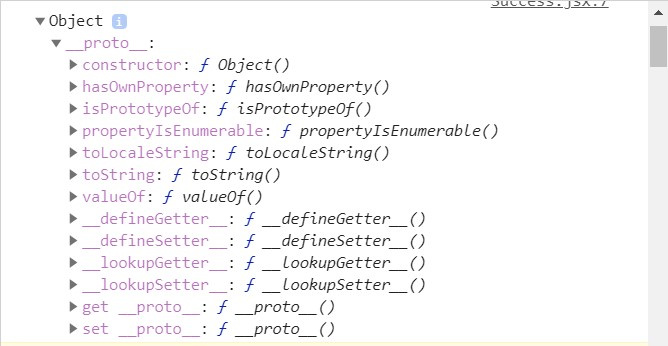
<Route path='/success' render={() => <Success />}/> пропсы должен придти объект хистори, но ничего кроме __proto__ нет, почему?
пропсы должен придти объект хистори, но ничего кроме __proto__ нет, почему?function Success(props) {
console.log(props)
useEffect((props) => {
})
return (
<Result
status="success"
title="Successfully Purchased Cloud Server ECS!"
subTitle="Order number: 2017182818828182881 Cloud server configuration takes 1-5 minutes, please wait."
/>
)
}
export default Success;