Добрый день, есть разные методологии. Ваш вопрос зависит так же от того, по какой методологии вы верстаете. Хорошо себя зарекомендовал
БЭМ https://ru.bem.info/methodology/ +
less (+ инструмент сборки webpack / gulp)
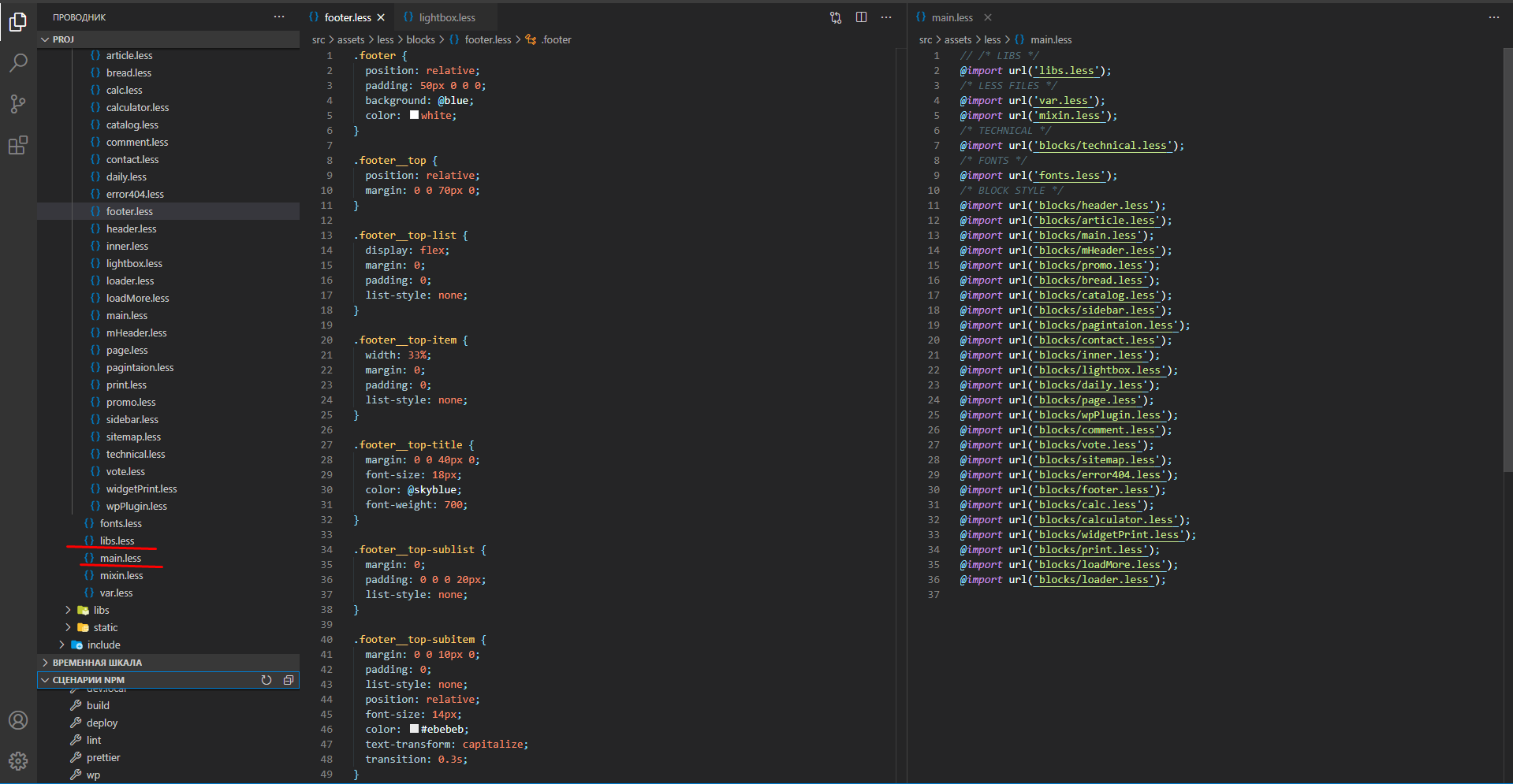
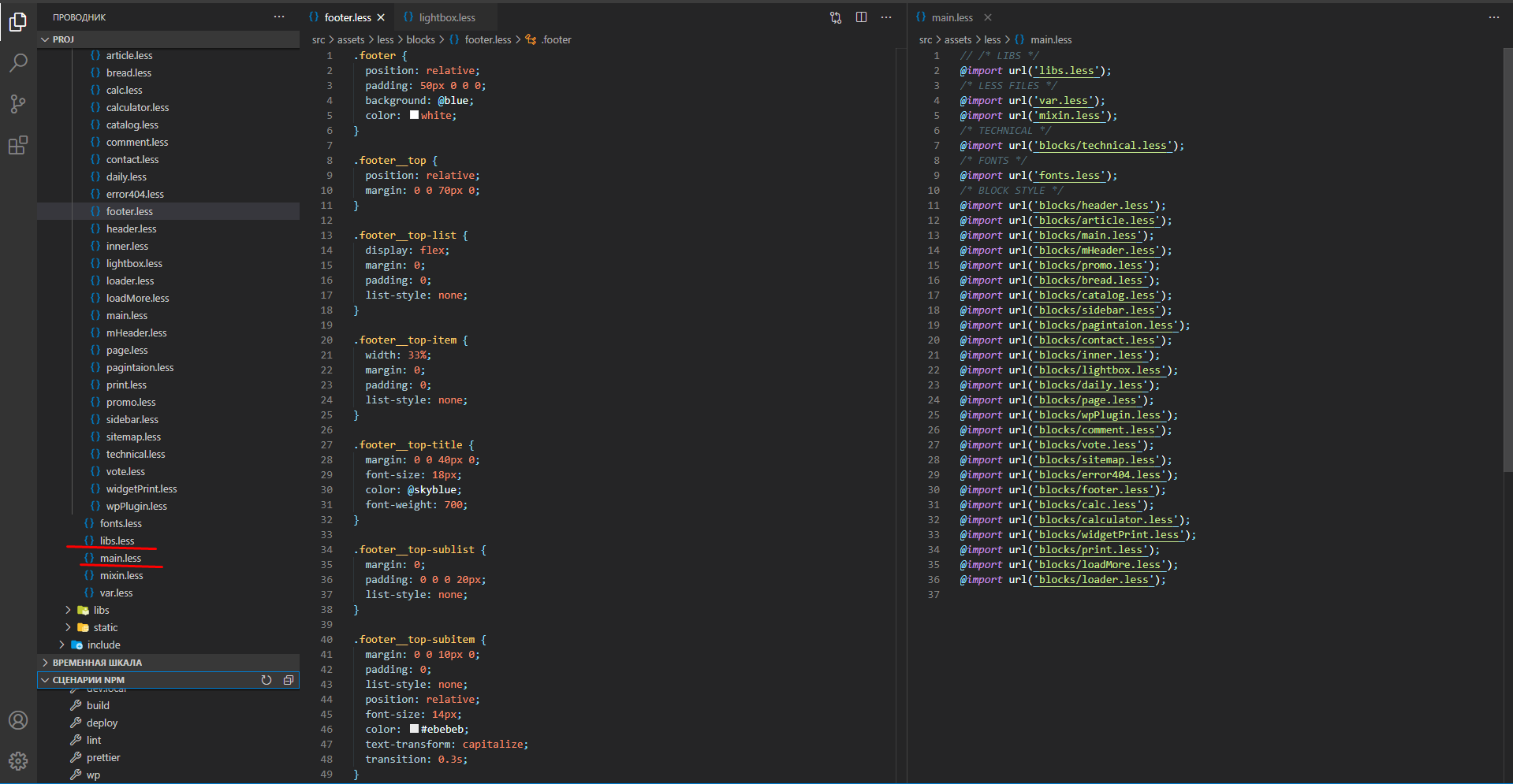
При данном подходе стили для каждого блока можно хранить в отдельном файле и далее экспортировать всё в общий. Так же можно отдельно хранить сторонние библиотеки, переменные, миксины и т.д, как в js :)
Вот как это примерно выглядит в рабочем проекте: