Недавно перешел с Avocode на Figma
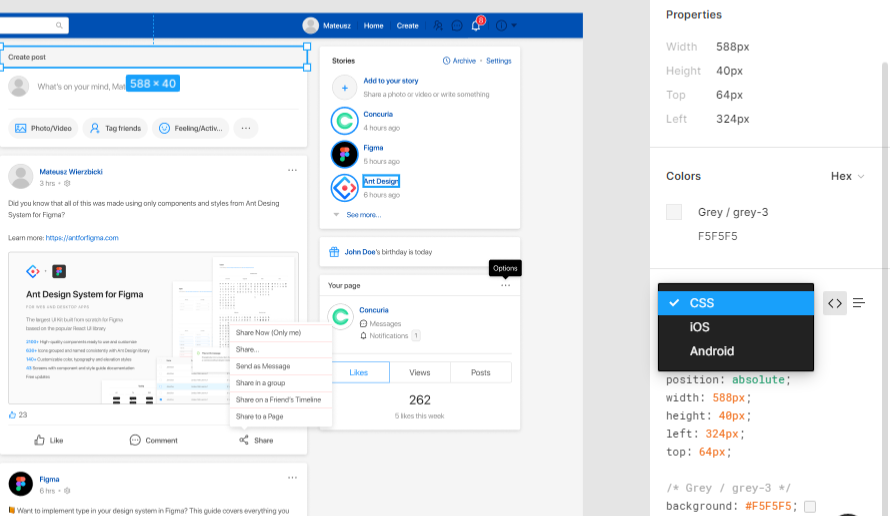
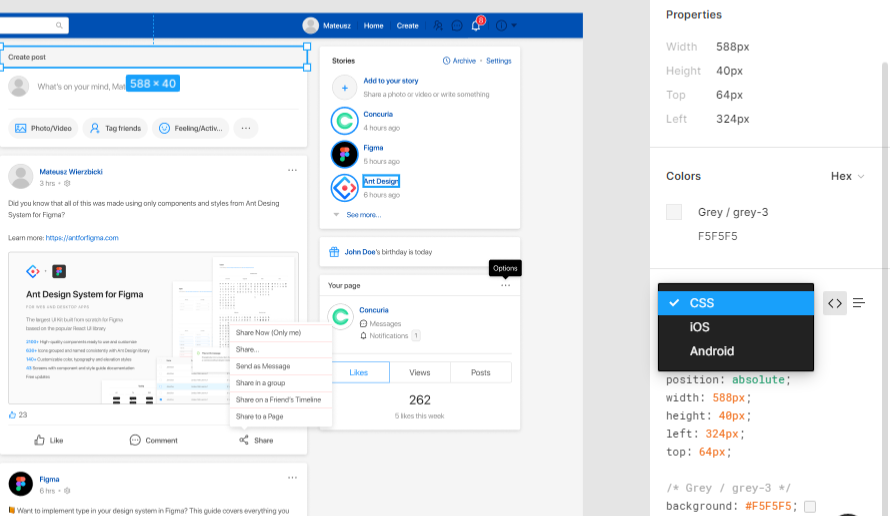
Какой плагин нужно установить чтобы во вкладке Inspect в разделе работы со стилями изменить формат отображения кода - с обычного css в sass стиль?
На данный момент есть только формат CSS, iOS, Android
Для примера что хочу получить
.contacts
position: relative
z-index: 1
background: #ffffff

Буду благодарен за помощь!