Здравствуйте. Подскажите, в чем дело...
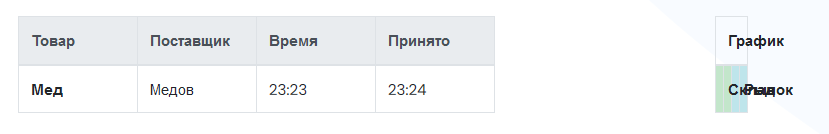
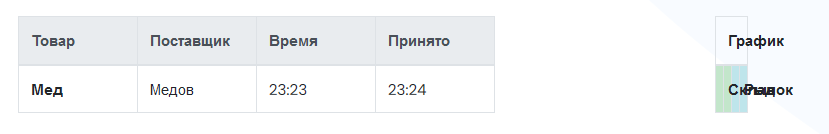
Подключаю сторонний css, при котором вторая таблица становится кривой, но для первой таблицы css выполняет свои функции.

<div class="row justify-content-between">
<div class="col-lg-8">
<table class="table table-bordered">
<thead class="thead-light">
<tr>
<th scope="col">Товар</th>
<th scope="col">Поставщик</th>
<th scope="col">Время</th>
<th scope="col">Принято</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">Мед</th>
<td>Медов</td>
<td>23:23</td>
<td>23:24</td>
</tr>
</tbody>
</table>
</div>
<div class="col-lg-1">
<table class="table table-bordered">
<thead>
<tr>
<th colspan="4"><center>График</center></th>
</tr>
</thead>
<tbody>
<tr>
<th class="table-success">Склад</th>
<td class="table-success">1</td>
<th class="table-info">Рынок</th>
<td class="table-info">30</td>
</tr>
</tbody>
</table></div></div>
Сам css:
table tbody tr td {
white-space: normal; /* Запрещаем перенос строк */
overflow: hidden; /* Обрезаем все, что не помещается в область */
text-overflow: ellipsis; /* Добавляем многоточие */
border: 1px solid #000;
width: 100%;
}
table {
table-layout: fixed;
width: 100%;
}