Здравствуйте!
У яндекса на
этой странице можно подавать объявления.
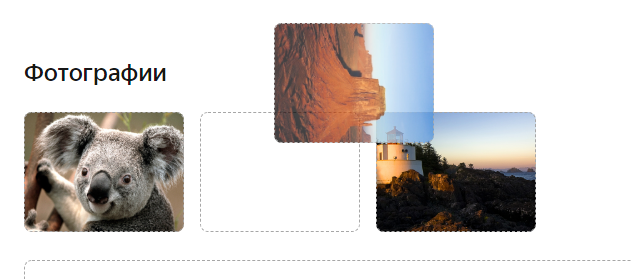
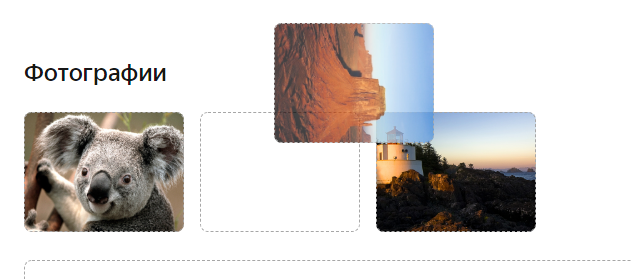
Если нажать "продать" и после "квартира", тогда можно загрузить фотографии.
Загруженные фотографии можно перетаскивать и менять местами друг с другом.

Как можно реализовать такой функционал?
Я использовал в своем варианте Jquery, но стоит мне начать двигать элементы, как через мгновение перетаскивание начинает буквально тормозить. Вот пример
ссылка
Но сортировка у меня не реализована еще.
Мой код:
$('.preview__item img').on('mousedown', function(e) {
var $el = $(this);
$el.addClass('draggable');
var z_idx = $el.css('z-index'),
drg_h = $el.outerHeight(),
drg_w = $el.outerWidth(),
pos_y = $el.offset().top + drg_h - e.pageY,
pos_x = $el.offset().left + drg_w - e.pageX,
parent_pos_y = $(this).offset().top,
parent_pos_x = $(this).offset().left;
console.log(parent_pos_x, parent_pos_y)
$el.css('z-index', 1000).parents().on("mousemove", function(e) {
$('.draggable').offset({
top:e.pageY + pos_y - drg_h,
left:e.pageX + pos_x - drg_w
}).on("mouseup", function() {
$(this).removeClass('draggable').css({'z-index': z_idx, 'top': 0, 'left': 0});
});
});
e.preventDefault();
}).on('mouseup', function(e) {
$(this).removeClass('draggable')
});