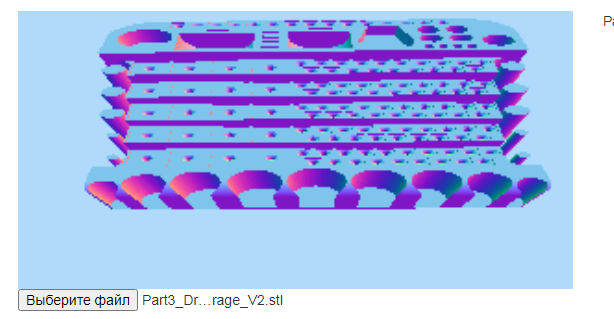
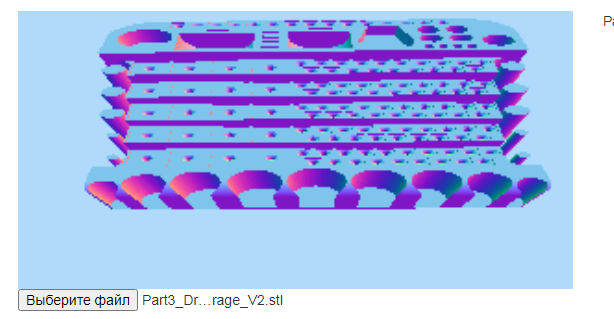
Всё почти устраивает нужен серый цвет и чёткость подскажите что не так делаю не понимаю (
мой скрин

Вот мой код подскажите как менять цвет у MeshNormalMaterial ?
import * as THREE from "https://threejs.org/build/three.module.js";
import {OrbitControls} from "https://threejs.org/examples/jsm/controls/OrbitControls.js";
import {STLLoader} from "https://threejs.org/examples/jsm/loaders/STLLoader.js";
const scene = new THREE.Scene();
const loader = new THREE.TextureLoader();
scene.background = new THREE.Color( 0xafdafc );
const camera = new THREE.PerspectiveCamera();
const renderer = new THREE.WebGLRenderer({canvas: viewer});
const controls = new OrbitControls(camera, renderer.domElement);
function render() {
requestAnimationFrame(render);
controls.update();
renderer.render(scene, camera);
}
var input = document.getElementById( 'input' );
input.addEventListener( 'change', function( event ) {
var file = this.files[ 0 ];
var reader = new FileReader();
reader.addEventListener( 'load', function ( event ) {
var contents = event.target.result;
var material = new THREE.MeshNormalMaterial({});
var geometry = new STLLoader().parse( contents );
var mesh = new THREE.Mesh( geometry,material);
camera.position.set(0, 480, 0);
scene.add( mesh );
scene.add(new THREE.AmbientLight(0x404040));
}, false );
if ( reader.readAsBinaryString !== undefined ) {
reader.readAsBinaryString( file );
} else {
reader.readAsArrayBuffer( file );
}
});
render();