Важный момент: будет большое количество разных автобусов или будет использоваться всего несколько автобусов? Если будет определенное количество автобусов, которые ты уже знаешь, то можно сделать так:
1) Для каждого из этих автобусов создать ресурс, он не должен отображаться на сайте, сделай тип документа Ссылка и переводи на главную например. Для этих ресурсов создай три TV -
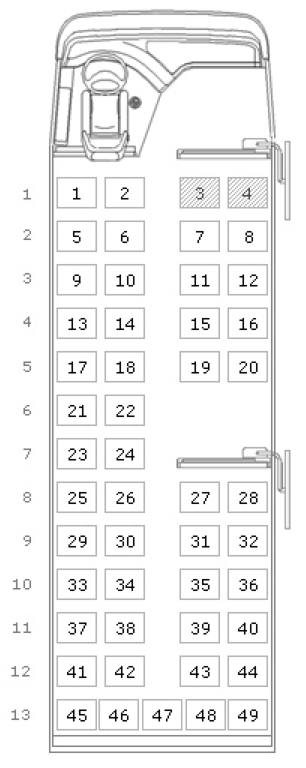
количество мест для посадки, схема посадки (тип TV image или fastupload), и координаты мест - тут должен быть ассоциативный массив вида
"№ места":"координаты полигона на схеме".
2) Если каждая поездка/тур - это отдельный товар minishop2, то можно создать кастомное поле товара, если умеешь, если нет - то создай TV. В данном поле будет указываться ID ресурса-автобуса для данной поездки.
3) Важно заметить, что в совершенном заказе должен сохраняться
№ купленного места или мест. Когда юзер будет покупать эту поездку, на бэке формируешь карту изображения (схемы посадки автобуса) с учетом уже совершенных заказов этого товара. Если количество мест в оплаченных заказах равно количеству мест в автобусе, то выводишь сообщение, что все места распроданы. Если еще есть, то выводишь схему с кликабельной картой изображения. Я бы использовал
maphilight.js
В принципе все. Далее уже функционал за тобой. Занятые места можешь подсвечивать красным, свободные зеленым и задать им класс, на который повесишь обработчик клика. По клику можешь писать № места в свое поле заказа.
Если же автобусы всегда могут быть разные, т.е. точное количество и т.д. ты заранее не знаешь, то вместо того, чтобы создавать для каждого автобуса ресурс, создаешь три кастомных поля для товара minishop2(поездок) - количество мест в автобусе, схема посадки автобуса и ассоциативный массив мест для посадки. Т.е. то, что в 1-ом случае создается для ресурсов автобусов, во втором случае, чтобы не плодить кучу ресурсов, лучше для каждой поездки эти данные указывать отдельно.
Далее логика работы такая же, отличается лишь в том, откуда берутся данные.
Пример кликабельный карты с maphilight я делал
тут. На вкладке Планировки нажми на любой этаж и у тебя откроется окно со схемой этажа и подсветкой офисов, где красные, не кликабельные и не имеющие ховер эффекта - уже заняты, зеленые - свободны, кликабельны и с ховер эффектом , и красные с ховер эффектом и кликабельные - это те, что скоро освободятся.