1) В Firefox не протестируешь никак, там дебаг адаптивной верстки сделан криво, нет масштабирования (по ходу нужно добавить баг в багтрекер ФФ)
2) Не путать физический размер экрана с CSS размером (последнйи можно посмотреть здесь
screensiz.es или
dpi.lv пункт dppx)
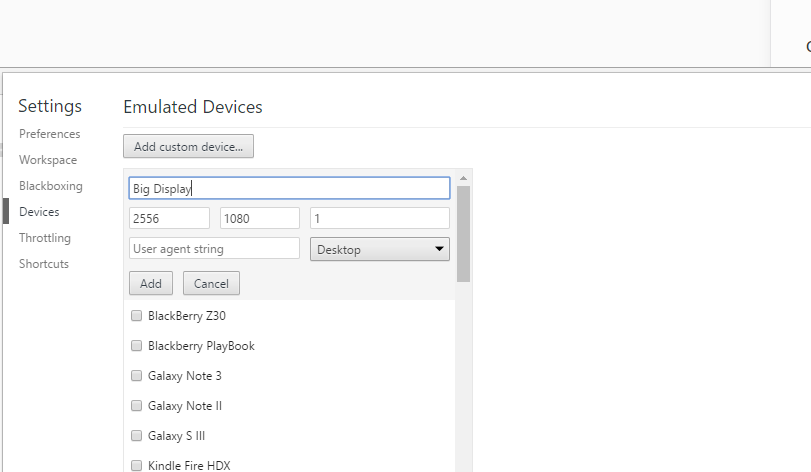
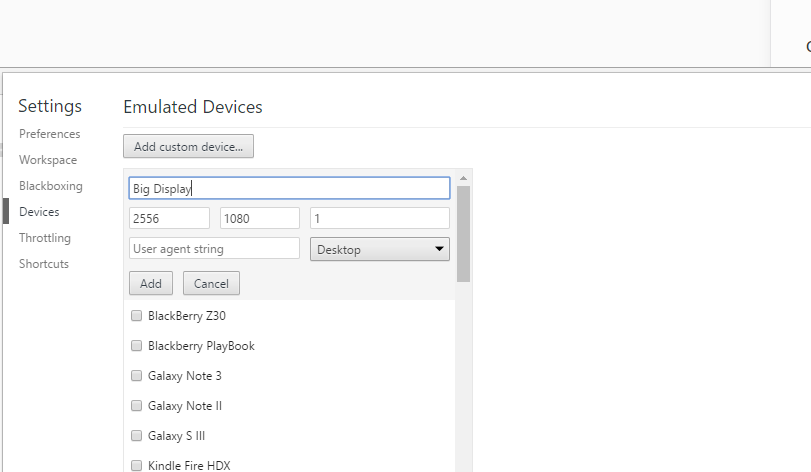
3) В Хроме в режиме адаптивной верстки добаляете свой девайс и дебажите, там масштабирование есть, поєтому размер тестируемого єкрана может біть больше чем размер вашего
4) Не забіваем про
https://www.w3schools.com/css/css_rwd_viewport.asp
5) Не забываем про vw, vh, vmin, vmax
caniuse.com/#feat=viewport-units