Можно ли отправить данные на сайт для обработки? Ну есть сайт с полем для ввода различной информации, где в конце кнопка «отправить». Я хочу отправлять данные напрямую с помощью Python. Сам сайт (необходимо зарегистрироваться):
https://remanga.org/panel/add-titles/ И выяснилось следующее:
$('#get_manga_info').click(function() {
$.ajax({
type: 'post',
url: '/panel/ajax/parse-titles/',
data: {
'link': $('#read_link').val()
},
response: 'json',
success: function(data) {
data = data['content'];
if (data['add']['authors']) {
for (var i in data['add']['authors']) {
$('#id_authors').html($('#id_authors').html() + '<option value="' + i + '">' + data['add']['authors'][i] + '</option>');
}
}
if (data['add']['publishers']) {
for (var i in data['add']['publishers']) {
$('#id_publishers').html($('#id_publishers').html() + '<option value="' + i + '">' + data['add']['publishers'][i] + '</option>');
}
}
if ($('#read_link').val().split('/')[2] === 'mintmanga.com') {
$('#id_age_limit').val('2');
} else {
$('#id_age_limit').val('0');
}
$('#id_readmanga_link').val($('#read_link').val());
$('#id_en_name').val(data['en_name']);
$('#id_rus_name').val(data['rus_name']);
$('#id_another_name').val(data['another_name']);
$('#id_description').val(data['description']);
$('#id_issue_year').val(data['issue_year']);
$('#id_type').find("option:contains('" + data['type'] + "')").attr('selected', 'selected');
for (let i in data['genres']) {
$('#id_genres').find("option:contains('" + data['genres'][i] + "')").attr('selected', 'selected');
}
for (let i in data['authors']) {
$('#id_authors').find("option:contains('" + data['authors'][i] + "')").attr('selected', 'selected');
}
for (let i in data['publishers']) {
$('#id_publishers').find("option:contains('" + data['publishers'][i] + "')").attr('selected', 'selected');
}
for (let i in data['categories']) {
$('#id_categories').find("option:contains('" + data['categories'][i] + "')").attr('selected', 'selected');
}
if (data['status'][0] === 'продолжается') {
$('#id_status').val('1')
} else if (data['status'][0] === 'завершен') {
$('#id_status').val('0')
}
$('#id_genres').trigger("chosen:updated");
$('#id_publishers').trigger("chosen:updated");
$('#id_authors').trigger("chosen:updated");
$('#id_teams').trigger("chosen:updated");
$('#id_categories').trigger("chosen:updated");
},
error: function(e) {
alert(e.responseJSON['msg']);
}
});
});
$(".chosen-select").chosen({
allow_single_deselect: true
});
$('div.chosen-container').css('width', '100%');
$('ul.chosen-choices').addClass('form-control').addClass('form-control-sm').css('padding', '2px 5px').css('border', '1px solid #ced4da').css('background-image', 'none');
$('input.chosen-search-input').css('color', '#6c757d').css('font-size', '.875rem').css('width', '100%');
$('li.search-field').css('width', '100%');
Говорят, что надо не через api, а через Cloud. Наблюдение за кодом... Можно через вебдрайвер попробовать, но на кнопки не нажимает... И если через него, то как изображение загрузить?
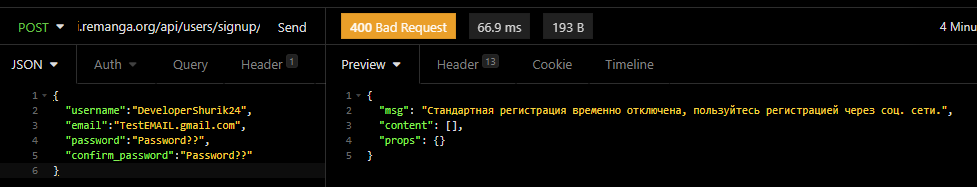
Еще сайт может отправлять запрос и получать ответ, примерно такой:
{"msg":"","content":{"en_name":"I’m Only a Stepmother, but My Daughter is Just so Cute!","rus_name":"Я мачеха, но моя дочь слишком милая","another_name":"Gyemo-inde ttal-i neomu gwiyeowo","description":"","status":["продолжается"],"genres":["Сёдзё","Романтика"],"type":"Манхва","categories":["Манга"],"issue_year":["2021"],"publishers":["Монархия Рефлай"],"add":{"authors":{},"publishers":{}}},"props":{}}