<body>
<div class="cont">
<form>
<span class="lbl">Номер работы</span>
<label>
<input id="num" type="number" min="1" max="58">
</label>
<span class="lbl">Номер варианта</span>
<label>
<input id="var" type="number" min="1" max="8">
</label>
<span class="lbl">Файл с кодом</span>
<label>
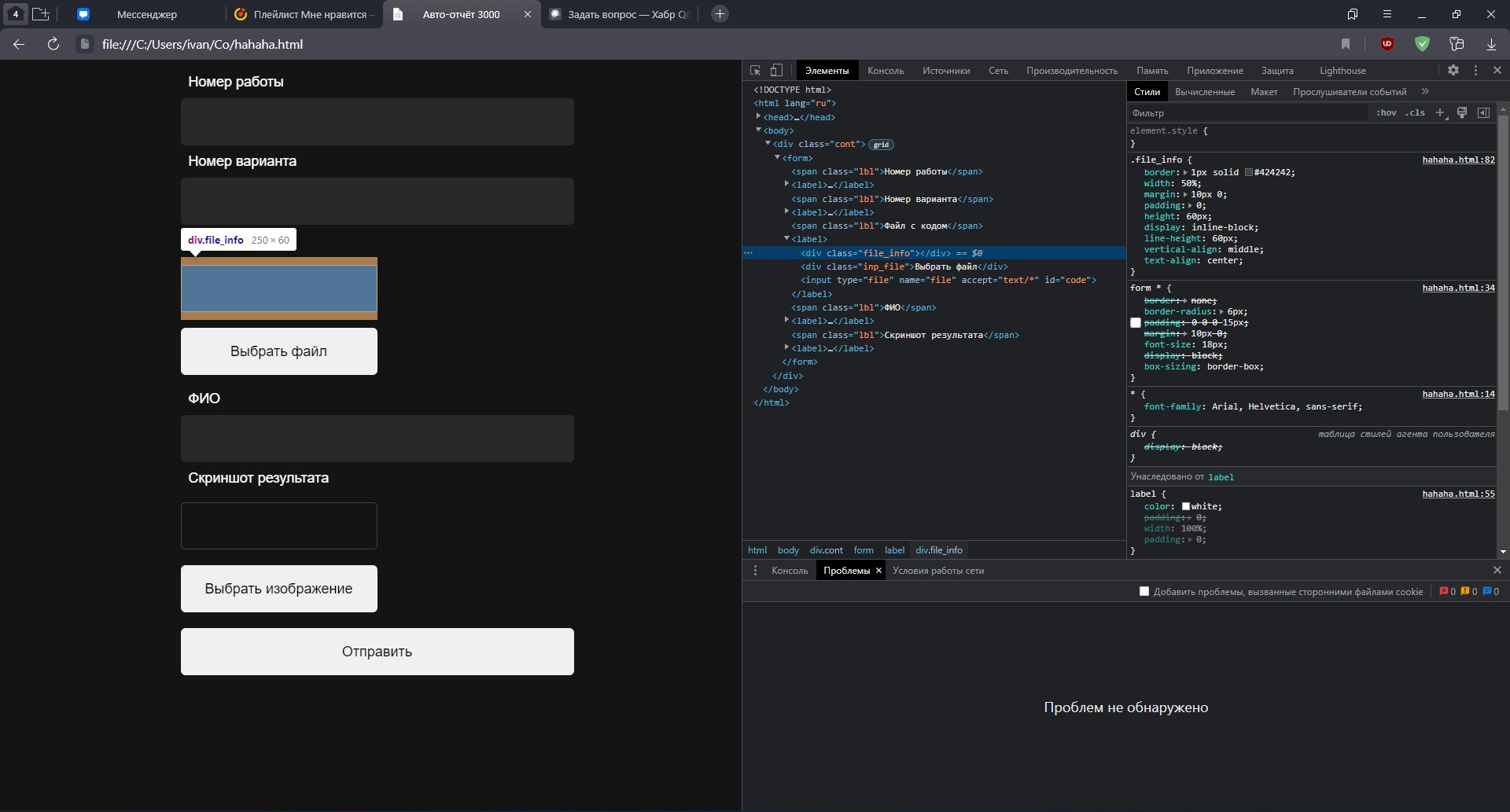
<div class="file_info"></div>
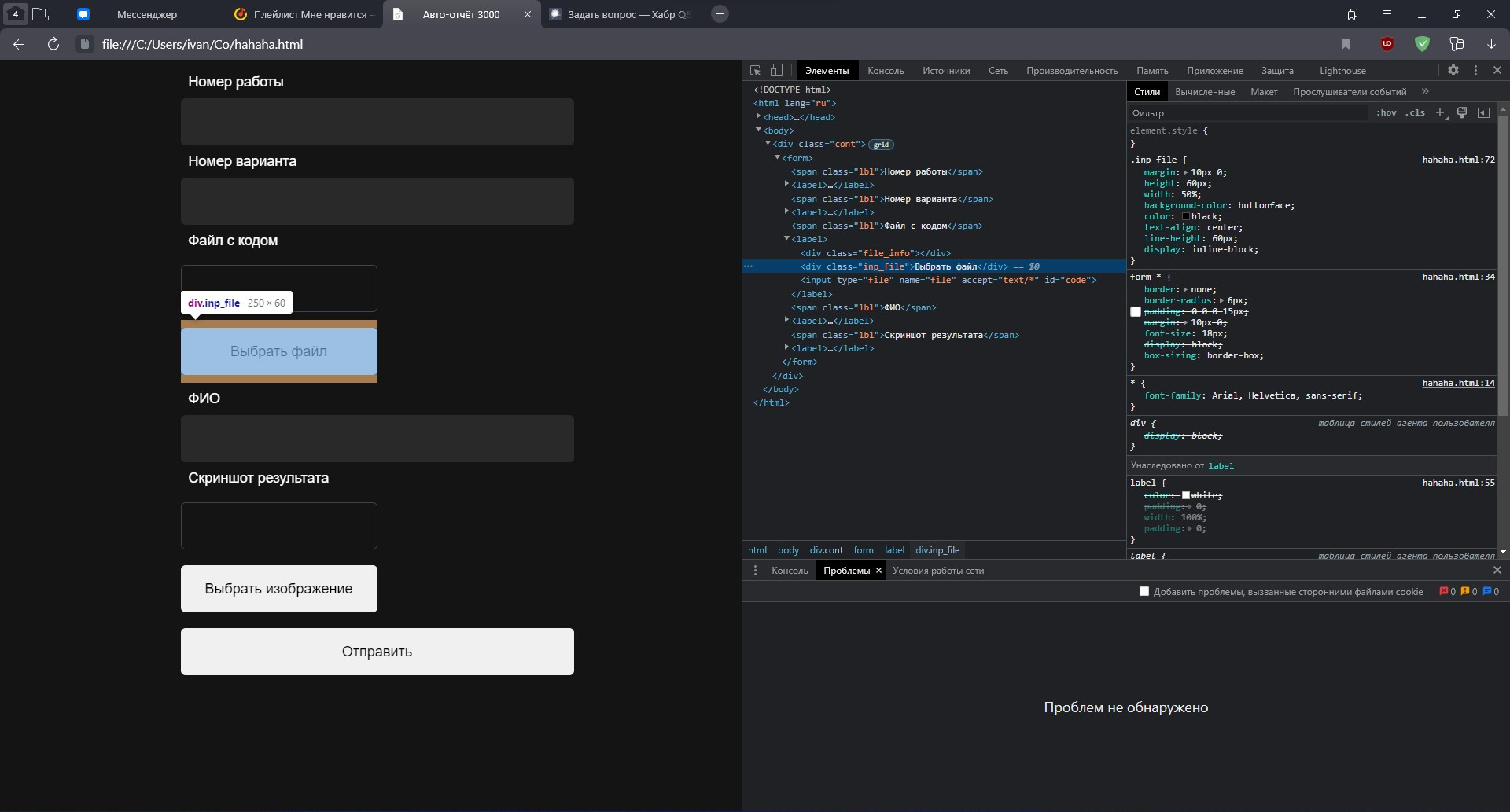
<div class="inp_file">Выбрать файл</div>
<input type="file" name="file" accept="text/*" id="code">
</label>
<span class="lbl">ФИО</span>
<label>
<input type="text" id="fio">
</label>
<span class="lbl">Скриншот результата</span>
<label>
<div class="file_info"></div>
<div class="inp_file">Выбрать изображение</div>
<input type="file" accept="image/*">
<button id="subm">Отправить</button>
</form>
</div>
</body>body {
background: #141414;
width: 100%;
height: 100%;
position: fixed;
}
form * {
border: none;
border-radius: 6px;
/* padding: 0 0 0 15px; */
margin: 10px 0;
font-size: 18px;
display: block;
box-sizing: border-box;
}
.inp_file {
margin: 10px 0;
height: 60px;
width: 50%;
background-color: buttonface;
color: black;
text-align: center;
line-height: 60px;
display: inline-block;
}
.file_info {
border: 1px solid #424242;
width: 50%;
margin: 10px 0;
padding: 0;
height: 60px;
display: inline-block;
line-height: 60px;
vertical-align: middle;
text-align: center;
}


<label>
<div class="file_info"></div><div class="inp_file">Выбрать файл</div>
<input type="file" name="file" accept="text/*" id="code">
</label>label {
white-space: nowrap;
}label {
display: flex;
flex-wrap: wrap;
}