса, в котором он объявлен. Нужно использовать bind, чтобы привязать функцию к экземпляру. const show = element => {
element.classList.add('show');
}
class Modal {
constructor() {
this.modal = document.get...
}
open(endAction) {
show(this.modal);
endAction();
}
}
class Slider {
constructor() {
this.overlay = document.get...;
}
openSlider() {
show(this.overlay);
console.log(this); // Slider
}
openModal() {
const modal = new Modal();
modal.open(this.openSlider.bind(this));
}
}const show = element => {
element.classList.add('show');
}
class Modal {
constructor() {
this.modal = document.get...
}
open(endAction) {
show(this.modal);
endAction();
}
}
class Slider {
constructor() {
this.overlay = document.get...;
}
openSlider() {
show(this.overlay);
console.log(this); // Slider
}
openModal() {
const modal = new Modal();
modal.open(() => this.openSlider());
}
}.wrapper висит обработчик 'click' который обрабатывает как клики по самомму элементу, так и по всем дочерним. Для проверки элемента, инициировавшего событие, используется свойство e.target, результат выводится в консоль. Данный код должен корректно работать в IE9+ .bind(), которая сейчас входит в ES7 proposallet Root = {};
Root.Child = {};
class MyClass {
constructor(prop1, prop2) {
this.prop1 = prop1;
this.prop2 = prop2;
}
}
Root.Child.MyClass = MyClass;
var instance = new Root.Child.MyClass('super', 'great');
console.log(instance);
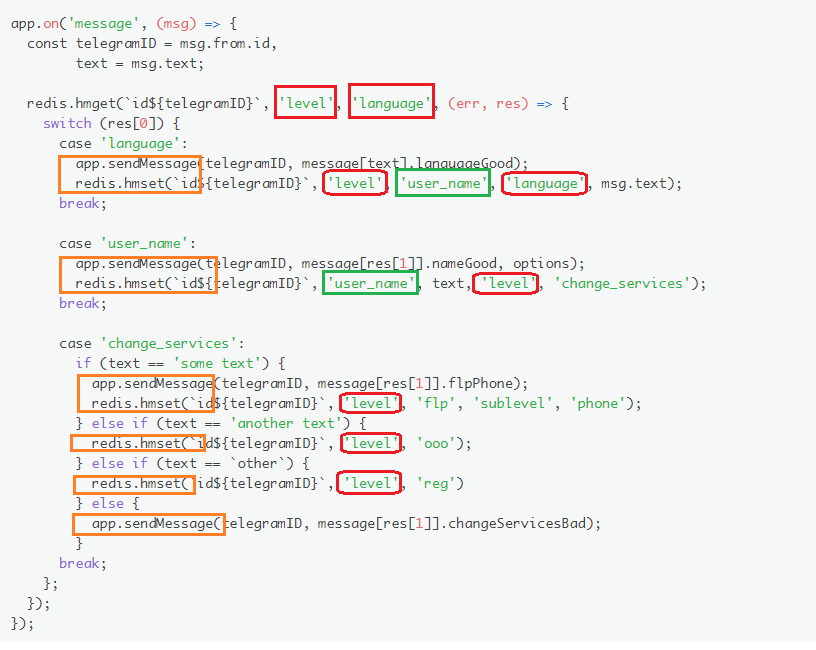
redis.hmget вы передаёте две строки 'level' и code lang="javascript">'language' (в красных прямоугольниках). Нельзя ли избавиться от них, ведь, по сути это константы? То же самое касается их аналогов в красных прямоугольниках со скруглёнными уголками. Если в каждую функцию redis.hmset нужно обязательно передать 'level', то, на мой взгляд полезно было бы сделать обёртку function memoizeArguments() {
const memoizeArgs = Array.from(arguments);
return function(fun) {
return function() {
fun.apply(null, memoizeArgs.concat(Array.from(arguments).join()));
}
}
}
app.on('message', msg => {
const telegramID = msg.from.id,
encodedID = `id${telegramID}`,
text = msg.text;
// Сохраняем аргументы, чтобы упростить сигнатуры вызовов, создаём обертки с закэшированными аргументами
const withId = memoizeArguments(telegramID);
const appSendMessage = withId(app.sendMessage);
const withEncodedIdAndLevel = memoizeArguments(encodedID, 'level');
const redisHmSet = withIdAndLevel(redis.hmset);
redis.hmget(encodedID, 'level', 'language', (err, res) => {
let sendMessageArgs = null;
let redisHmSetArgs = null;
switch (res[0]) {
case 'language':
sendMessageArgs = message[text].languageGood;
redisHmSetArgs = ['user_name', 'language', msg.text];
break;
case 'user_name':
sendMessageArgs = [message[res[1]].nameGood, options];
redisHmSetArgs = ['user_name', text, 'change_services']; // тут парамет 'level' передастся 2м аругментом, а не 4м
break;
case 'change_services':
switch(text) {
case 'some text':
sendMessageArgs = message[res[1]].flpPhone;
redisHmSetArgs = ['flp', 'sublevel', 'phone'];
break;
case 'another text':
redisHmSetArgs = 'ooo';
break;
case 'other':
redisHmSetArgs = 'reg';
break;
default:
sendMessageArgs = message[res[1]].changeServicesBad;
break;
}
break;
}
if (sendMessageArgs) appSendMessage(sendMessageArgs);
if (redisHmSetArgs) redisHmSet(redisHmSetArgs);
});
});objectPath.del удаляет данные из obj_str, то измените код так, чтобы фукнция objectPath.del возвращала результирующий объект:objectPath.del = (obj, level) => {
// тут логика удаления данных по уровню
return updated_obj; // возвращаем измененный объект
}case DELETE_STRUCTURE_COUPLE:
return {
...state,
structure: objectPath.del(state.structure, action.level)
};