Добрый день.
Есть страница сайта на wordpress
https://www.rewindtelecomunicazioni.it/topcare/
В ней есть форма с инпутом number и следует ввести код из 11 цифр, и кнопка активируется.
При нажатии на кнопку, данные из инпут должны отправится асинхроно.
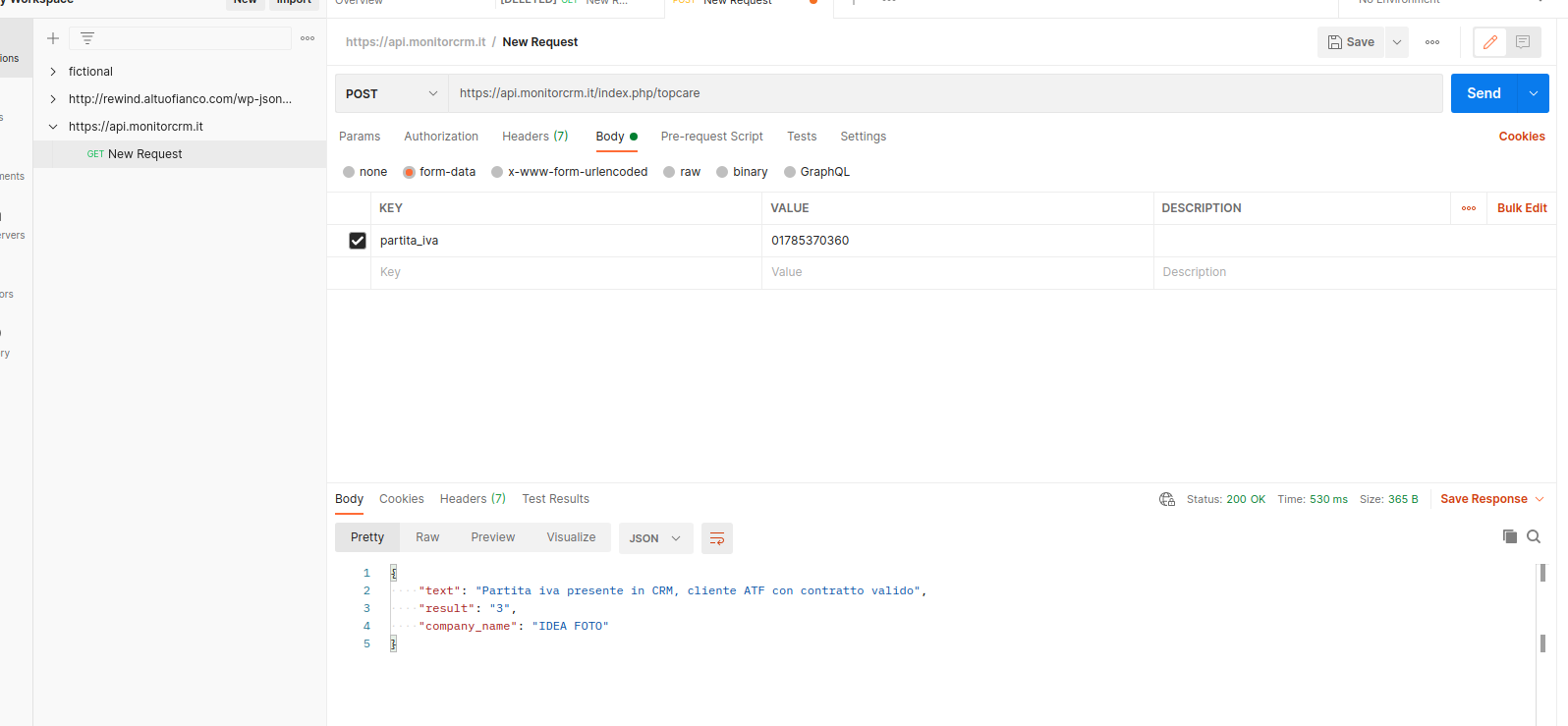
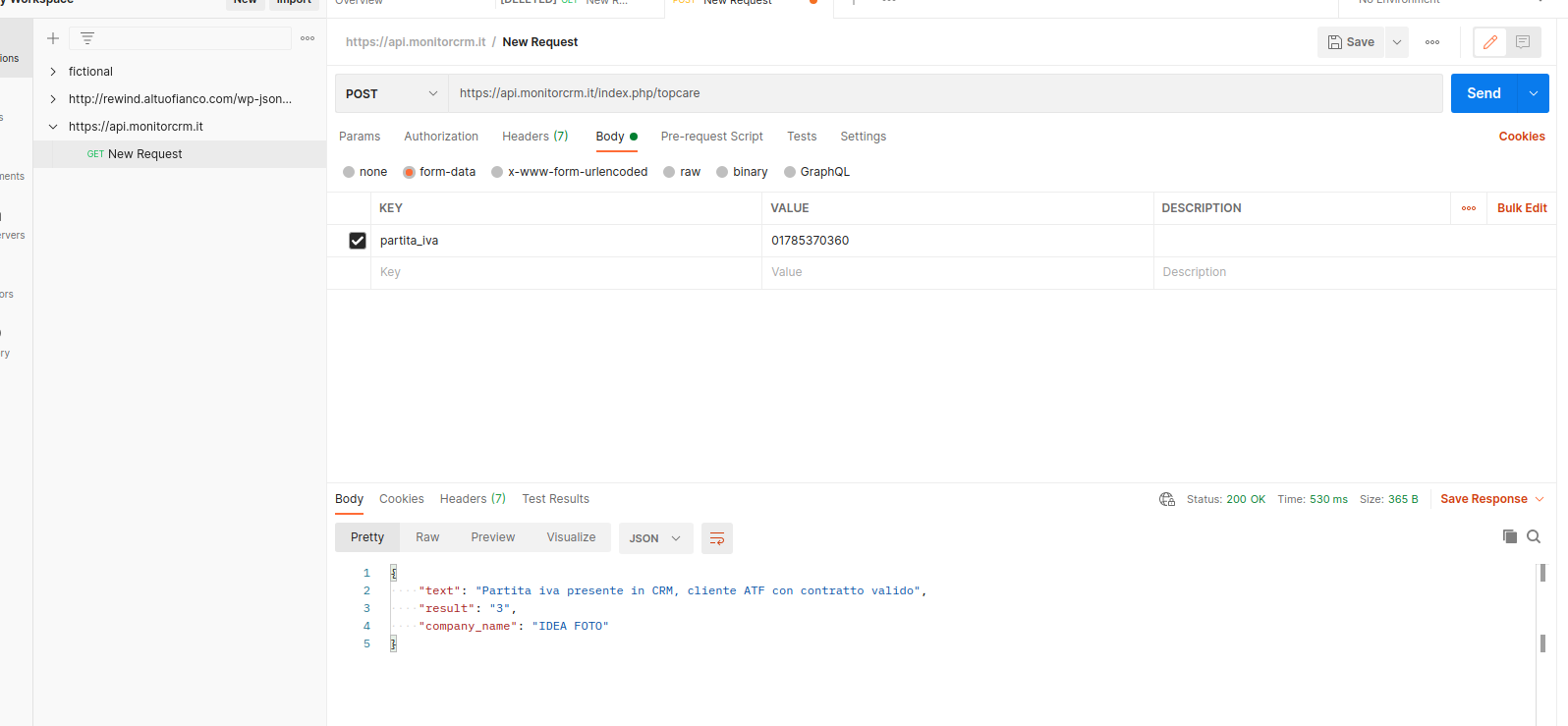
Через postman данные приходят.

Вот код js
const verification = document.querySelector('#js-verification');
const verificationInput = verification.querySelector('input[type="number"]');
const verificationBtn = verification.querySelector('input.wpcf7-submit[type="submit"]');
setTimeout(() => {
verificationBtn.setAttribute('disabled', 'disabled');
}, 500);
verificationInput.addEventListener('keyup', verifyInputLength);
function verifyInputLength (e) {
const inputLength = e.target.value.length;
if (inputLength === 11) {
verificationBtn.removeAttribute('disabled');
verificationBtn.addEventListener('click', (e) => {
e.preventDefault();
const formData = new FormData();
formData.append('partita_iva', '01785370360')
console.log(formData);
ajaxSend(formData)
.then((response) => {
console.log(response);
})
.catch((err) => console.error('have an error ' + err))
});
} else {
verificationBtn.setAttribute('disabled', 'disabled');
}
}
const ajaxSend = async (formData) => {
const url = 'https://api.monitorcrm.it/index.php/topcare';
const fetchResp = await fetch(url, {
method: 'POST',
body: formData,
mode: "cors",
referrerPolicy: "unsafe-url"
});
if (!fetchResp.ok) {
throw new Error(`Error for ${url}, error status ${fetchResp.status}`);
}
return await fetchResp.text();
};
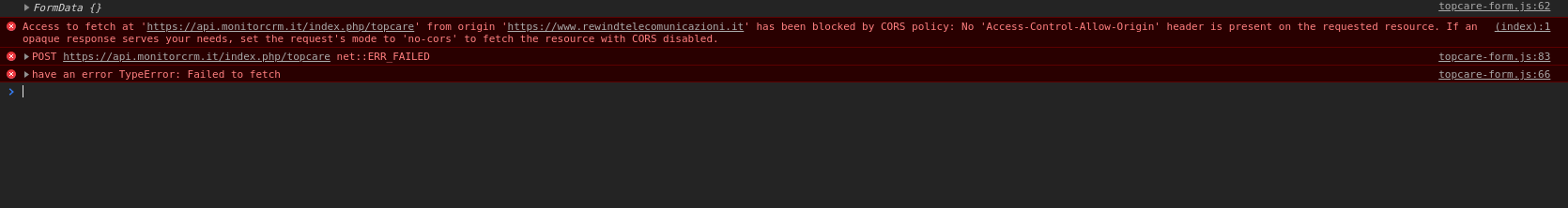
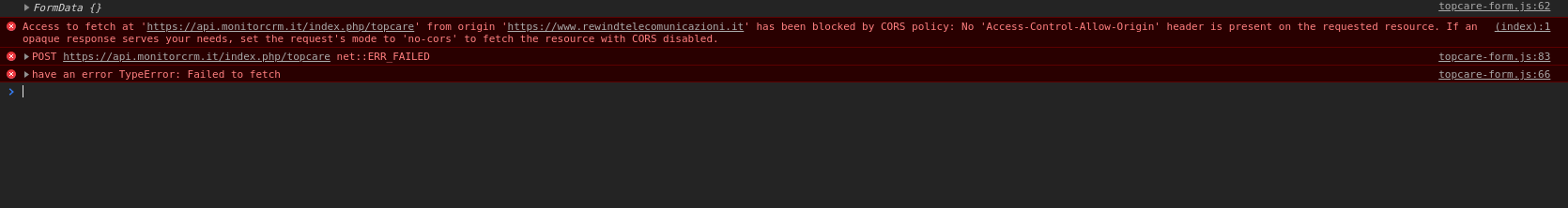
И ошибка

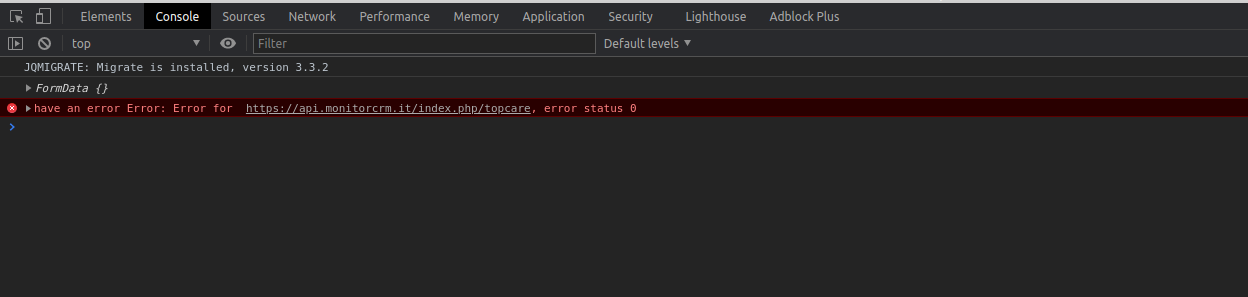
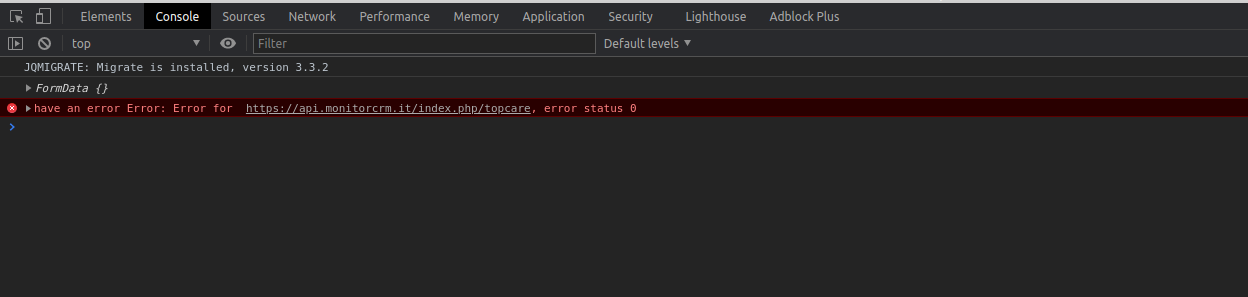
Если в fetch добавить mode: 'no-cors', то получается ошибка

У меня не опыта работы с fetch post, это мой первый запрос, и еще не знаю про подводных камней.
Заранее благодарен за подсказку.