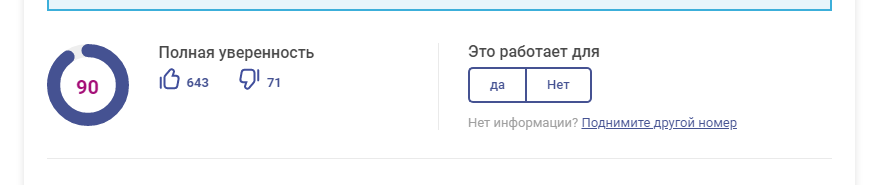
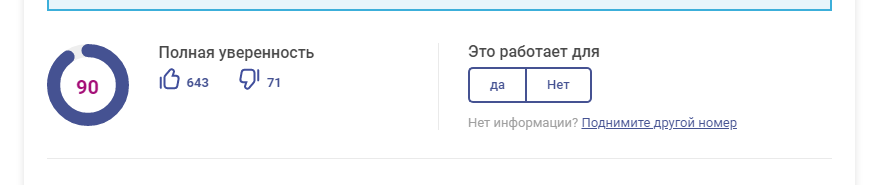
Добрый день. Хочу в каждой записе сделать форму, которая будет отображать полезность, этой статьи.
При клике на одну из кнопок сохранить значение и дальше уже вывести рейтинг. Как это можно реализовать? Спасибо всем за помощь!

<div class="row content-row content-row--lg-wrap content-row-stats">
<div class="col content-col content-col--circle content-col-lg--full">
<div class="row">
<div class="col flex-shrink-0">
<div class="circle-progress" data-percent="90" style="position: relative;"><svg viewBox="0 0 100 100" style="stroke-linecap: round; width: 82px; height: 82px;"><path d="M 50,50 m 0,-42 a 42,42 0 1 1 0,84 a 42,42 0 1 1 0,-84" stroke="#eee" stroke-width="16" fill-opacity="0"></path><path d="M 50,50 m 0,-42 a 42,42 0 1 1 0,84 a 42,42 0 1 1 0,-84" stroke="#455292" stroke-width="16" fill-opacity="0" style="stroke-dasharray: 263.931, 263.931; stroke-dashoffset: 26.3931;"></path></svg><div class="progressbar-text" style="position: absolute; left: 50%; top: 50%; padding: 0px; margin: 0px; transform: translate(-50%, -50%); color: rgb(69, 82, 146);">90</div></div>
</div>
<div class="col">
<div class="content-col-title">Confiance totale</div>
<div class="content-col-text">Ce numero</div>
<div class="content-col-bottom">
<div class="likes">
<div class="row likes-row">
<div class="col likes-col">
<img src="https://test-5.vbbn.in/wp-content/themes/telephone/img/company_like.svg" alt="">
643
</div>
<div class="col likes-col">
<img src="https://test-5.vbbn.in/wp-content/themes/telephone/img/company_dislike.svg" alt="">
71
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col content-col">
<div class="content-col-title">Cela fonctionne pour</div>
<div class="content-col-line">
<div class="button-group">
<a href="#" class="button-group-item"> Да </a>
<a href="#" class="button-group-item"> Нет</a>
</div>
</div>
<div class="content-col-line content-col-bottom-text">
Pas d’info?
<a href="#" class="link link-main btn-modal-js">Surggerer un autre numero</a>
</div>
</div>
</div>