
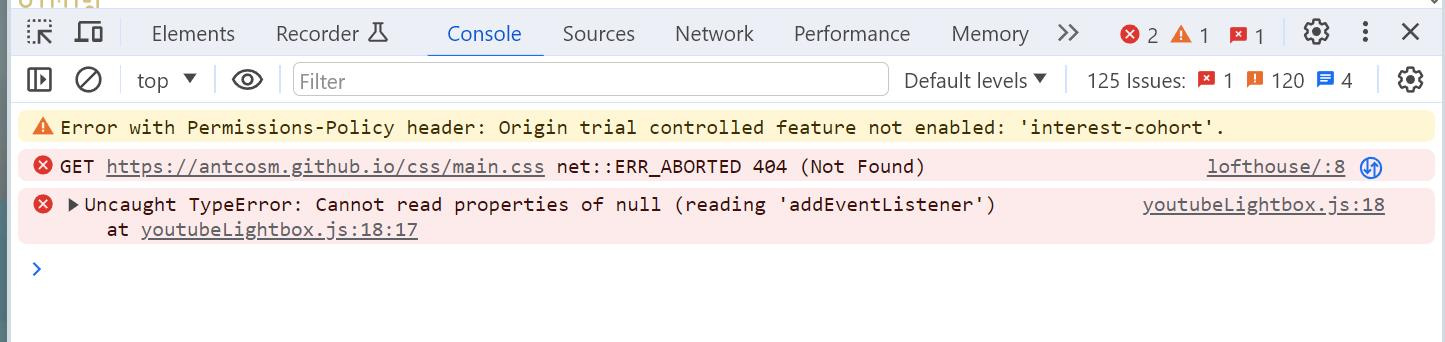
<link rel="stylesheet" href="/css/main.css">https://antcosm.github.io, а страницу вы открываете https://antcosm.github.io/lofthouse/<base> min-content, а для main 1fr, т.е. все оставшееся пространство. grid-template-rows: min-content 1fr@propertyесли вас не затруднит, покажите пожалуйста реализацию с доп оберткой
width: 50%.minmax и уменьшить количество media.