Потому что там, куда вы отправили браузер за стилями их нет.
Как узнать, что их там нет?
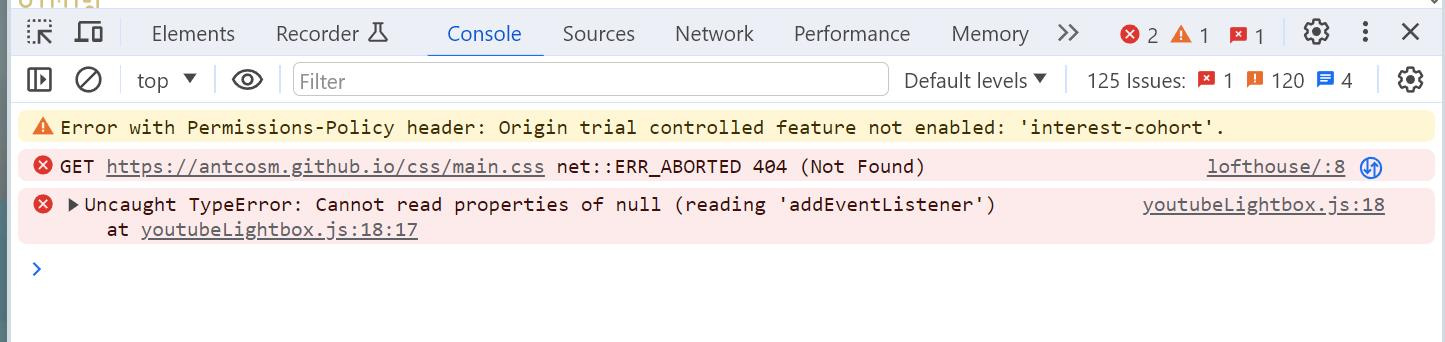
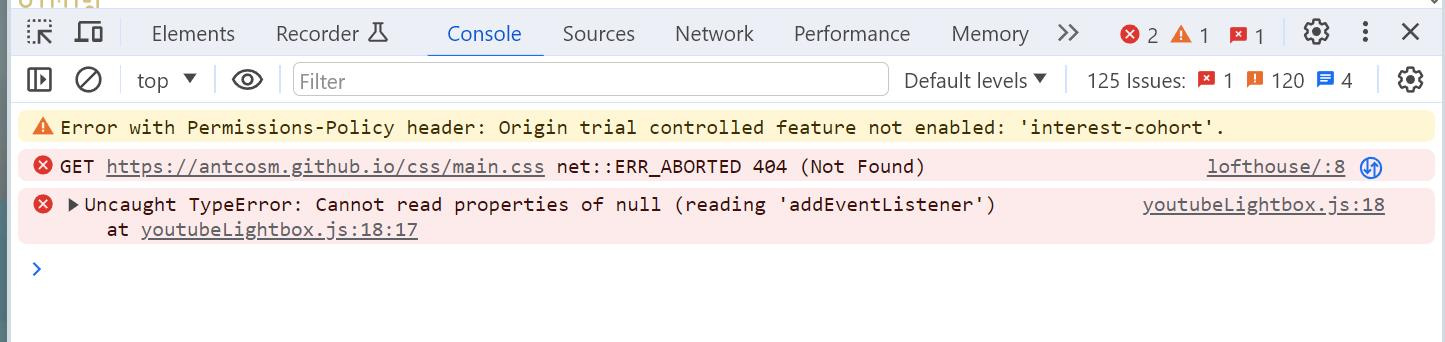
Открывает девтулз, вкладку Console и смотрим, где браузер их ищет.

А нет их там, потому что вы сказали начать искать их от корня
<link rel="stylesheet" href="/css/main.css">
Но корень это
https://antcosm.github.io, а страницу вы открываете
https://antcosm.github.io/lofthouse/
Исправьте путь и будет работать. Уберите слеш.
А ещё, наверное, почитайте про
<base>