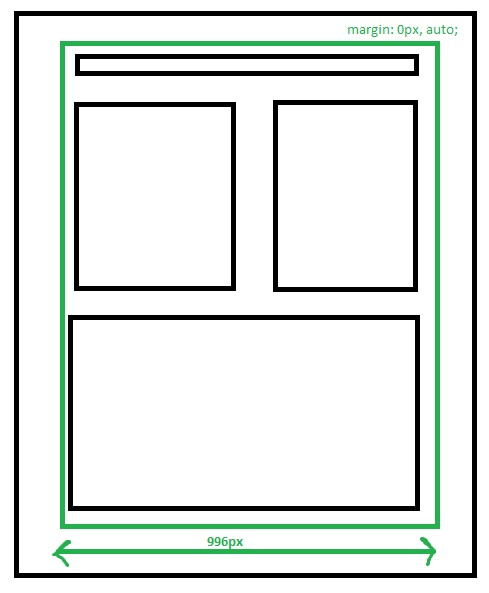
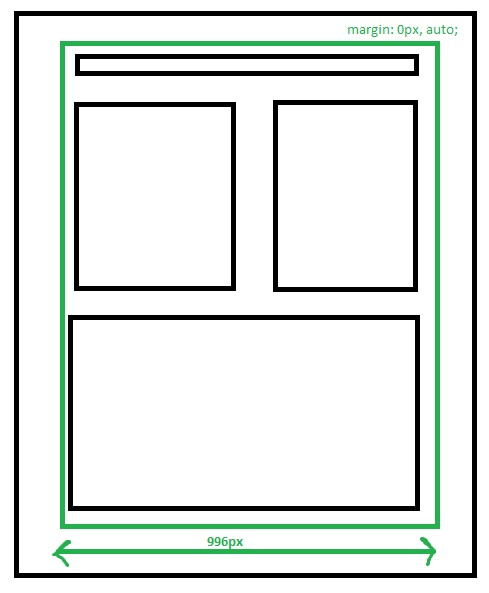
Есть много сайтов, в которых весь контекст в layout распологается посередине, а с боков имееются отступы, как здесь:

Я задумался как сделать такой-же layout и мой первый подход заключался в том, чтобы дать секции с контентом (section-wrapper) padding-left и padding-right определенные значения: 150px. И потом с помощью queries менять это значения в зависимости от размера экрана. Как то так:

Однако посмотрев похожие сайты (в браузере посмотрил код), я увидел, что там используется в основном другой подход. Сам section-wrapper (тоесть основной контейнер) выровнен по центру и имеет ширину в px. Соотв. в зависимости от размера экрана, меняется ширина контейнера. Примерно так:

Какой из этих подходов правильный (наиболее оптимальный) и какой подход использовали бы вы?
Спасибо!