Добрый день.
Начал изучать React и столкнулся с проблемой.
Есть две функции, одна добавляет лайки, другие звездочки для рейтингов.
this.onToggleLike = (id) => {
this.setState(({data}) => {
const index = data.findIndex(elem => elem.key === id);
const old = data[index];
const newElem = {...old, like: !old.like};
const newArr = [...data.slice(0, index), newElem, ...data.slice(index + 1)];
return {
data: newArr
}
});
}
this.onToggleImportant() = (id) => {
this.setState(({data}) => {
const index = data.findIndex(elem => elem.key === id);
const old = data[index];
const newElem = {...old, important: !old.important};
const newArr = [...data.slice(0, index), newElem, ...data.slice(index + 1)];
return {
data: newArr
}
});
}
Как видно, в обеих функциях отличается в константе newElem like и important.
Я решил сделать одну функцию и использовать ее.
this.toggleElemInData = (el, id) => {
this.setState(({data}) => {
const index = data.findIndex(elem => elem.key === id);
const old = data[index];
const newElemProps = {
el: !old[el]
};
const newElem = {...old, ...newElemProps};
const newArr = [...data.slice(0, index), newElem, ...data.slice(index + 1)];
return {
data: newArr
}
});
}
this.onToggleImportant = (id) => {
this.toggleElemInData('important', id);
}
this.onToggleLike = (id) => {
this.toggleElemInData('like', id);
}
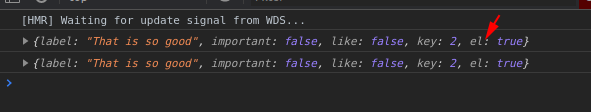
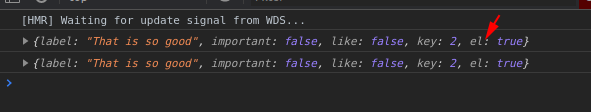
Только у меня почему-то не вставляется атрибут el в качестве свойства для newElem.

Строго не судите, мне javascript трудно дается.
Заранее благодарен за ответ.