Здесь хочу обсудить известный метод по скрытию элементов веб страницы просматриваемой в WebView. Рабочий вариант таков
webview.setWebViewClient(new WebViewClient(){
@Override
public void onLoadResource(WebView view, String url) {
view.loadUrl("javascript:(function() {" +
"document.getElementsByClassName('nameclass')[0].style.display='none';" + "})()");
}
});
Почему onLoadResource? чтобы скрытие элементов происходило незаметно для пользователя. Но вопрос не в этом.
В интернете много описывают способов как скрыть элементы веб страницы и все они хороши, если вам необходимо скрыть один/два элемента. Если вам нужно скрыть большое количество элементов, то получается много кода, который может плохо работать. Отсюда вопрос - есть ли способ/код, чтобы из всего html кода загруженной веб-страницы, указать только один элемент для отображения, но при этом чтобы он был полностью функционален, как если бы отображался со всем кодом страницы. Например чтобы это выглядело так:
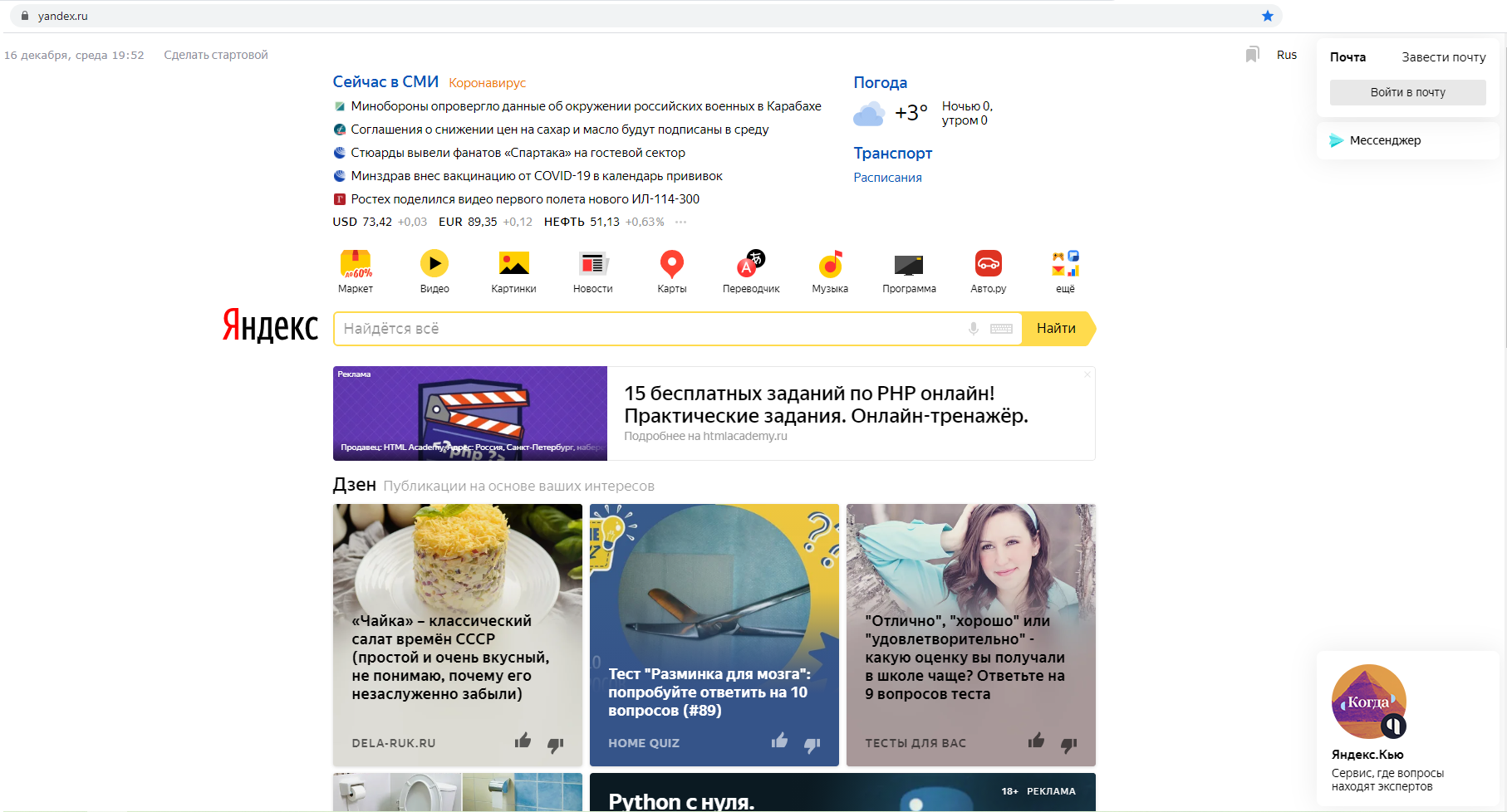
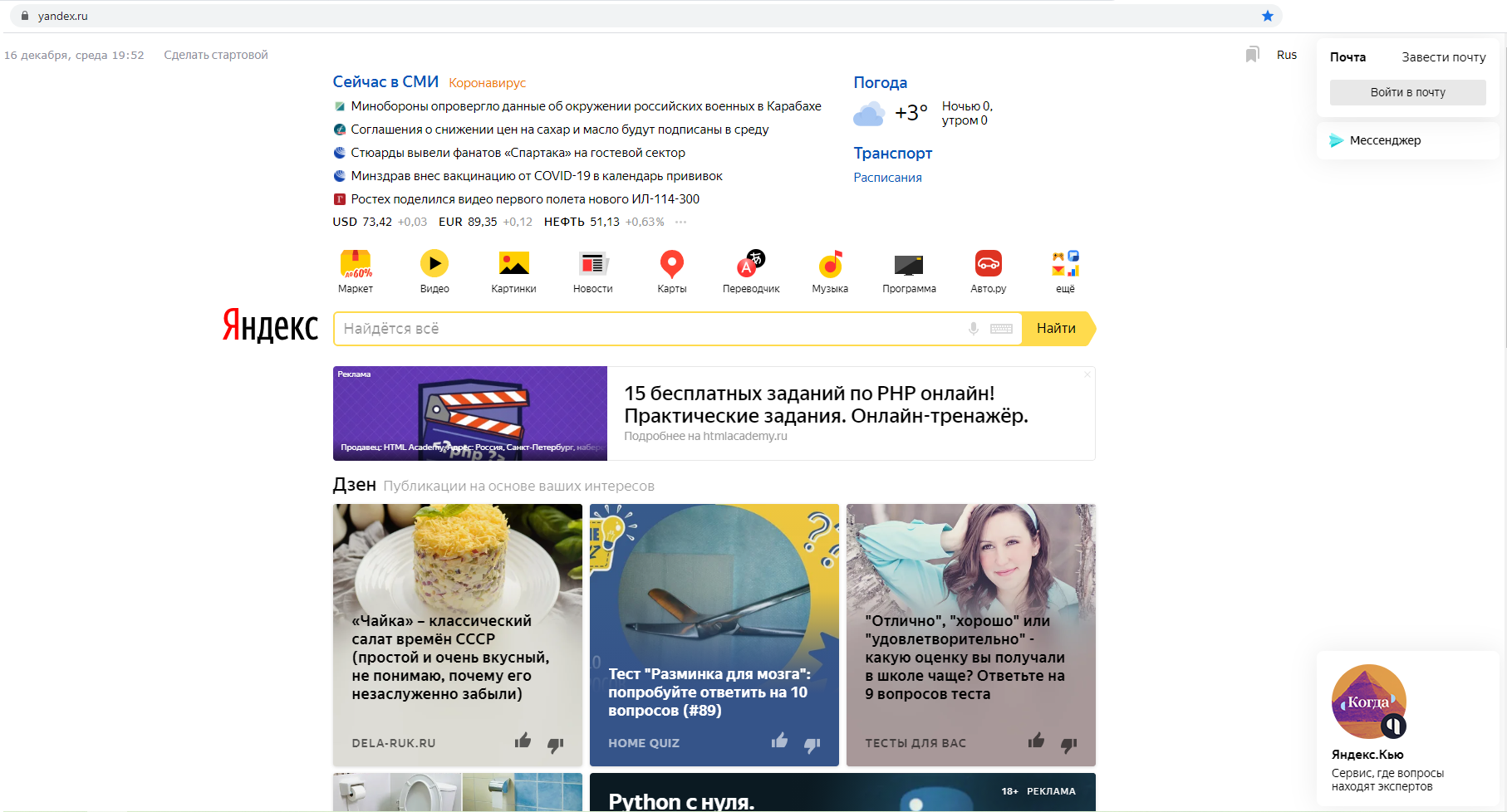
Yandex до обработки

Yandex после обработки