Приветствую.
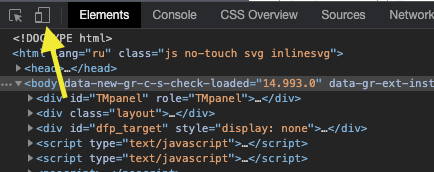
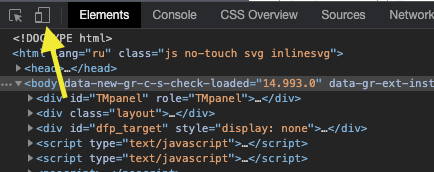
Открыл панель инструментов разработчика в Google Chrome.
Нажал на кнопку на панели инструментов, которая дает просматривать сайт в разных разрешениях:

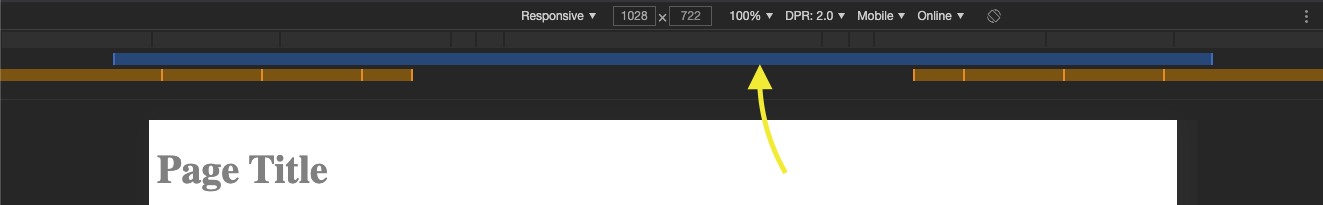
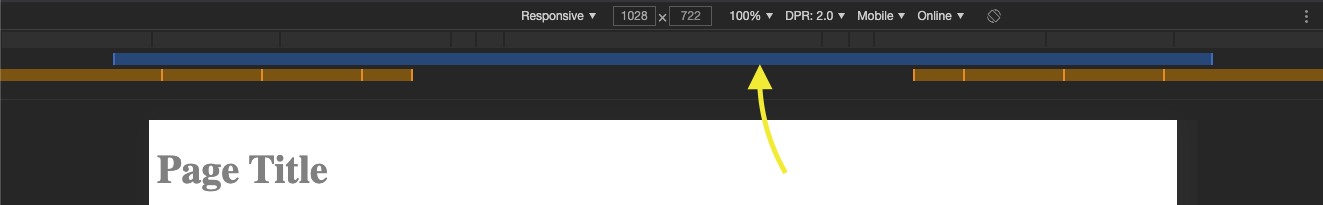
В верхней части появились панельки, которые показывают существующие в стилях сайта медиа-запросы, но почему-то эта панель не показывает те точки, которые задают максимальную ширину.
Чтобы было понятно, приведу пример:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@media (max-width: 1100px) {
h1{font-size: 40px}
}
@media (max-width: 900px) {
h1{font-size: 30px}
}
@media (max-width: 700px) {
h1{font-size: 20px}
}
@media (max-width: 600px) {
h1{font-size: 15px}
}
@media (max-width: 400px) {
h1{font-size: 12px}
}
@media (min-width: 1100px) {
h1{color: red;}
}
@media (min-width: 900px) {
h1{color: blue;}
}
@media (min-width: 700px) {
h1{color: green;}
}
@media (min-width: 600px) {
h1{color: gray;}
}
@media (maminx-width: 400px) {
h1{color: silver;}
}
</style>
</head>
<body>
</body>
<h1>Page Title</h1>
</html>
Если сохранить этот код и открыть эту панель в браузере, тогда в верхней панельке будет показан лишь один диапазон из
max-width — максимальный. Остальные же из этой серии не будут показаны.

Раньше показывало все, точно помню, это было. Наверное, где-то что-то поменяли в настройках, но не пойму где. Если вы знаете как это исправить так, чтобы показывало все "переходные точки", буду вам признателен за помощь. Если же вы наверняка знаете что это выпилили из Chrome, то скажите так ли это, чтобы я не тратил время на поиск этих настроек.
P.S.
А чтобы было вообще понятно, нашел тут браузер, который не обновлялся какое-то время и, вуаля, в нем эта штука есть. Правда, это не хром, а вивальди, но по сути это одно и то же.