let Root = {};
Root.Child = {};
class MyClass {
constructor(prop1, prop2) {
this.prop1 = prop1;
this.prop2 = prop2;
}
}
Root.Child.MyClass = MyClass;
var instance = new Root.Child.MyClass('super', 'great');
console.log(instance);
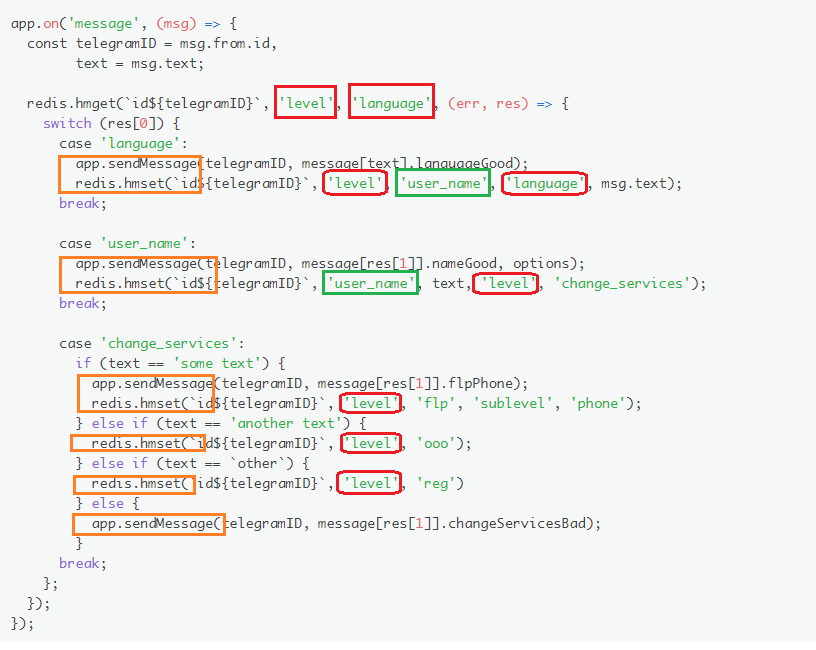
redis.hmget вы передаёте две строки 'level' и code lang="javascript">'language' (в красных прямоугольниках). Нельзя ли избавиться от них, ведь, по сути это константы? То же самое касается их аналогов в красных прямоугольниках со скруглёнными уголками. Если в каждую функцию redis.hmset нужно обязательно передать 'level', то, на мой взгляд полезно было бы сделать обёртку function memoizeArguments() {
const memoizeArgs = Array.from(arguments);
return function(fun) {
return function() {
fun.apply(null, memoizeArgs.concat(Array.from(arguments).join()));
}
}
}
app.on('message', msg => {
const telegramID = msg.from.id,
encodedID = `id${telegramID}`,
text = msg.text;
// Сохраняем аргументы, чтобы упростить сигнатуры вызовов, создаём обертки с закэшированными аргументами
const withId = memoizeArguments(telegramID);
const appSendMessage = withId(app.sendMessage);
const withEncodedIdAndLevel = memoizeArguments(encodedID, 'level');
const redisHmSet = withIdAndLevel(redis.hmset);
redis.hmget(encodedID, 'level', 'language', (err, res) => {
let sendMessageArgs = null;
let redisHmSetArgs = null;
switch (res[0]) {
case 'language':
sendMessageArgs = message[text].languageGood;
redisHmSetArgs = ['user_name', 'language', msg.text];
break;
case 'user_name':
sendMessageArgs = [message[res[1]].nameGood, options];
redisHmSetArgs = ['user_name', text, 'change_services']; // тут парамет 'level' передастся 2м аругментом, а не 4м
break;
case 'change_services':
switch(text) {
case 'some text':
sendMessageArgs = message[res[1]].flpPhone;
redisHmSetArgs = ['flp', 'sublevel', 'phone'];
break;
case 'another text':
redisHmSetArgs = 'ooo';
break;
case 'other':
redisHmSetArgs = 'reg';
break;
default:
sendMessageArgs = message[res[1]].changeServicesBad;
break;
}
break;
}
if (sendMessageArgs) appSendMessage(sendMessageArgs);
if (redisHmSetArgs) redisHmSet(redisHmSetArgs);
});
});objectPath.del удаляет данные из obj_str, то измените код так, чтобы фукнция objectPath.del возвращала результирующий объект:objectPath.del = (obj, level) => {
// тут логика удаления данных по уровню
return updated_obj; // возвращаем измененный объект
}case DELETE_STRUCTURE_COUPLE:
return {
...state,
structure: objectPath.del(state.structure, action.level)
};'percent' по ходу изменения значения счетчика, используйте такой код: $('.elem-exp .js-svg-bar').countTo({
to: 70,
speed: 1000,
onUpdate: function(value) {
$(this).attr({'percent': value});
}
});position: absolute Выравнивает элемент относительно ближайшего родительского блока, у которого position: relative. Если таких элементов нет, то им становится body. (function (document) {
var selectedItem = null;
document.querySelector('ul')
.addEventListener('click', function(e) {
if (selectedItem) {
selectedItem.className = selectedItem.className.replace(' selected', '');
}
if (e.target.className.indexOf('selected') == -1) {
e.target.className += ' selected';
}
selectedItem = e.target;
});
})(document);function getMovieAsync() {
fetch('https://www.omdbapi.com/?t=The Matrix')
.then(response => response.json())
.then(data => { console.log(data.Title) });
}
getMovieAsync();newwidth имеет одно и то же значение в коллбэке onscroll и во внешнем, по отношению к этому коллбэку, коде, где она объявляется и инициализируется под переменной block. Если это так, то вы можете убрать объявление этой переменной из коллбэка, т.к. код, находящийся в нём имеет доступ к внешнему контексту (т.к. функции в JS являются замыканиями) и может обращаться к переменной newwidth, объявленной там:function getTopOffset(e) {
var y = 0;
do { y += e.offsetTop; } while (e = e.offsetParent);
return y;
}
var block = document.getElementById('SecondBlock');
var newwidth = 'width: ' + (document.body.clientWidth - document.getElementById('MainBlock').offsetWidth - 64) / 2 + 'px';
block.setAttribute( 'style', newwidth );
if ( null != block ) {
var topPos = getTopOffset( block );
window.onscroll = function() {
var newcss = (topPos < window.pageYOffset) ? 'top: 16px; position: fixed;' : '';
block.setAttribute( 'style', newcss + '' + newwidth);
}
}Array.ptotype, которым является []. Поэтому в данном случае происходит конкатенация 3х массивов - [], [1] и [2]. Никакой ошибки быть и не должно <div id="ya_share" class="ya-share2" data-services="vkontakte,twitter,facebook,gplus" data-counter></div>Ya.share2('#ya_share', {
hooks: {
onready: function () {
alert('блок инициализирован');
},
onshare: function (name) {
alert('нажата кнопка' + name);
}
}
});xdata и today как две даты, естественно поведение было не тем, как ожидалось.Date: https://jsfiddle.net/t1fetkr5/33/ "use strict";
const number = "39091111111"; //тут неотформатированное значение
const pattern = new RegExp(`(^\\d{${number.length % 10}})(\\d{3})(\\d{3})(\\d{2})(\\d{2}$)`);
const formattedNumber = number.replace(pattern, '+$1($2)$3-$4-$5');
console.log(formattedNumber); //выведет +3(909)111-11-11