Здравствуйте.
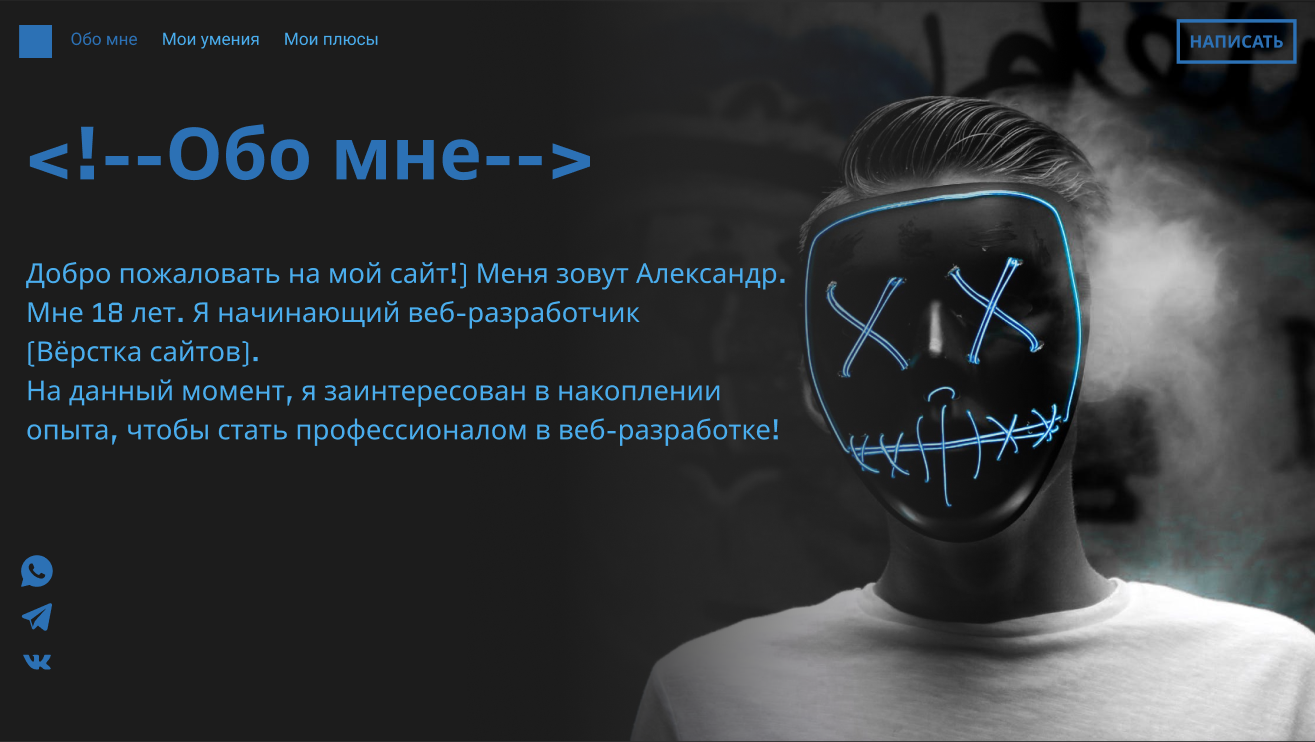
Я хочу расположить картинку под все остальные блоки на сайте так чтобы он выглядел как фон, но я просто не знаю, как это сделать. Какие теги или атрибуты используются для создания слоёв на сайте?

Должно выглядеть так.

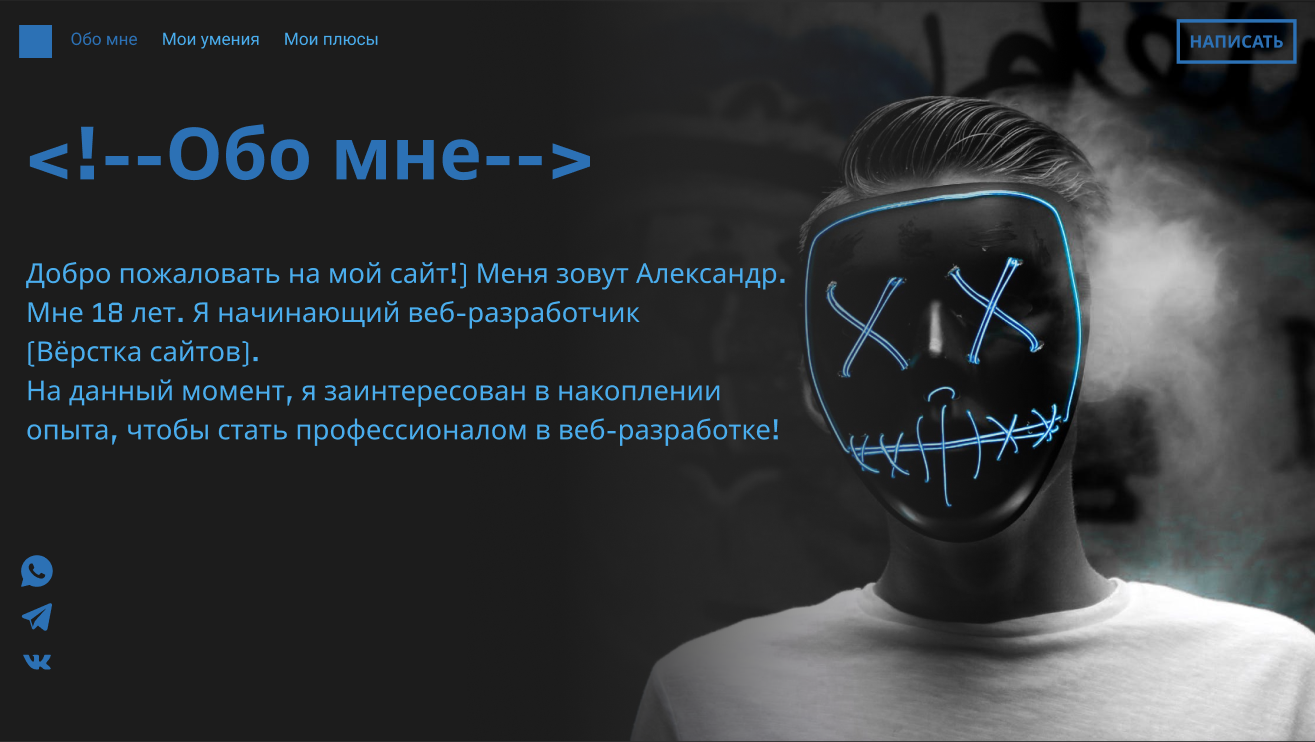
И вот, на каком я сейчас этапе.
Ниже, мой код.
<!DOCTYPE html>
<html>
<head>
<title>Project of My site</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body style="background:#1C1C1C">
<!--Навбар-->
<nav class="navbar navbar-expand-lg border mx-2 mt-2">
<a>
<img src="https://color-hex.org/colors/2c71b5.png" width="40" height="40" alt="logo" />
</a>
<!--Кнопка для раскрытия меню навбара, если экран будет узким-->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarExampleDefault" aria-controls="navbarExampleDefault" aria-expanded="true">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse mx-4" id="navbarExampleDefault" >
<!--Меню навбара-->
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a href="#" class="nav-link" style="color: #88a7e9;">Обо мне</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Мои Хобби</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Моя музыка</a>
</li>
</ul>
<!--Кнопка-ссылка-->
<form class="form-inline my-auto mt-lg-0">
<button class="btn btn-outline-primary" onclick="location.href='mailto:sashamiasko@gmail.com'">Написать</button>
</form>
</div>
</nav>
<!--это должно быть Фоновое изображение-->
<div class="container-lg border">
<img style="transform: scale(-1, 1);" class="img-fluid rounded" alt="My Photo" src="https://images.pexels.com/photos/1311587/pexels-photo-1311587.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940" />
</div>
</body>
</html>
Работаю я с помощью Bootstrap 4.
PS.
Если хотите указать на ошибки при построении сайта, буду рад прочитать критику.
Заранее Спасибо!)