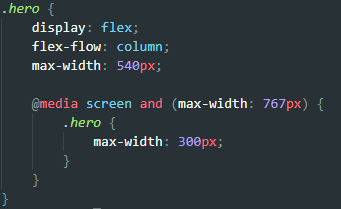
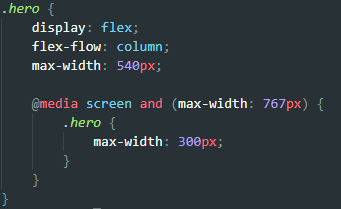
Решил попробовать иной подход при вёрстке с использованием Less, дабы избавиться от полотна кода. И возник вопрос, где и как лучше использовать медиа-запросы? Ранее на этом портале видел в комментариях, что многие используют такой подход:

Мне он понравился. Но осталось несколько вопросов.
Получается для каждого класса надо будет прописывать все брейк поинты? Если у меня их будет 7-10 штук (брейкпоинтов)? Получится тоже полотно кода, только в каждом файле для отдельного блока. Шило на мыло или я что-то не так понимаю в таком подходе? Как лучше организовать медиа запросы?