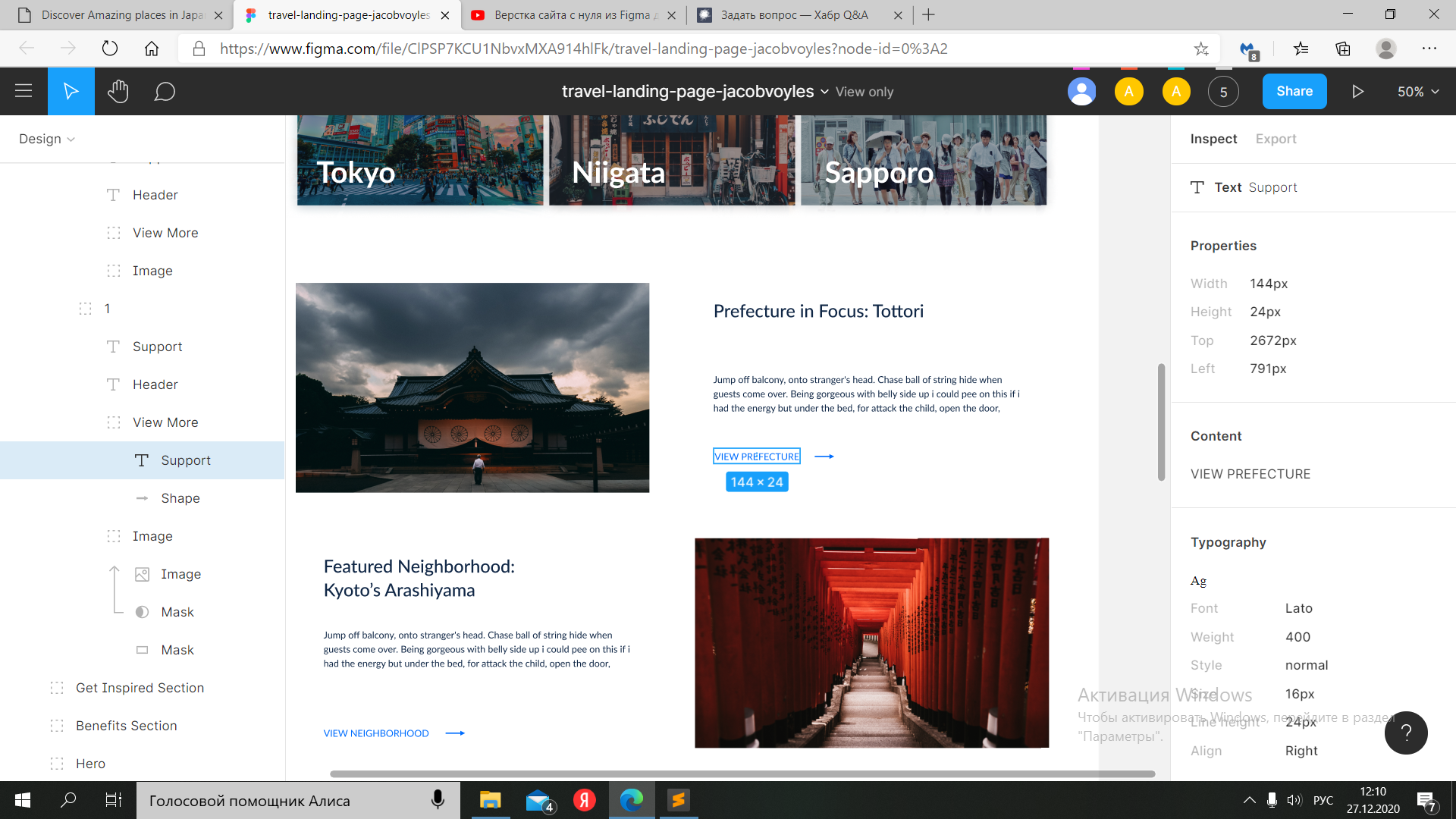
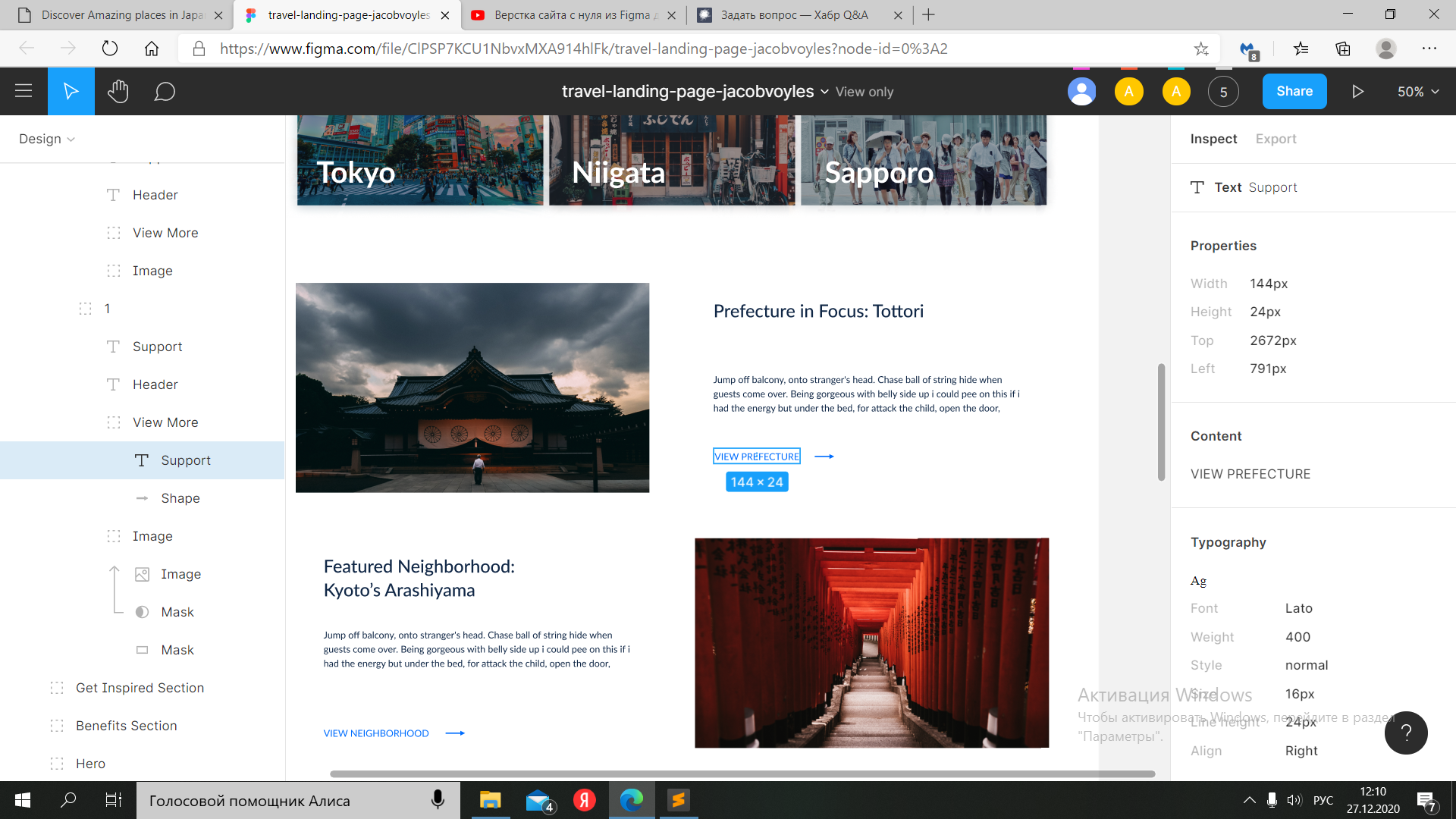
Вот как должно быть:

Как у меня:

HTML:
<div class="tours">
<div class="wrapper-full">
<div class="tours__tour tour">
<div class="tour__pic">
<img src="./img/tour-1.jpg" alt="" class="tour__thumb">
</div>
<div class="tour__info">
<h3 class="tour__title">
Prefecture in Focus: Tottori
</h3>
<p class="tour__desc">
Jump off balcony, onto stranger's head. Chase ball of string hide when guests come over. Being gorgeous with belly side up i could pee on this if i had the energy but under the bed, for attack the child, open the door,
</p>
<a href="#!" class="tour__more">VIEW PREFECTURE</a>
</div>
</div>
<div class="tours__tour tour">
<div class="tour__pic">
<img src="./img/tour-2.jpg" alt="" class="tour__thumb">
</div>
<div class="tour__info">
<h3 class="tour__title">
Featured Neighborhood: Kyoto’s Arashiyama
</h3>
<p class="tour__desc">
Jump off balcony, onto stranger's head. Chase ball of string hide when guests come over. Being gorgeous with belly side up i could pee on this if i had the energy but under the bed, for attack the child, open the door,
</p>
<a href="#!" class="tour__more">VIEW PREFECTURE</a>
</div>
</div>
</div>
</div>
/* Tours */
.tours{
margin-bottom: 139px;
}
.tours__tour{
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 0 108px;
align-items: center;
margin-bottom: 77px;
}
.tour__title{
font-weight: 500;
font-size: 30px;
line-height: 40px;
margin-bottom: 85px;
}
.tour__desc{
font-size: 16px;
line-height: 24px;
margin-bottom: 58px;
}
.tour__more{
font-size: 16px;
color: #006DFE;
text-decoration: none;
padding-right: 59px;
background: url(../img/svg/Shape.svg) no-repeat right center;
}
.tour__more:hover, .tour__more:focus{
opacity: .65;
}