await interaction.reply(...);const message = await interaction.fetchReply();const collector = message.createComponentCollector(...);const {SlashCommandBuilder, ActionRowBuilder, ButtonBuilder, ButtonStyle, Client, GatewayIntentBits, EmbedBuilder} = require('discord.js')
- const client = new Client({intents: [GatewayIntentBits.Guilds, GatewayIntentBits.GuildPresences]});
module.exports = {
data: new SlashCommandBuilder()
.setName('add-animal')
.setNameLocalizations({"ru": "добавить-животное"})
.setDescription('Add animals to game "Guess the animal"!')
.setDescriptionLocalizations({"ru": 'Добавь животное в игру "Угадай животное"!'})
.addStringOption(option =>
option.setName('name')
.setNameLocalizations({"ru": 'имя'})
.setDescription("Animal name")
.setDescriptionLocalizations({"ru": "Имя животного"})
.setRequired(true)
)
.addAttachmentOption(option =>
option.setName('image')
.setNameLocalizations({"ru": "изображение"})
.setDescription("Animal image")
.setDescriptionLocalizations({"ru": "Изображение животного"})
.setRequired(true)
),
async execute(interaction) {
const name = interaction.options.getString('name')
const image = interaction.options.getAttachment('image')
const embed = new EmbedBuilder()
.setTitle(name)
.setDescription(`Прислал: ${interaction.user}`)
.setImage(image.url)
- client.channels.fetch('1007311557300068432')
- .then(channel => channel.send('ok'))
+ interaction.client.channels.fetch("1007311557300068432")
+ .then(channel => channel.send('ok'))
interaction.reply("ок")
}
}Как уже говорилось ранее, у вас есть три секунды, чтобы ответить на Interaction, прежде чем его токен станет недействительным. Но что, если у вас есть команда, выполняющая задачу, которой требуется больше времени, чем три секунды?
В этом случае вы можете воспользоваться методомBaseInteraction#deferReply(), который запускает<application> is thinking..., а также действует как начальный ответ. Это позволит вам получить 15 минут на выполнение задач перед ответом.
axios.get() иногда уходит более 3 секунд, из-за чего к моменту запуска .then() токен Interaction уже является недействительным, что и вызывает ошибку.axios.get() нужно поставить await interaction.deferReply(), а после чего уже использовать await interaction.editReply(...) вместо await interaction.reply(...).axios.get(), юзер будет видеть надпись имя_бота думает... (или имя_бота is thinking..., в зависимости от языка). { "en-US": "Name", "ru": "Название", ... }axios.get() возвращает промис (а как известно, промисы выполняются асинхронно от остального кода), все изменения, которые вы сделаете внутри .then() будут видны исключительно там.let num = 5;
let promise = new Promise((resolve, reject) => resolve());
promise.then((r) => {
num = 9;
console.log(`${num}, внутри .then()`); // "9, внутри .then()"
})
console.log(`${num}, вне .then()`); // "5, вне .then()"[текст](ссылка 'появляющийся текст при наведении курсора на ссылку (необязательно)')Guilds, GuildMessages, MessageContent.client.on("messageCreate", async message => {
if (message.attachments.size < 1 || !message.attachments.some(el => el.contentType.startsWith("image"))) {
message.delete().catch(() => {
/* что-то сделать в случае, если удалить сообщение не удалось */
})
} else {
/* код здесь сработает в случае, если среди прикрепленных к сообщению файлов присутствует хотя бы 1 картинка любого формата (.png, .jpg, .jpeg, .svg и т.д.) */
}
});Как получить значение из аргумента?
const string = interaction.options.getString('название_аргумента');
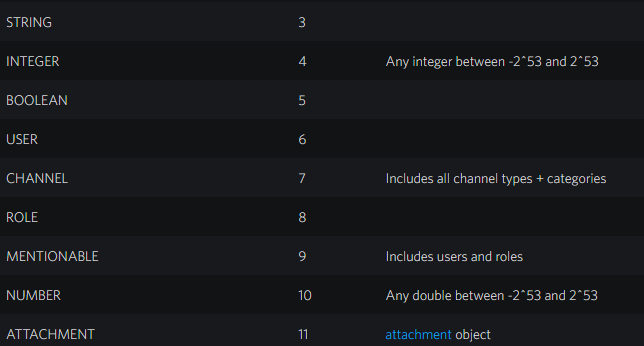
const integer = interaction.options.getInteger('название_аргумента');
const boolean = interaction.options.getBoolean('название_аргумента');
const user = interaction.options.getUser('название_аргумента');
const member = interaction.options.getMember('название_аргумента');
const channel = interaction.options.getChannel('название_аргумента');
const role = interaction.options.getRole('название_аргумента');
const number = interaction.options.getNumber('название_аргумента');
const mentionable = interaction.options.getMentionable('название_аргумента');
const attachment = interaction.options.getAttachment('название_аргумента');
Как узнать, какой пользователь ввел команду?
board[0][0] === board[0][1], после чего, полученное значение (trueилиfalse) будет сравниваться с оставшимся элементом.board[0][0] === board[0][1] /* 1 этап: получили true */
true === board[0][2] /* 2 этап: получили false, т.к true сравнивается с "x" */&&:if (board[0][0] === board[0][1] && board[0][1] === board[0][2]) { ... }const isEqual = (value, ...values) => values.every(el => el === value);
/* 1 параметр (value) - это значение, с которым будут сравниваться все остальные переданные в функцию значения */
isEqual(board[0][0], board[0][1], board[0][2]) // true
isEqual(7, 7, 7, 7, 7, 7, 6) // false
isEqual(1, 1, 1, 1, 1, 1) // true["3:5", "4:2", "8:7"].reduce(), имеет 2 обязательных параметра (accumulator, currentValue) и 2 необязательных (index, array)..reduce((a, [x, _, y]) в качестве второго параметра (currentValue) выступает [x, _, y]..reduce() к массиву, который я представил в самом начале ответа, в качестве currentValueбудут выступать следующие значения:"3:5""4:2""8:7"// используется 1 элемент массива //
let x, _, y;
[x, _, y] = "3:5";
/* x === "3", _ === ":", y === "5" */
// используется 2 элемент массива //
let x, _, y;
[x, _, y] = "4:2";
/* x === "4", _ === ":", y === "2" */
// используется 3 элемент массива //
let x, _, y;
[x, _, y] = "8:7";
/* x === "8", _ === ":", y === "7" */_ на любое другое валидное название переменной, чтобы убедиться, что оно не используется.let x, y;
[x, ,y] = "5:3";
/* x === "5", y === "3" */content[i] равняется undefined, поэтому получить какие-либо его свойства не выйдет - это то же самое, что и undefined.style.display.const checkContent = i => content[i] !== undefined;
function showTabContent(i = 0) {
if (checkContent(i)) {
content[i].style.display = display;
tab[i].classList.add(activeClass);
} else {
// сделать что-нибудь, в случае, если content[i] === undefined
}
}<GuildMember>.voice.setSuppressed(false) // предложить пользователю выступать в качестве оратора
<GuildMember>.voice.setSuppressed(true) // переместить пользователя в "слушатели"npm uninstall discord.js
npm install discord.js