detail, которое возвращает число соответствующее количеству кликов. Но нужно учитывать интервал нажатий, должны быть не прерывные практически клики, иначе оно будет откатываться к единице при следующем нажатии.<div id="action">Block</div>var elt = document.getElementById("action");
elt.addEventListener("click", function () {
if(elt.counter % 3 === 0) {
// Тут ваши действия
}
elt.counter += 1;
});
elt.counter = 1;$(document).ready(function(){
var timer, tabs = $('a[data-toggle="tab"]');
if(tabs) {
var i = 1, tabs_count = tabs.length-1;
timer = setInterval(function(){
$(tabs[i]).tab('show');
if(i === tabs_count){
i = 0;
} else {
i++;
}
}, 1000);
}
$('li').click(function(e){
clearInterval(timer);
});
});
/* 19 Rotate
----------------------------------------------------------------------------- */
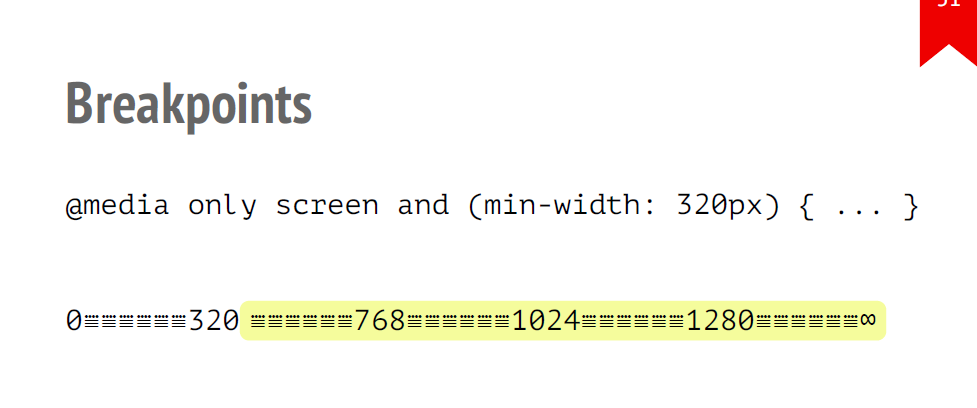
@media only screen and (max-width: 600px) and (orientation: portrait) {
body {
display: none;
background: url(../img/rotate.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
-webkit-background-size: cover;
background-attachment: fixed;function addStyle(elementId, animationClassName) {
...
var elem = document.getElementById(elementId);
var father = elem.parentNode;
elem.removeAttribute('style');
var newElem = elem.cloneNode(true);
elem.parentNode.removeChild(elem);
father.appendChild(newElem);
newElem.setAttribute('style', getStyleValue(animationClassName));
}window.open("data:text/html, <html><head><title>some title</title></head><body><h1>text example</h1></body></html>", "_blank", "toolbar=yes, scrollbars=yes, resizable=yes, top=500, left=500, width=400, height=400");
 Источник
Источник Старенькое
Старенькое На закуску
На закуску