Товарищи, приветствую!
Скажу сразу, что не являюсь гуру в JS, однако, прошу мне подсказать, как двигаться дальше. Сделал своими силами, что смог, но где-то накосячил...
Итак, есть php-скрипт, который извлекает информацию из xml-файла в одну строку. Получаем что-то вроде
Calvin Harris, Dua Lipa - One Kiss или
David Guetta, Sia - Flames
Далее с помощью JS эта информация подгружается в html-файл, который имеет структуру:
<div class="meta-info">
<div class="label">Сейчас в эфире:</div>
<div id="artist"> </div>
<div id="song"> </div>
</div>
Фрагмент JS выглядит следующим образом:
xmlhttp.onreadystatechange = function() {
4 === xmlhttp.readyState && 200 === xmlhttp.status && (artist_info.innerText = xmlhttp.responseText.split("-")[0], song_info.innerText = xmlhttp.responseText.split("-")[1], console.log(xmlhttp.responseText.split("-")))
}, xmlhttp.open("GET", "/pn2.php"), xmlhttp.send(), setInterval(function() {
xmlhttp.open("GET", "/pn2.php"), xmlhttp.send()
}
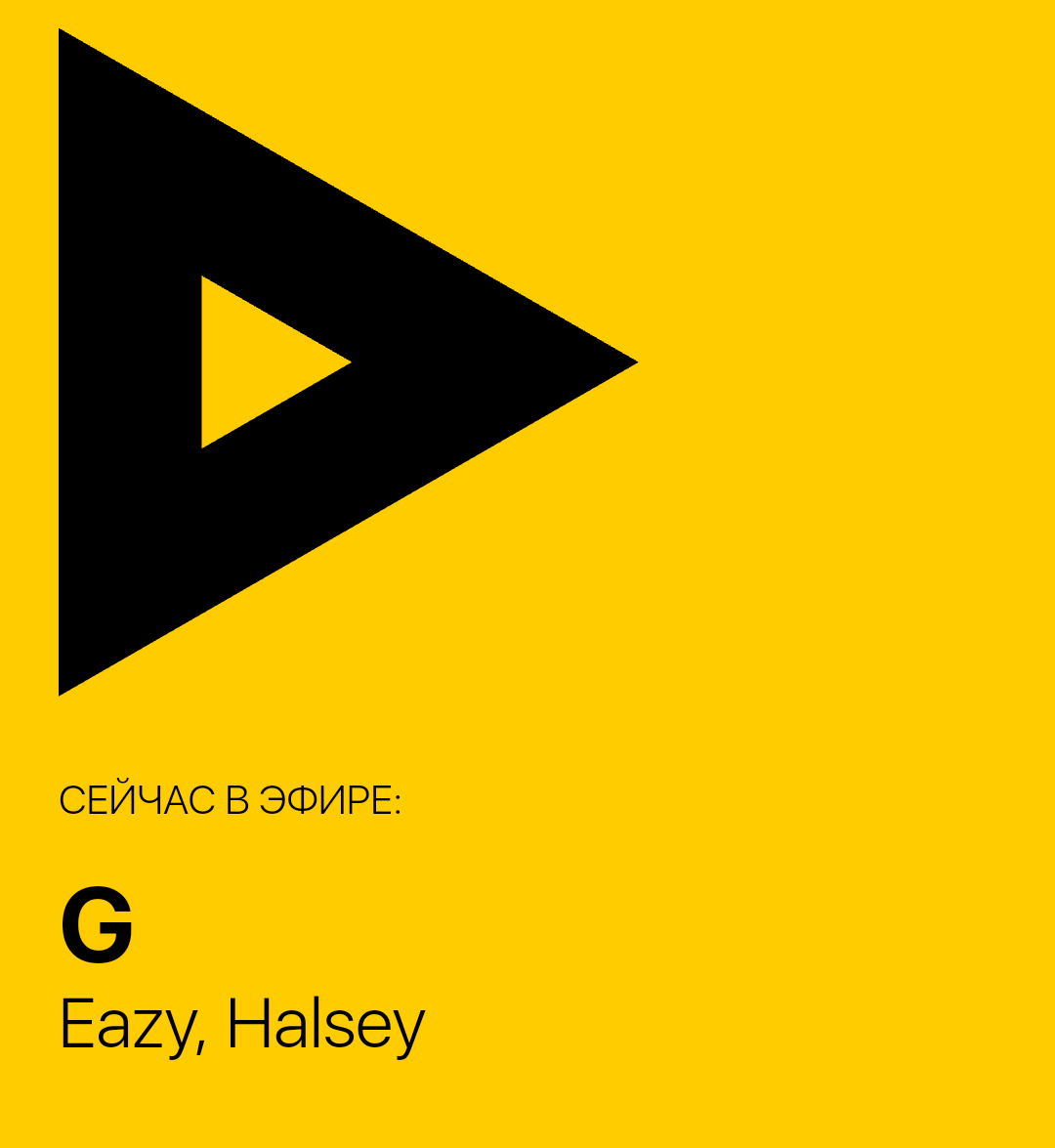
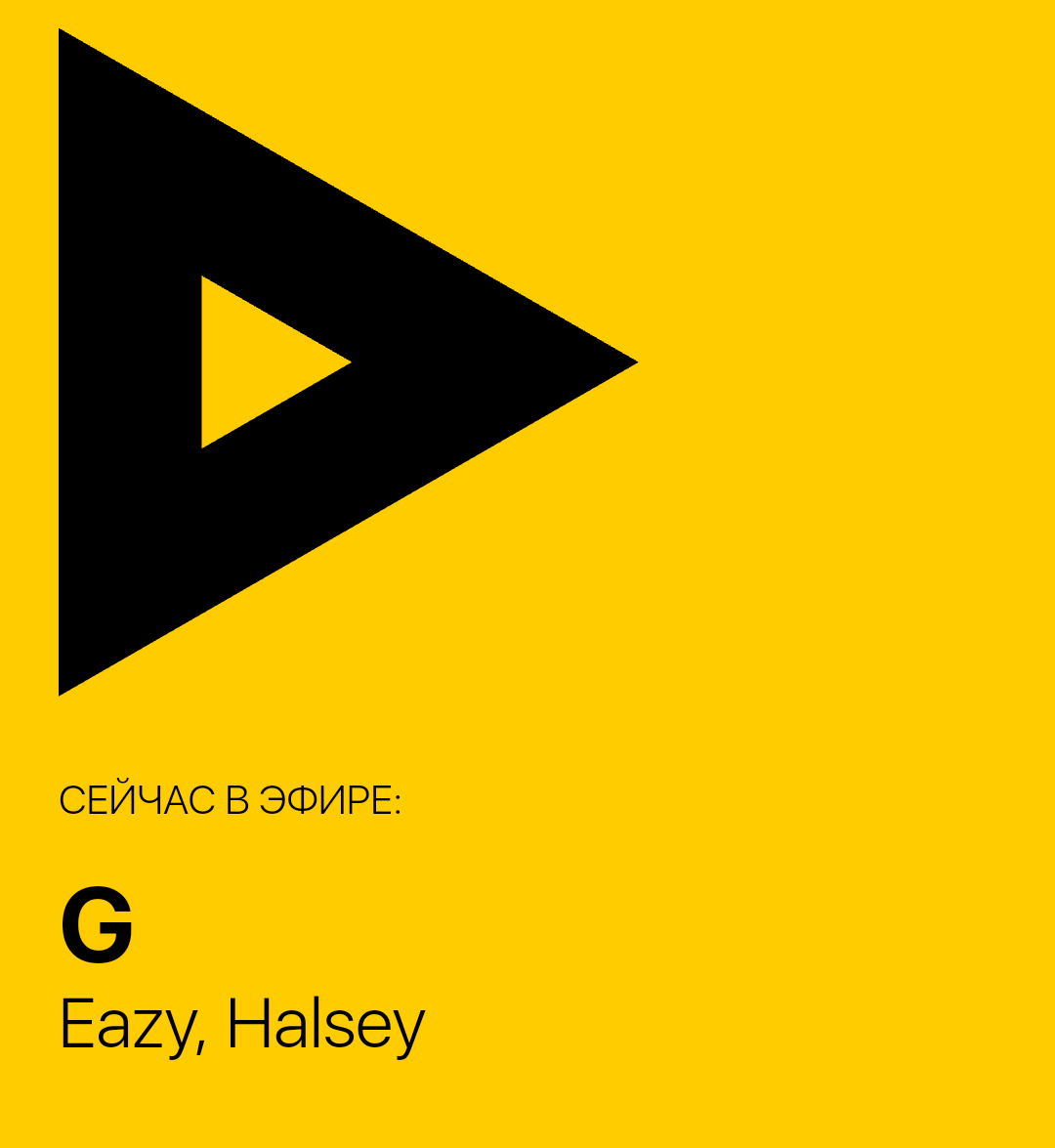
Заметил, что когда звучит песня, например,
G-Easy, Halsey - Him & I, на странице происходит анархия вот в таком виде:

Соответственно, возникает вопрос, как необходимо подправить код, чтобы название песни
G-Easy, Halsey - Him & I отображалось корректно? Понимаю, что код видит в названии
- и решает разорвать название, но для пользователя получается неправильно...
Буду крайне признателен!