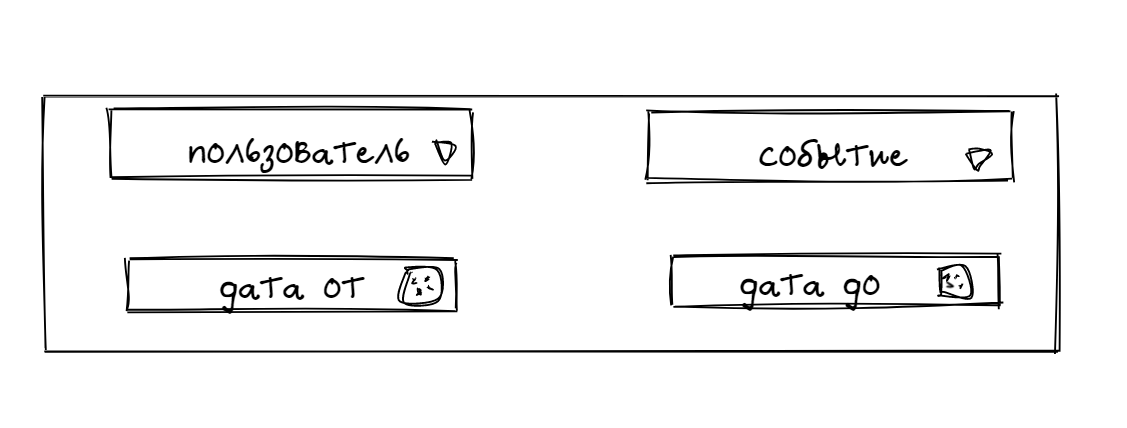
С инпутами думаю сам допилишь! Там не сложно)))
А со временем, лень конвертировать))) в unix и обратно, хотя можно и без конвертации попробовать))) Не было практики)
const items = [
{
id: "1",
status: 100,
event: "Открытие двери",
user: 'Константин',
user_pic: '../img/user.png',
created_at: '2020-09-01T12:31',
},
{
id: "2",
status: 200,
event: "Вызов в домофон",
user: 'Константин',
user_pic: '../img/user.png',
created_at: '2020-09-01T12:30',
},
{
id: "3",
status: 300,
event: "Звонок",
user: 'Антонина',
user_pic: '../img/user.png',
created_at: '2020-08-03T18:30',
},
{
id: "4",
status: 400,
event: "Срабатывание сигнализации",
user: 'Олег',
user_pic: '../img/user.png',
created_at: '2020-07-28T10:40',
},
{
id: "5",
status: 100,
event: "Срабатывание сигнализации",
user: 'Олег',
user_pic: '../img/user.png',
created_at: '2020-07-28T10:40',
},
{
id: "6",
status: 100,
event: "Срабатывание сигнализации",
user: 'Олег',
user_pic: '../img/user.png',
created_at: '2020-07-28T10:40',
},
{
id: "7",
status: 300,
event: "Срабатывание сигнализации",
user: 'Олег',
user_pic: '../img/user.png',
created_at: '2020-07-28T10:40',
},
];
let filterid = [];
items.forEach(el => {
if (el.id > 4) {
filterid.push(el);
}
});
let filterStatus = [];
filterid.forEach(el => {
if (el.status === 100) {
filterStatus.push(el);
}
});
console.log(...filterStatus);