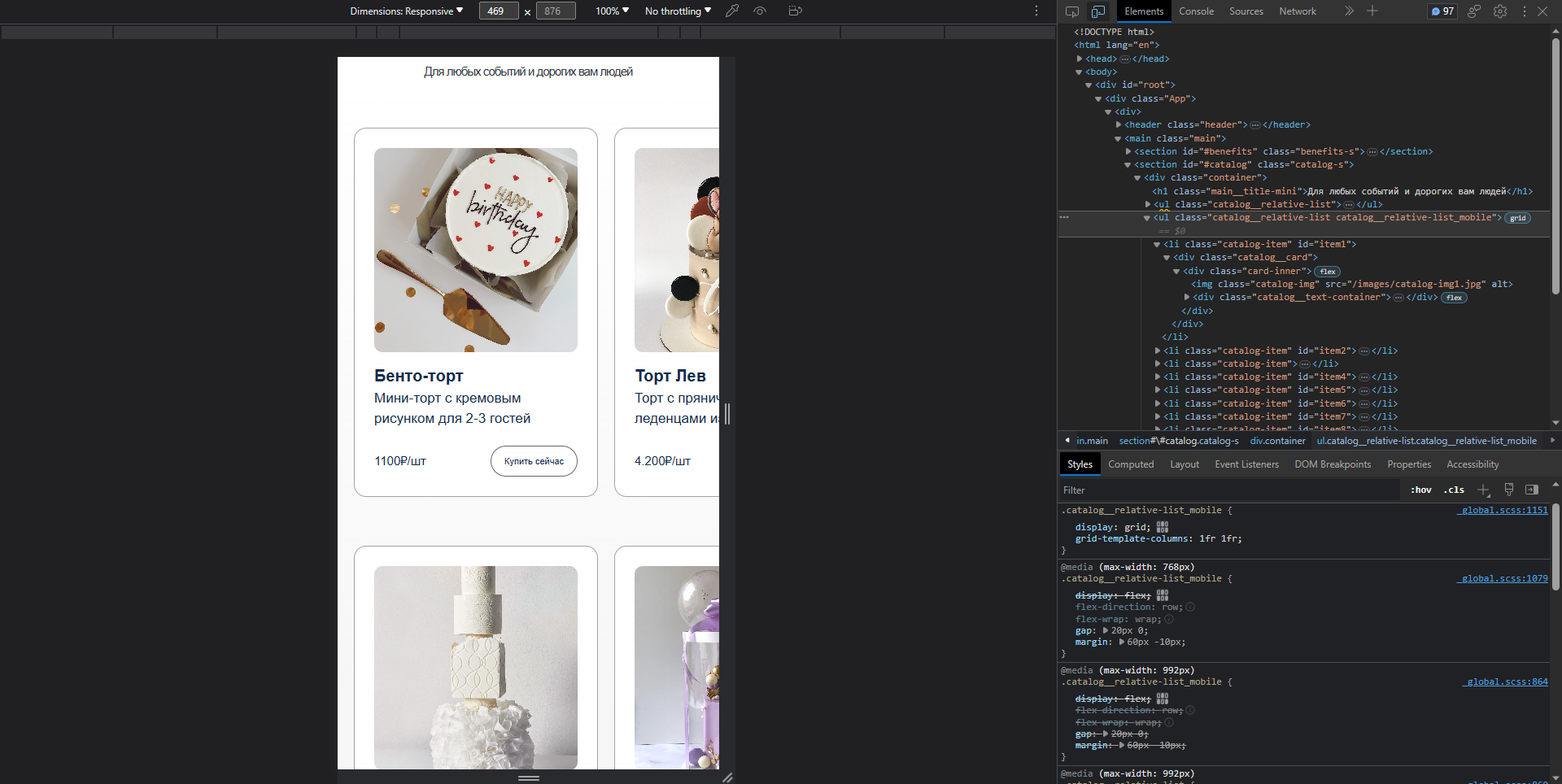
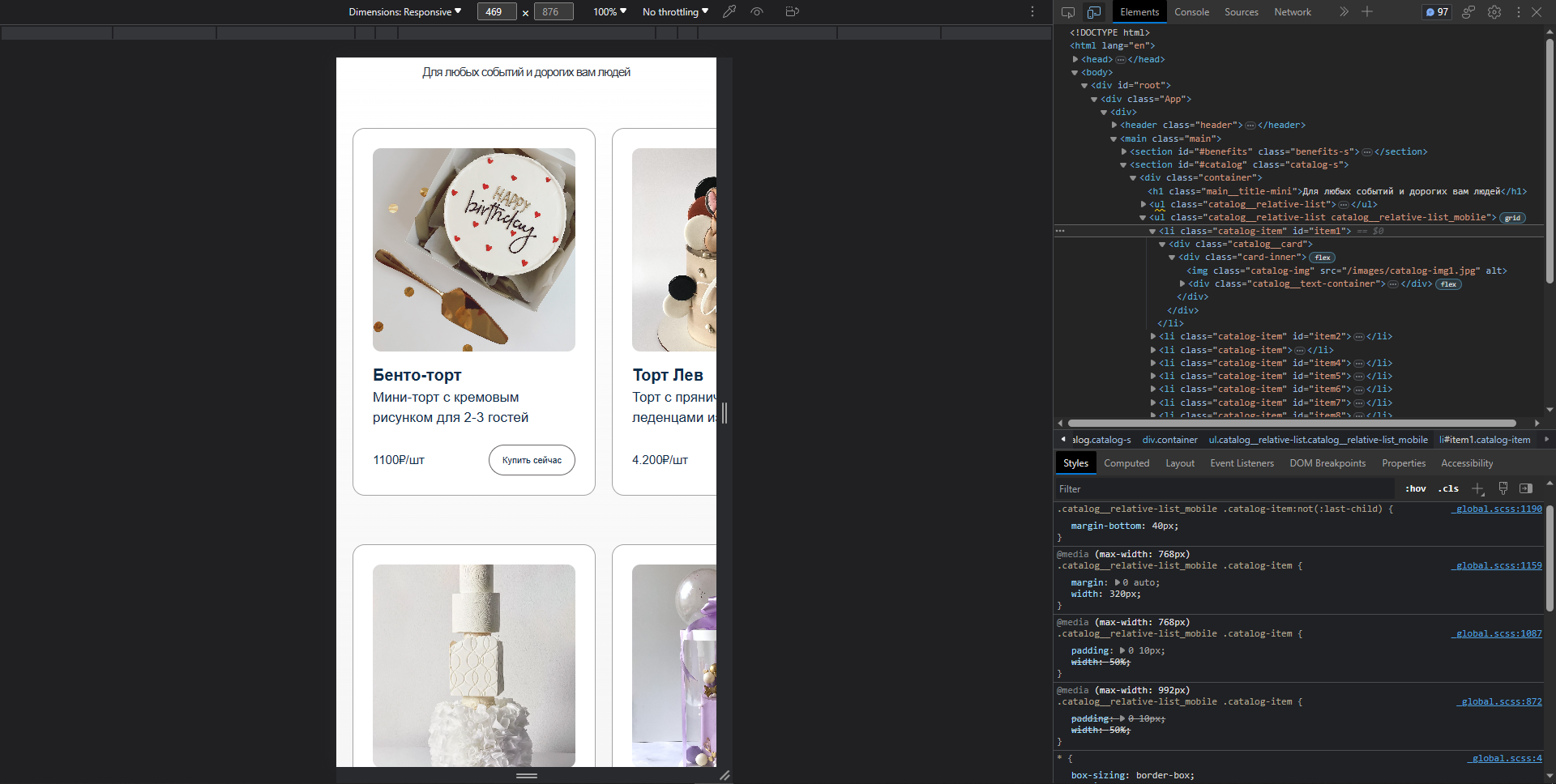
Давайте расскажу, что вы делаете:
Грид на 2 равных столбца - ок.
Зачем-то у него отрицательные margin.
Ещё зачем-то он флекс на другой ширине. Почему бы ему не быть гридом всегда и без отриц отступов?
Дальше карточке задана ширина 320.
Но проверяете на ширине 469.
Было бы странно, если бы оно влезло.
Что происходит дальше?
Дальше вы решаете, что 320 тут лишние и убираете их.
Что остается?
Остается width: 50%.
Получаем карточку на половину ячейки грида.
Что делать?
Я бы избавилась от:
- флексов (не нужно будет задавать ширину карточкам)
- отрицательных margin
- ширины карточек (пусть грид определяет ширину карточки)
Также можно попробовать добавить в грид minmax и уменьшить количество media.
Если что, всё это написано в инструментах разработчика, хорошо видно какие свойства в итоге применились.