Можно поглядеть как должно быть?!
И вы же сами их ограничили
min-width: 370px;, поэтому при сужении они не сжимаются меньше или что-то я не понял?)
РЕШЕНИЕ:
1. В стилях прописываем желанный отступ у слайдов, например такой:
.post_item:not(:last-child) {
margin-right: 20px;
}
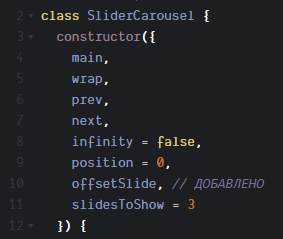
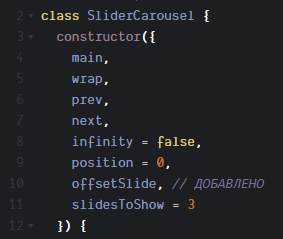
2. Далее в js нужно добавить некоторые строки, сначала на
10 строке добавил переменную
(имя можете своё), которая будет отвечать за отступ указанный в стилях. А точнее сразу в процентном соотношении.

3. Попробовал несколько способов, но пока работает только так, может вы найдете лучше применение. У функций переключения слайдов, добавил строку
this.offsetSlide = ((this.slides[1].offsetLeft - this.slides[0].offsetWidth)*100)/this.main.offsetWidth;
, то есть по клику на кнопки высчитываем процентное соотношение отступа. Пришлось добавить её и для кнопки назад и вперед
(81 и 97 строки).
4. И последнее, этот процент добавляем к полученной ширине слайда в процентах
(86 и 102 строки).
 P.S: Найдете решение лучше, дайте знать. Всегда интересно поучится тому, что будет лучше))
P.S: Найдете решение лучше, дайте знать. Всегда интересно поучится тому, что будет лучше))