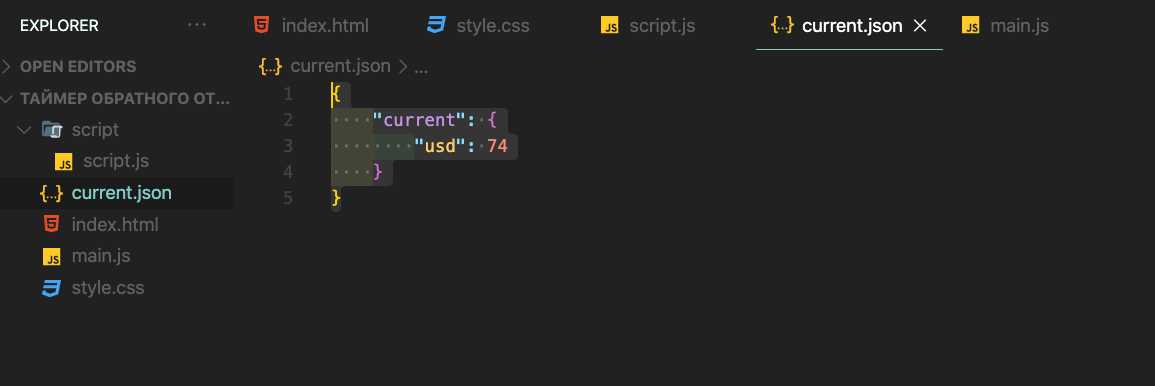
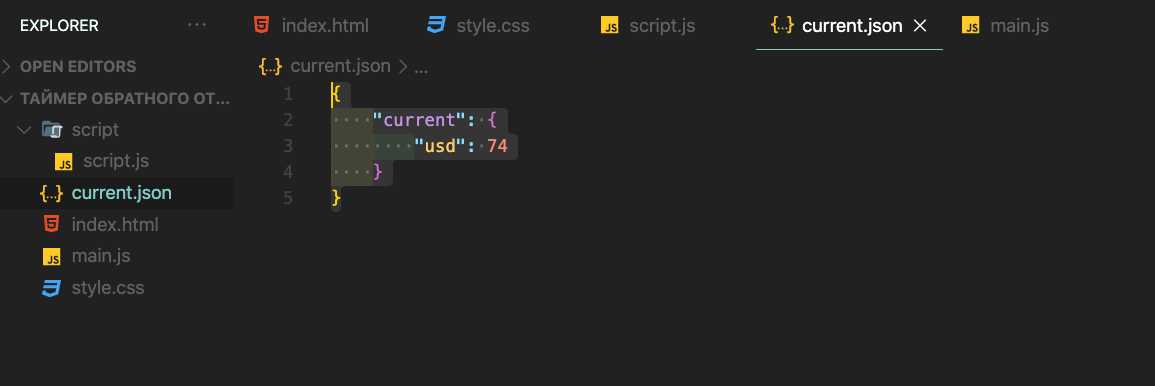
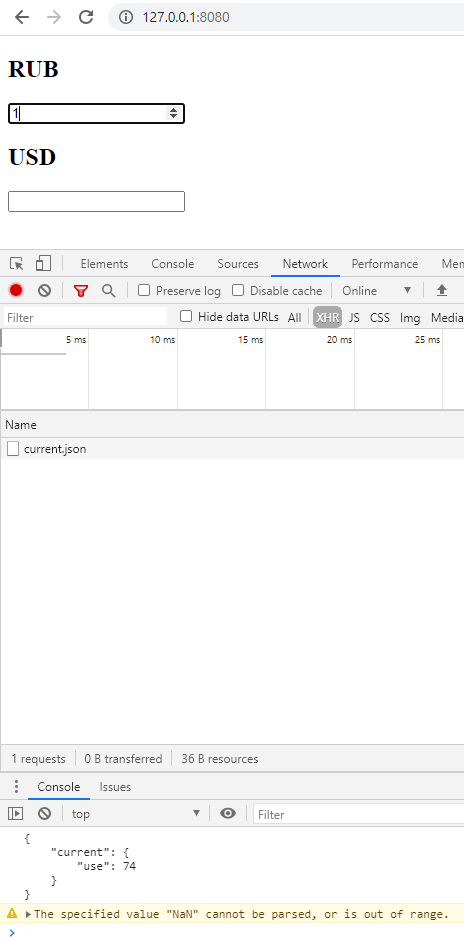
Есть скрипт, в браузере почему-то не работает, даже в консоле ошибку не выводит, путь к файлу json указал вроде правильно
const inputRub = document.querySelector('#rub'),
inputUsd = document.querySelector('#usd');
inputRub.addEventListener('input', () => {
const request = new XMLHttpRequest();
request.open('GET', 'current.json');
request.setRequestHeader('Content-type', 'application/json; charset=utf-8');
request.send();
request.addEventListener('load', () => {
if(request.status === 200){
const data = JSON.parse(request.response);
console.log(request.response);
inputUsd.value = (+inputRub.value / data.current.usd).toFixed(2);
}else {
inputUsd.value = 'error';
}
});
});
<div class="converter">
<div class="monay">
<h2 class="descr">RUB</h2>
<input type="number" id="rub">
</div>
<div class="monay">
<h2 class="descr">USD</h2>
<input type="number" id="usd">
</div>
</div>