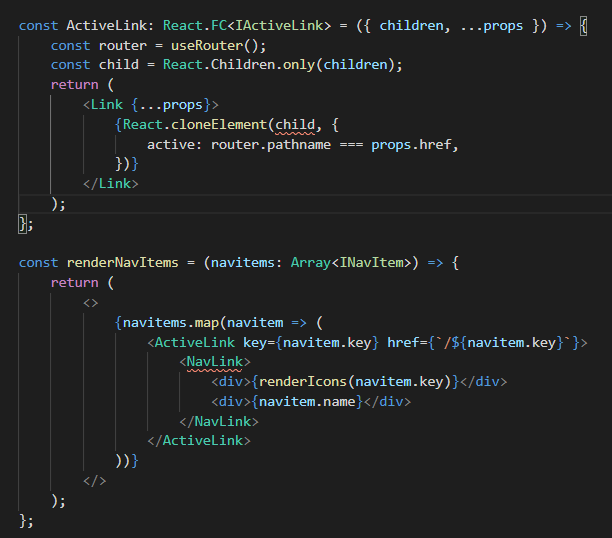
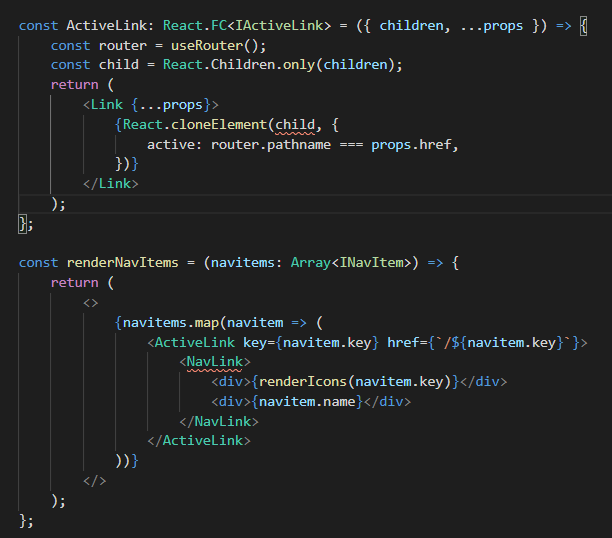
На скриншоте видно, что ему не нравится child. Не знаю что с этим делать
interface INavItem {
key: string;
name: string;
as?: string;
}
const navitems: Array<INavItem> = [
{ key: 'global-search', name: 'Новые друзья...' },
{ key: '/userpage/[userID]', name: 'Моя страница', as: `/userpage/${Cookie.get('userId')}` },
{ key: 'news', name: 'Новости' },
{ key: 'dialogs', name: 'Сообщения' },
{ key: 'friends', name: 'Друзья' },
{ key: 'teams', name: 'Сообщества' },
{ key: 'settings', name: 'Настройки' }
];
const renderIcons = (key: string) => {
if (key === 'gloabal-search') return <SearchOutlined />;
if (key === '/userpage/[userID]') return <HomeOutlined />;
if (key === 'news') return <MailOutlined />;
if (key === 'dialogs') return <CommentOutlined />;
if (key === 'friends') return <UserOutlined />;
if (key === 'teams') return <TeamOutlined />;
if (key === 'settings') return <SettingOutlined />;
};
interface IActiveLink {
children: React.ReactNode;
href: string;
as?: string;
}
const ActiveLink: React.FC<IActiveLink> = ({ children, ...props }) => {
const router = useRouter();
const child = React.Children.only(children);
return (
<Link {...props}>
{React.cloneElement(child, {
active: router.pathname === props.href,
})}
</Link>
);
};
const renderNavItems = (navitems: Array<INavItem>) => {
return (
<>
{navitems.map(navitem => (
<ActiveLink key={navitem.key} href={`/${navitem.key}`}>
<NavLink>
<div>{renderIcons(navitem.key)}</div>
<div>{navitem.name}</div>
</NavLink>
</ActiveLink>
))}
</>
);
};