Использую данный плагин для подгрузки постов в виде плитки masonry
https://masonry.desandro.com/
//masorny
var $container = $('#masonry');
// Инициализация
$container.masonry({
itemSelector: '.item'
//});
Собственно по началу были проблемы с изображениями при загрузке, решилось дополнительным плагином
imagesloaded.pkgd.min.js
//masorny
$('#masonry').imagesLoaded(function () {
$('#masonry').masonry({
itemSelector: '.item'
});
;
});
Собственно проблема ушла, но поставив плагин
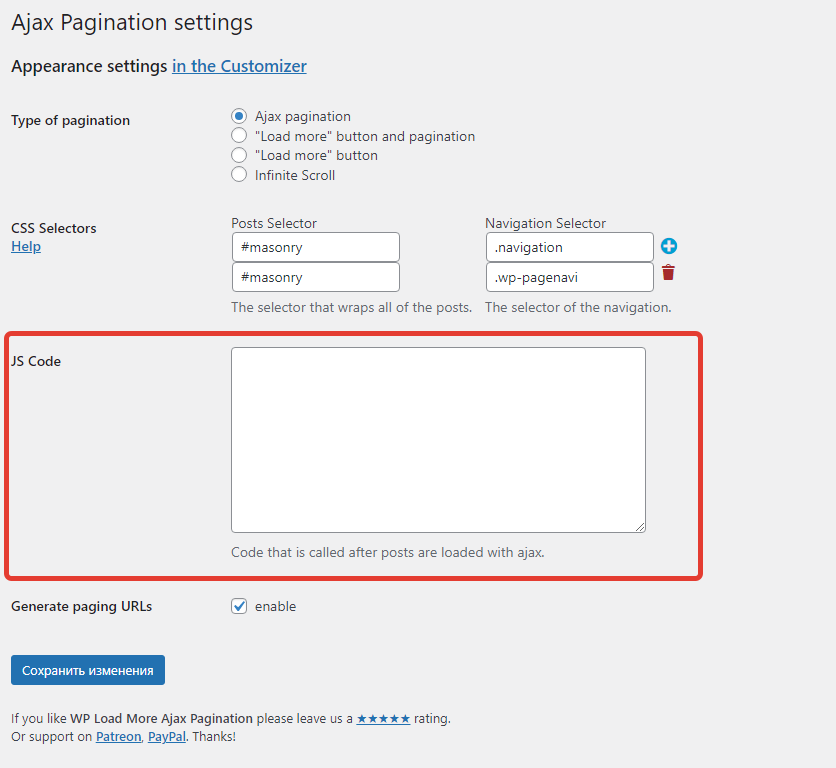
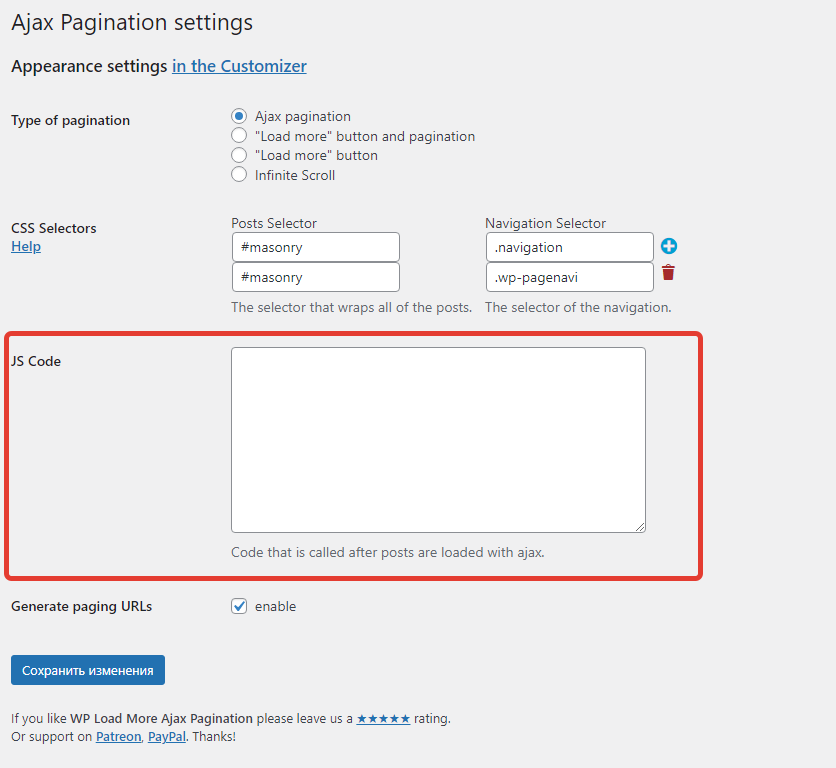
WP Ajax Load More Pagination
При подгрузке следующих страниц, не обновляется общий блок #masonry.
В плагине так и задумано что можно при работе аякса поставить свой js

Но вот как обновить masonry при аякс пагинации, что то не получается.
https://masonry.desandro.com/faq.html
Вот тут нашел , но как обновлять при аякс пагинации что то не пойму.