Здравствуйте, раньше я на wp подключал стили в header через blog info, ну или вроде того, но мне рассказали, что это неправильный способ, да и проблемы возникли некоторые из за него, поэтому решил подключать правильным методом, но почему то стили не подгружаются, не понимаю в чем проблема.
Нашел способ на wp kama, в принципе везде они одинаково подключаются, смотрел и на других ресурсах.
Добавил в functions.php такой код:
function your_preffix_scripts(){
wp_enqueue_style( 'main-styl', get_stylesheet_uri() . '/css/layout.min.css' ) ;
wp_enqueue_style( 'primer-amin', get_stylesheet_uri() . '/css/animate.css' );
wp_enqueue_style( 'riner-boot', get_stylesheet_uri() . '/vender/bootstrap/css/bootstrap.min.css', array(''), '3.3.6');
}
add_action( 'wp_enqueue_scripts', 'your_preffix_scripts' );
Сделал по инструкции (много вариантов написания перепробовал, никак не работает), в header подключил wp_head

Подключил в footer wp_footer

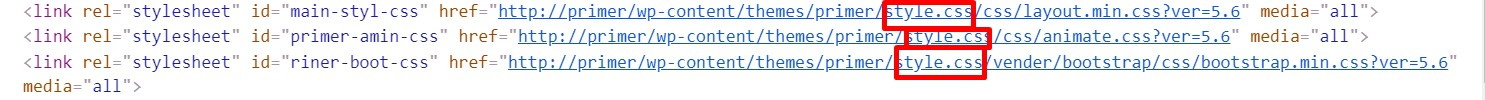
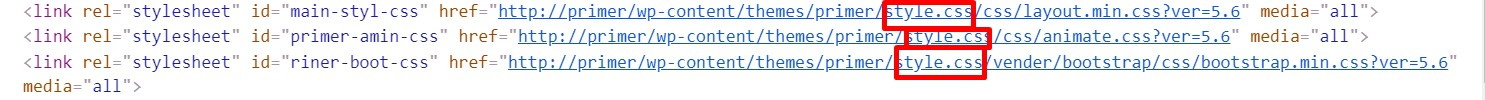
В браузере видно, что они подключаются, но как то не так , появляется style.css перед путем к файлу